I'm hoping someone can help me please. I'm very new to programming and I just can't figure this one out. I'm working a little game for my first project. I have a list for example ['the', 'dog', 'was', 'a', 'lab',]. I then have a container with a text widget displaying index[0] from the list; Result = "the". What would I need to do to increase the index 1 when I tap the "next" button on the same screen to display the next word in the list?.
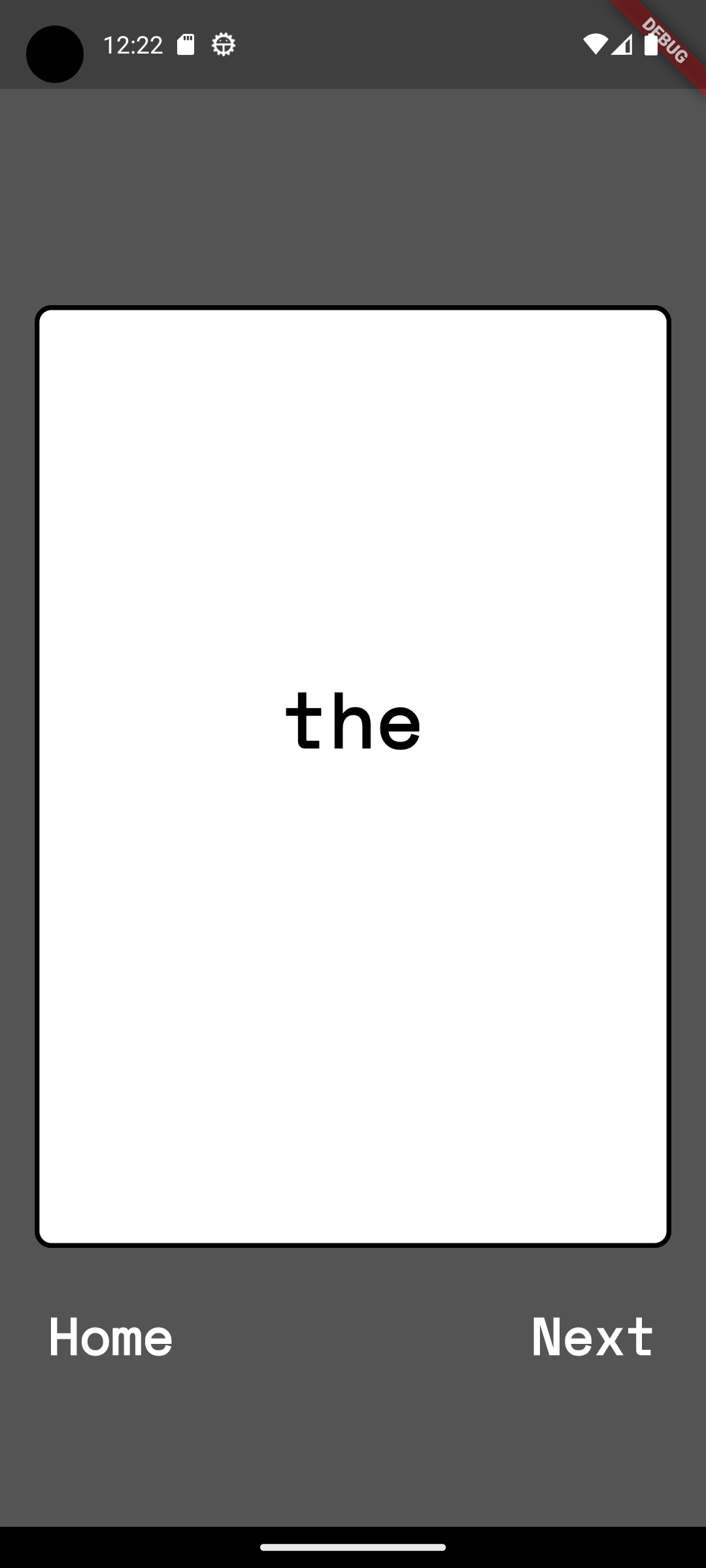
I have made the list with a text widget displaying listOne[0]. However I don't know how to increase/change the index from [0]
CodePudding user response:
have an "index" variable then set it to 0 initially then when the user clicks on "Next", check if the length of length is not equal to "index" then setState and add one to "index".
something like:
final list =['the', 'dog', 'was', 'a', 'lab',];
declare the index like this..
int index = 0;
then you should render:
Text(list[index])
then on your next button, you should have:
callback: (){
if(index < list.length){
setState(()=>index );
}
}