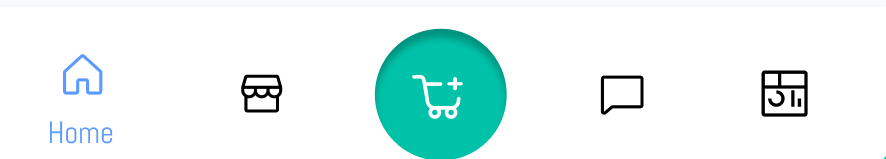
I want to make such a design, but I could not design the shopping cart icon in this format, how can I do it?
import 'package:flutter/material.dart';
void main() {
runApp( MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Container(),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.shopping_cart ,), label:'',
backgroundColor: Colors.red,
),
BottomNavigationBarItem(
icon: Icon(Icons.shopping_cart), label:''),
],
),
),
);
}
}
This is the code I tried to do, I couldn't format the basket icon as shown in the figma design image
CodePudding user response:
- Create and
empty textwith widget option list (_widgetOptions) - Create a
BottomNavigationBarItem with empty labeland in the icon widget, placecontainer with BoxShape.circledecoration and use acustom iconof container child - Use
selected and unselected item colorproperty - In the
_onItemTappedset a condition for the middle selection icon
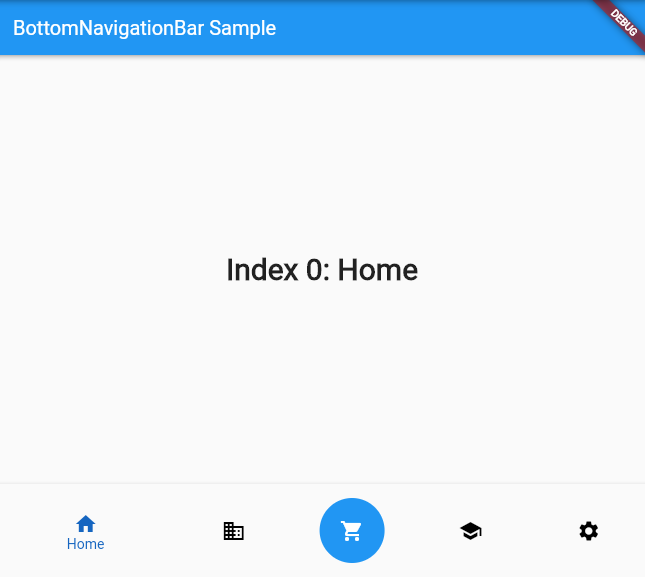
See the full codes
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
static const TextStyle optionStyle = TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'',
),
Text(
'Index 3: School',
style: optionStyle,
),
Text(
'Index 4: Settings',
style: optionStyle,
),
];
void _onItemTapped(int index) {
if (index != 2) {
setState(() {
_selectedIndex = index;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
const BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
const BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Container(
height: 65,
width: 65,
decoration: const BoxDecoration(
shape: BoxShape.circle,
color: Colors.blue,
),
child: const Icon(
Icons.shopping_cart,
color: Colors.white,
),
),
label: '',
),
const BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
const BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.blue[800],
unselectedItemColor: Colors.black,
onTap: _onItemTapped,
),
);
}
}
CodePudding user response:
I modified your code for the first BottomNavigationBarItem so it has red circular background:
BottomNavigationBarItem(
icon: Container(
height: 50,
width: 50,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.red,
),
child: Icon(
Icons.shopping_cart,
color: Colors.white,
),
),
label: '',
),
You can change the values of height, width and color to match your needs.
Also, I would recommend adding these parameters to your BottomNavigationBar to center the icons (use it only if you are going to keep all of the labels as empty strings):
showSelectedLabels: false,
showUnselectedLabels: false,