Author: Lu Linhui
Time to write: 2021/4/28
Look for the red arrow, a total of eight steps, sequentially operating on
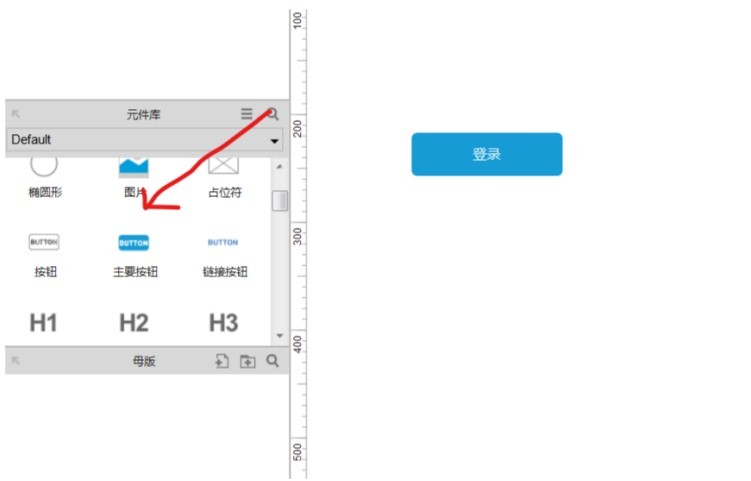
1, the first component pulling a major button,

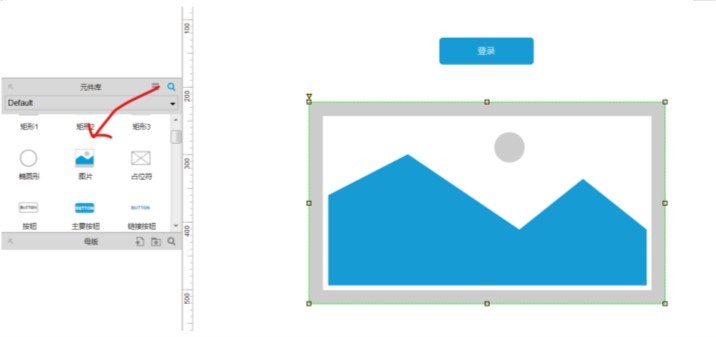
2, and then find pictures in component library, pull out,

3, then double-click the picture, literally in a themselves like pictures,
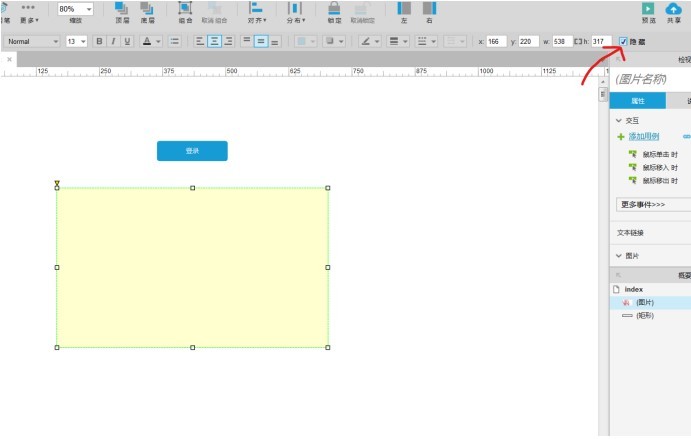
4, in good pictures after oneself adjust width is high, and then click on the image, click hide,

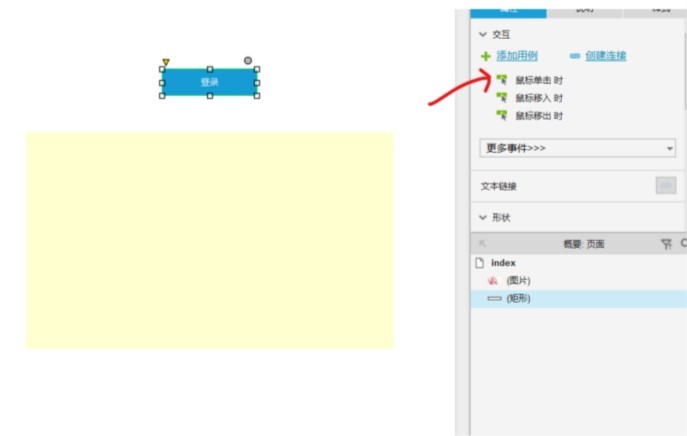
5, select the button, and then double-click the mouse to click,

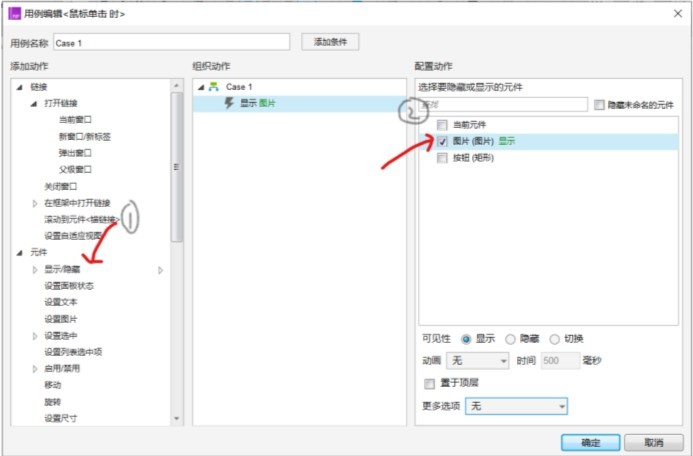
6, then pops up a panel, find the show/hide click, then check the pictures,

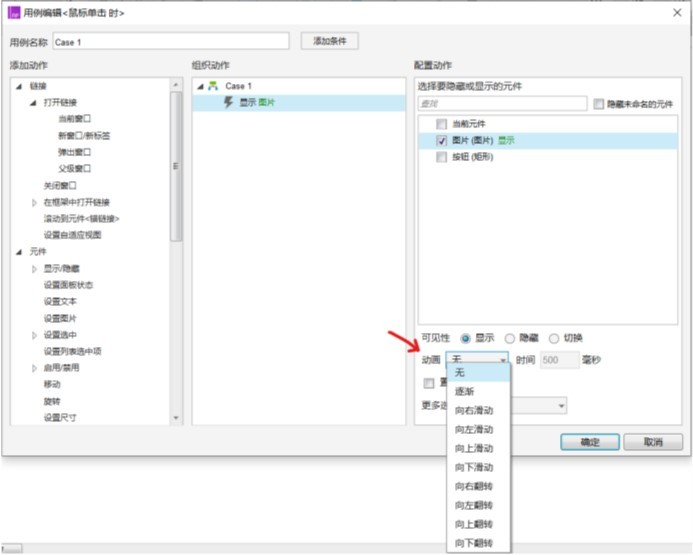
7, and click animation, choose oneself to like an animation,

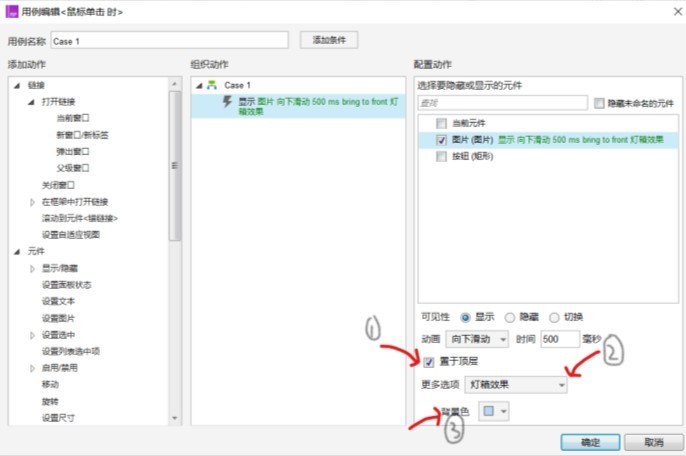
8, check on top, and then click more options to choose light box, the background color choose, finally click ok,

This is I learned Axure RP8, so I want to share with you, hope you can help to you,
So that's my share, new hand, please advice, if there is a better way or not understand place to welcome in the comments section to teach
