I'm struggling with TailwindCSS and I'm a bit lost. I'm trying to create a nav with some elements inside, but I want one of the elements to be centered in the middle of the nav, ignoring the other elements inside. I tried this:
<nav class='py-3 z-50 bg-white border-gray-200 shadow px-2 flex flex-wrap items-center justify-between'>
<div id='1' class='flex flex-row border-red-400 border-2'>
<p>Here goes content more larger</p>
<p> than ocuppies a bit mmore</p>
</div>
<div id='2' >
<p>Content that I want in the center on the nav</p>
</div>
<div id='3' >
<p>Other content</p>
</div>
</nav>
<div >
<p>This is the center</p>
</div>
With justify-between the space is almost what I want (elements 1 and 2 at start and end), but it puts the same space between elements, and de div with id 2 is not centered regarding the nav
Is it possible to maintain the divs 1 and 2 at the end of the nav but centering the div with id 2 ignoring the other elements?
Any help would be appreciated. Thanks in advance
EDIT
I tried another approach that would be the key, but I don't know if it's the right path. I change flex by grid, doing this
<div>
<nav class='py-3 z-50 bg-white border-gray-200 shadow px-2 flex flex-wrap items-center justify-between'>
<div id='1' class='flex flex-row border-red-400 border-2'>
<p>Here goes content more larger</p>
<p> than ocuppies a bit mmore</p>
</div>
<div id='2' >
<p>Content that I want in the center on the nav</p>
</div>
<div id='3' >
<p>Other content</p>
</div>
</nav>
<div #content >
<p>This is the center</p>
</div>
<nav class='py-3 z-50 bg-white border-gray-200 shadow px-2 grid grid-cols-2 md:grid-cols-3 gap-5 items-center'>
<div id='1' class='flex flex-row border-red-400 border-2'>
<p>Here goes content more larger</p>
<p> than ocuppies a bit mmore</p>
</div>
<div id='2' >
<p>Content that I want in the center on the nav</p>
</div>
<div id='3' >
<p>Other content</p>
</div>
</nav>
</div>
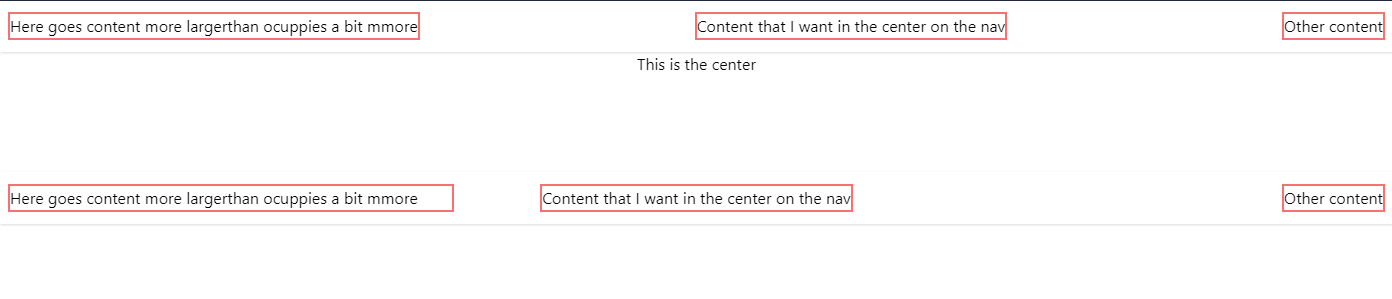
And this is the result:
CodePudding user response:
I assume that you simply want the central component somewhat left as shown in the image below.
so I had added a left margin according to the screen size
<nav class='py-3 z-50 bg-white border-gray-200 shadow px-2 flex flex-wrap items-center justify-between'>
<div id='1' class='flex flex-row border-red-400 border-2'>
<p>Here goes content more larger</p>
<p> than ocuppies a bit mmore</p>
</div>
<div id='2' >
<p>Content that I want in the center on the nav</p>
</div>
<div id='3' >
<p>Other content</p>
</div>
</nav>
<div >
<p>This is the center</p>
</div>
Please find the code here