Suppose you have a <div> with the following CSS:
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 500px;
height: 300px;
Notice that there is a fixed height. But suppose any child <div>s have a height of only 50px.
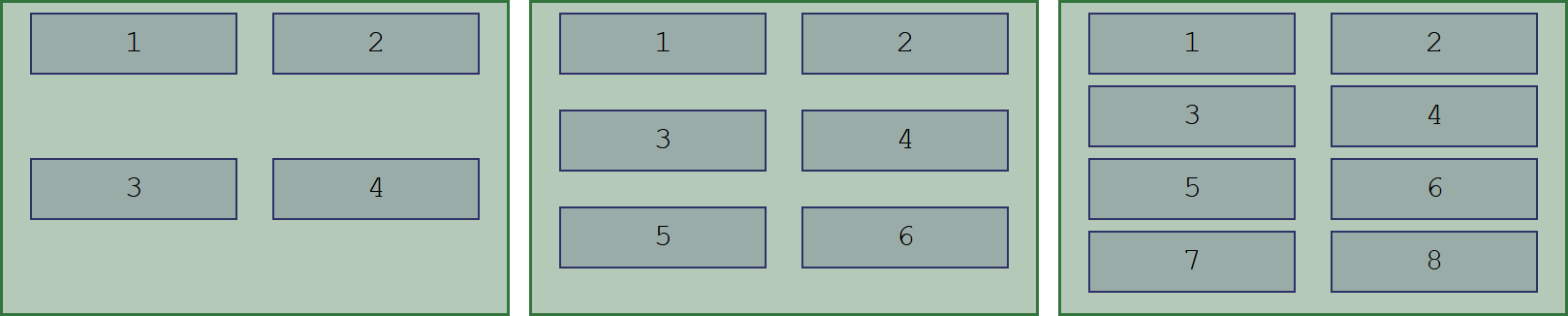
When these children wrap, the rows are evenly distributed vertically to fill the fixed height of the parent. This can be seen 
Goal: Be able to fix the amount of space between rows. (As I dynamically add items I want the rows to fill in bit by bit without each new row causing the others to shift upwards.)
I haven't found a way to do this. It's not related to item height, margin, or padding, or to the flex gap. References on flex-wrap do not seem to mention this space and I have had no luck with Google. Of course I could just remove the parent's fixed height, but I'd rather not, because then items under the parent will shift as it grows instead.
CodePudding user response:
If I understand your question correctly, you're looking for align-content: flex-start.
