I am developing a HTML page. I have a book icon in the page under <h1> tag. File name is index.html. When I run the page directly by double clicking it... it displays the book icon on the browser. When I run the page by clicking Firefox icon from inside WebStorm IDE... it displays some symbols instead of book icon.
Is there any settings to avoid this behavior ??
Below are the screenshots:
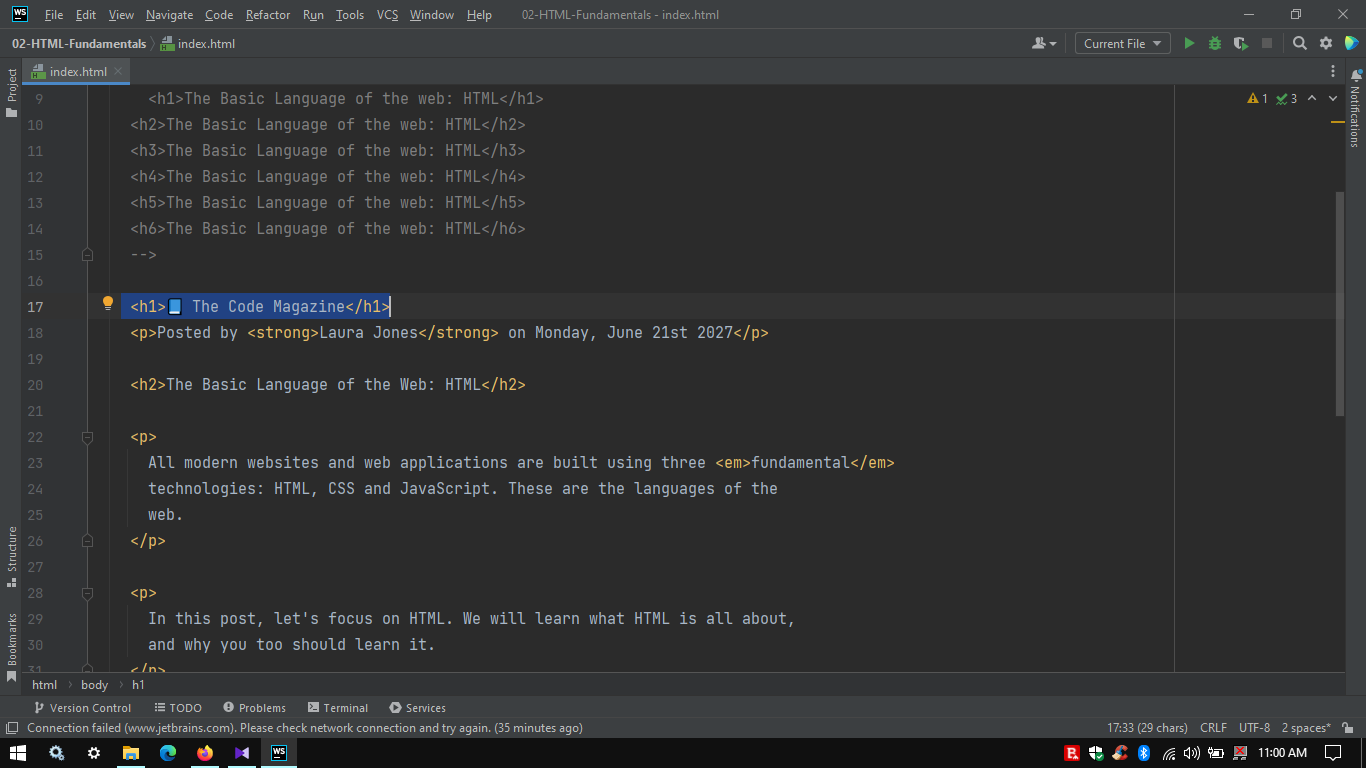
WebStorm IDE screenshot with book icon
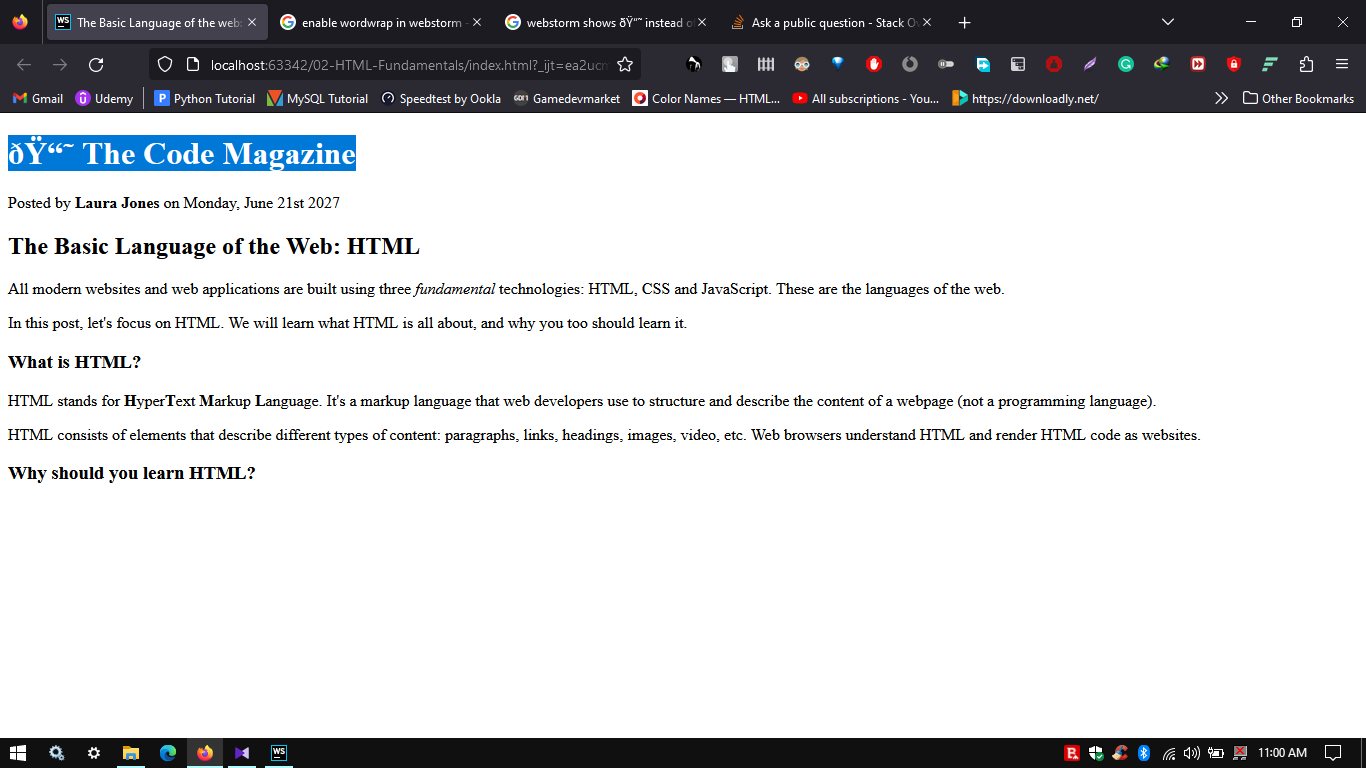
Output displayed on the browser
I tried to solve this by going through the JetBrains documentation. Couldn't find a solution.
My expected result is... the icons which are placed in the HTML file should be displayed properly in browser when running it from WebStorm IDE.
CodePudding user response:
By directly using the html-code for the blue book emoji, we can achieve this effect:
<h1>📘 The Code Magazine</h1>
CodePudding user response:
To the above-mentioned problem given below is the answer.
<head>
<meta charset="UTF-8"/>
<title>The Basic Language of the web: HTML</title>
</head>
I added the <meta charset="UTF-8"/> inside the head tag to mention the character set and it solved the problem.