I tried to select different date rather than default (current date). e.g the initial page pop up with shareholding date : 2023/02/01, but I want to select different date say, 2022/12/23 from the dropdown menu.
My environment is : Selenium 4.3.0 and Python 3.9.7, Chrome
Following is my code:
url = "https://www3.hkexnews.hk/sdw/search/mutualmarket.aspx?t=hk&t=hk&t=hk&t=hk"
driver = webdriver.Chrome()
driver.get(url)
select_element = driver.find_element(By.XPATH, "//input[@name='txtShareholdingDate']").click()
# The above pop up the required page with Date dropdown, tried different code to select the date but failed. My codes are:
action = ActionChains(select_element)
action.send_keys("2023",Keys.ARROW_DOWN)
action.send_keys("1",Keys.ARROW_DOWN)
action.send_keys("31",Keys.ARROW_DOWN)
action.send_keys(Keys.ENTER)
action.perform()
# AttributeError: 'NoneType' object has no attribute 'execute'
# Also tried
select = driver.find_element(By.ID, "txtShareholdingDate")
select.select_by_value("2023/01/31")
driver.find_element(By.ID, 'btnSearch').click()
Error:
AttributeError: 'WebElement' object has no attribute 'select_by_value'
Any suggestions?
CodePudding user response:
You can also use javascript to set the dat without having to set the date by using ActionChains as you have. This is also much quicker and less error prone
newDate = "2023/01/18"
dateElement = wait.until(EC.presence_of_element_located((By.XPATH,"//input[@name='txtShareholdingDate']")))
print(dateElement .get_attribute("value"))
driver.execute_script("arguments[0].setAttribute('value',arguments[1])", dateElement , newDate )
time.sleep(5)
CodePudding user response:
select tag is not used in the HTML DOM for this dropdown. Hence select class cannot be used in this case.
driver.find_element(By.XPATH, "//input[@name='txtShareholdingDate']").click()
After the above line, just try the following code:
driver.find_element(By.XPATH, "//button[@data-value='2022']").click()
driver.find_element(By.XPATH, "//button[@data-value='11']").click()
driver.find_element(By.XPATH, "//button[@data-value='23']").click()
driver.find_element(By.ID, "btnSearch").click()
Above 4 lines will click on dropdown values 2022, 11, 23 and then clicks on Search button
CodePudding user response:
The <input> element to select a date within the website is having the attribute readonly="readonly" set:
<input type="submit" name="btnSearch" value="Search" onclick="return preprocessMutualMarketMainForm($('#txtShareholdingDate').val());" id="btnSearch" title="Search" >
Solution
To select a date you need to remove the readonly attribute and set the value attribute to the new date as follows:
driver.get("https://www3.hkexnews.hk/sdw/search/mutualmarket.aspx?t=hk&t=hk&t=hk&t=hk")
element = driver.find_element(By.CSS_SELECTOR, "input#txtShareholdingDate")
driver.execute_script("arguments[0].removeAttribute('readonly')", element)
driver.execute_script("arguments[0].setAttribute('value', '2023/01/31')", element)
driver.find_element(By.CSS_SELECTOR, "input#btnSearch").click()
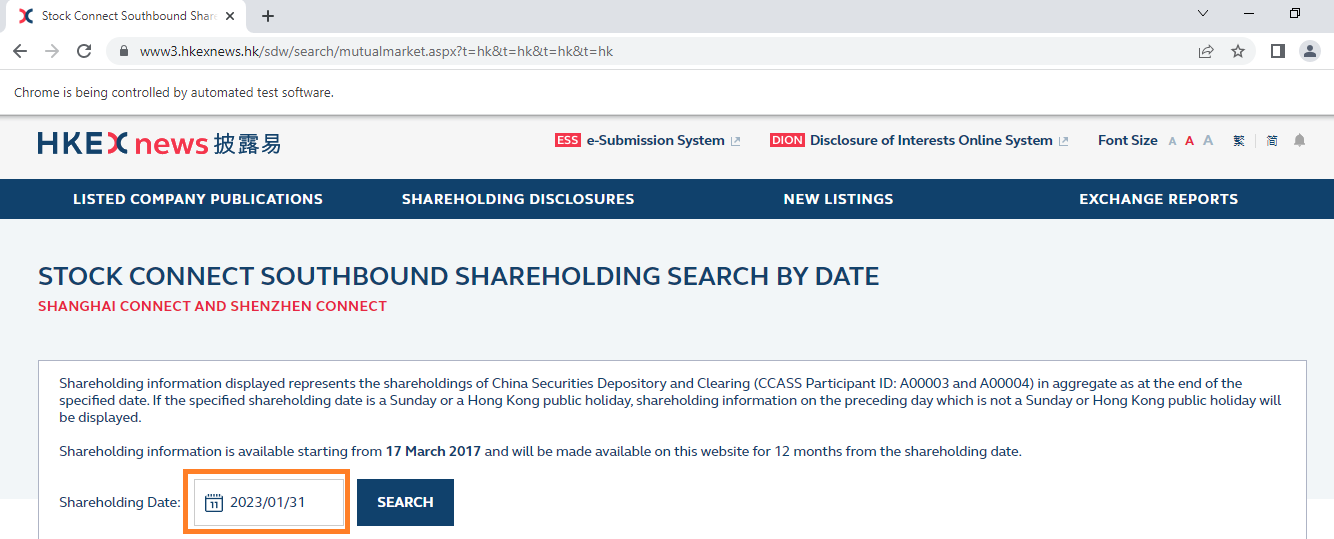
Browser snapshot: