
Hotspots are need and other elements are combined to use, single hotspot is a transparent area,

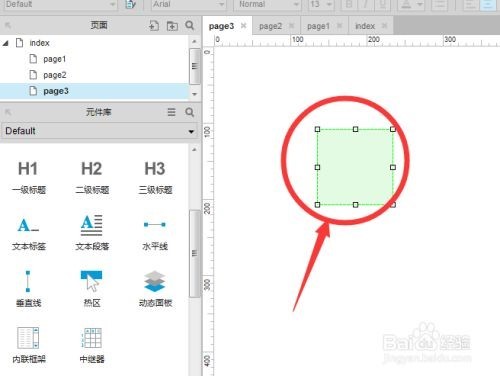
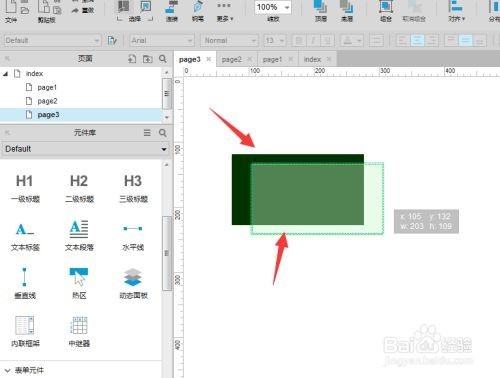
As shown in figure, to create a rectangle, then create hotspots, will adjust size on the top of the rectangle hotspots

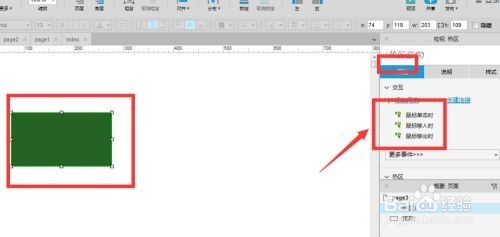
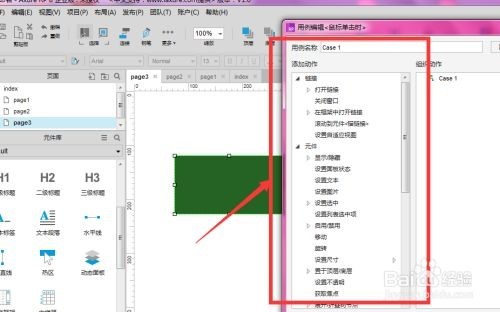
Open the interaction style bar on the right side, can choose to need the mouse to click here or the mouse moved to effect such as add

Double-click to open the effect, select add here a variety of effects, as shown in the

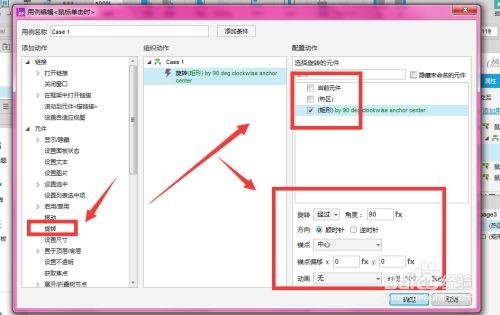
As shown in figure, the choice for object is rectangular, and then add the below action will happen to him, and finally click ok button

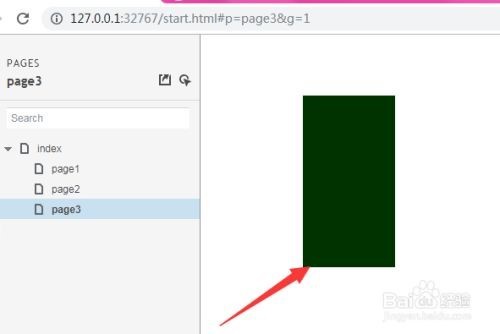
In the options bar in the release preview, view the current output effect,

Axure using the method of hot spots in this is I learned hotspots to I want to share with you, hope you can help to you,
New hands, so that's my share, please advice, if there is a better way or do not know the place to welcome in the comments section to teach and questions!
