~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Development tools and key technology: Axure
Author: Yuan Yujun
Time to write: 2021/5/7
Look for the black arrow, a total of 10 steps, sequentially operating on
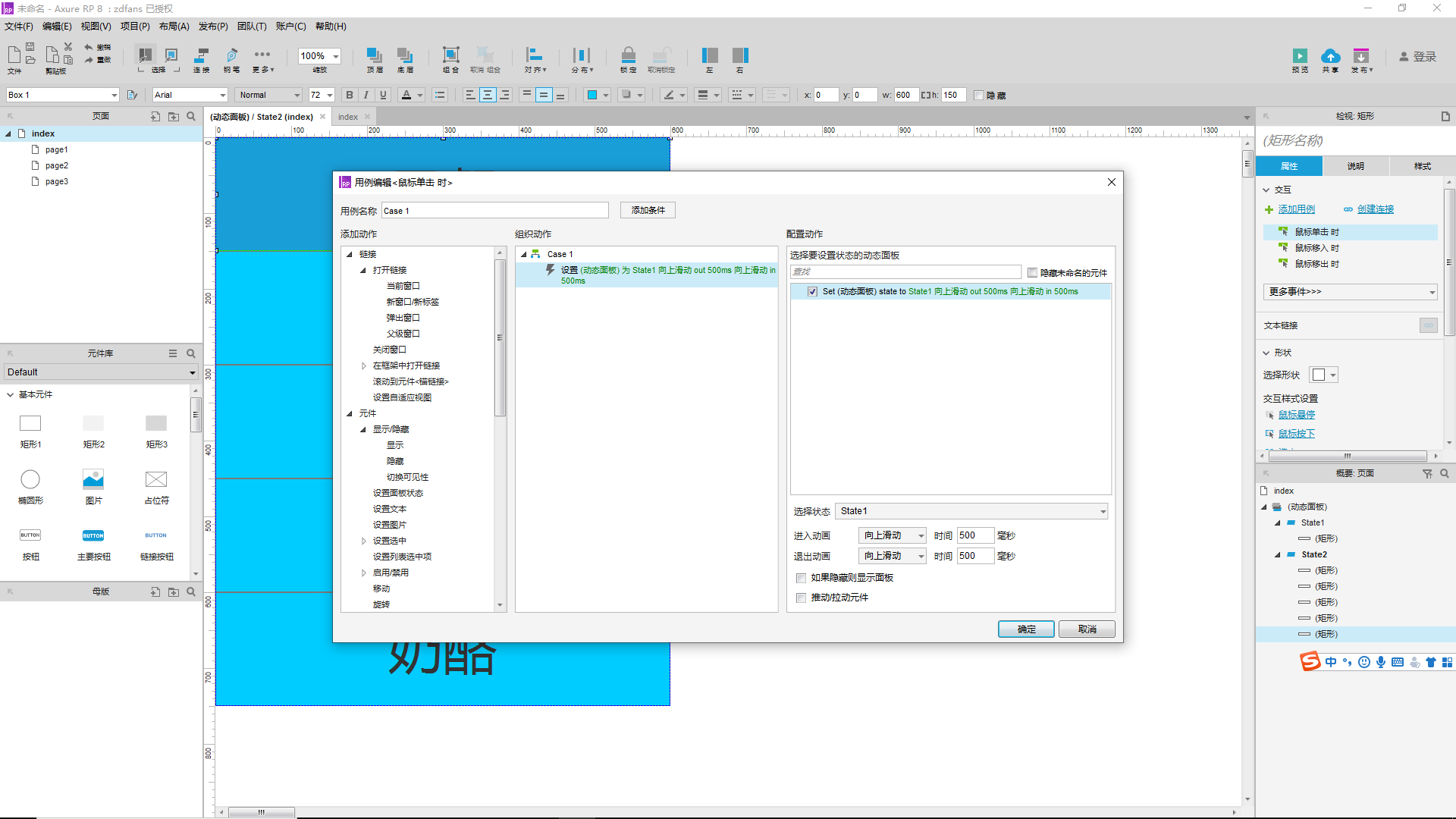
1. Open the application Axure
2. Put a rectangular first right into a dynamic panel,
3. Copy a new panel
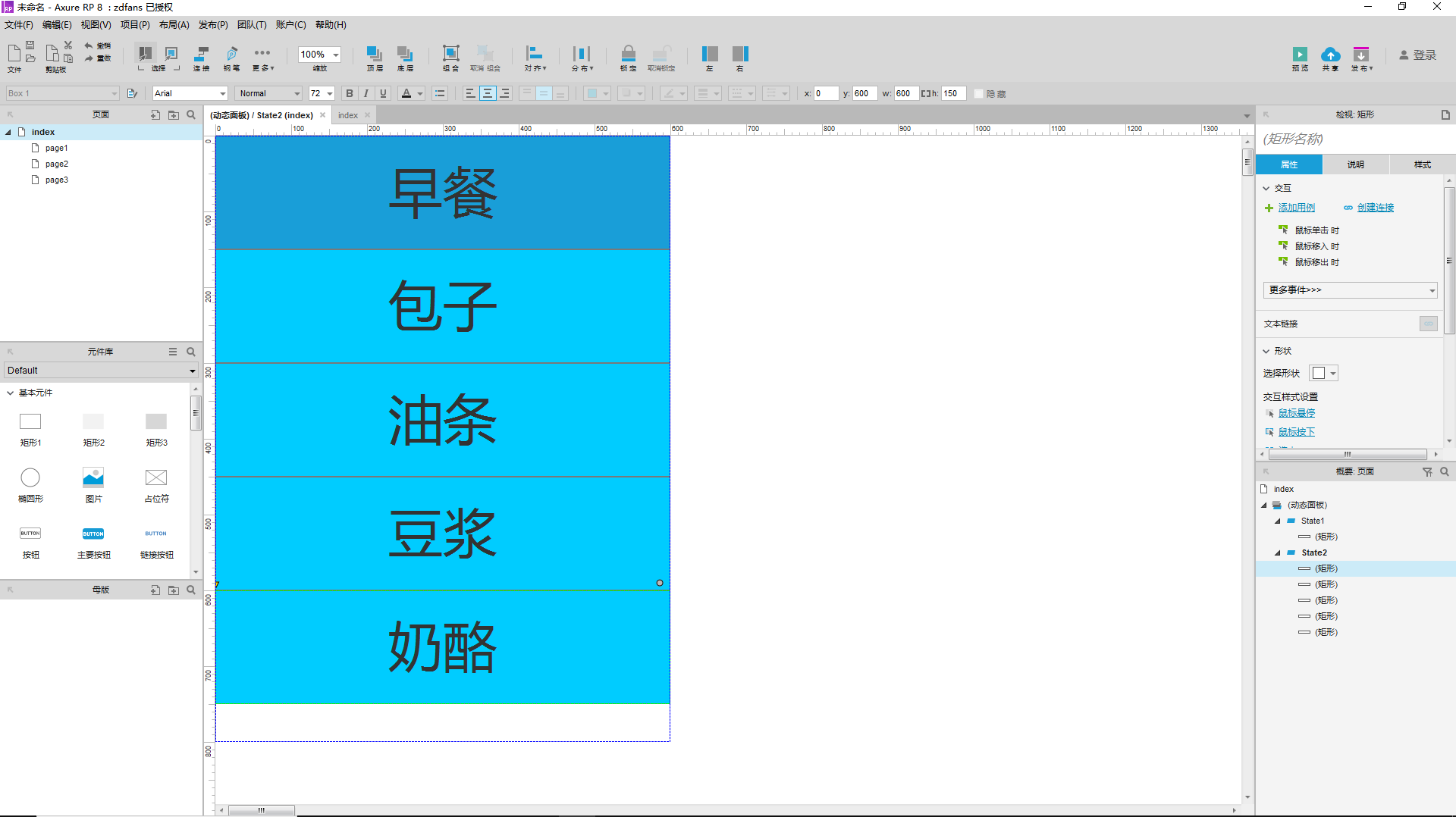
4 in panel 2 to 5 rectangular

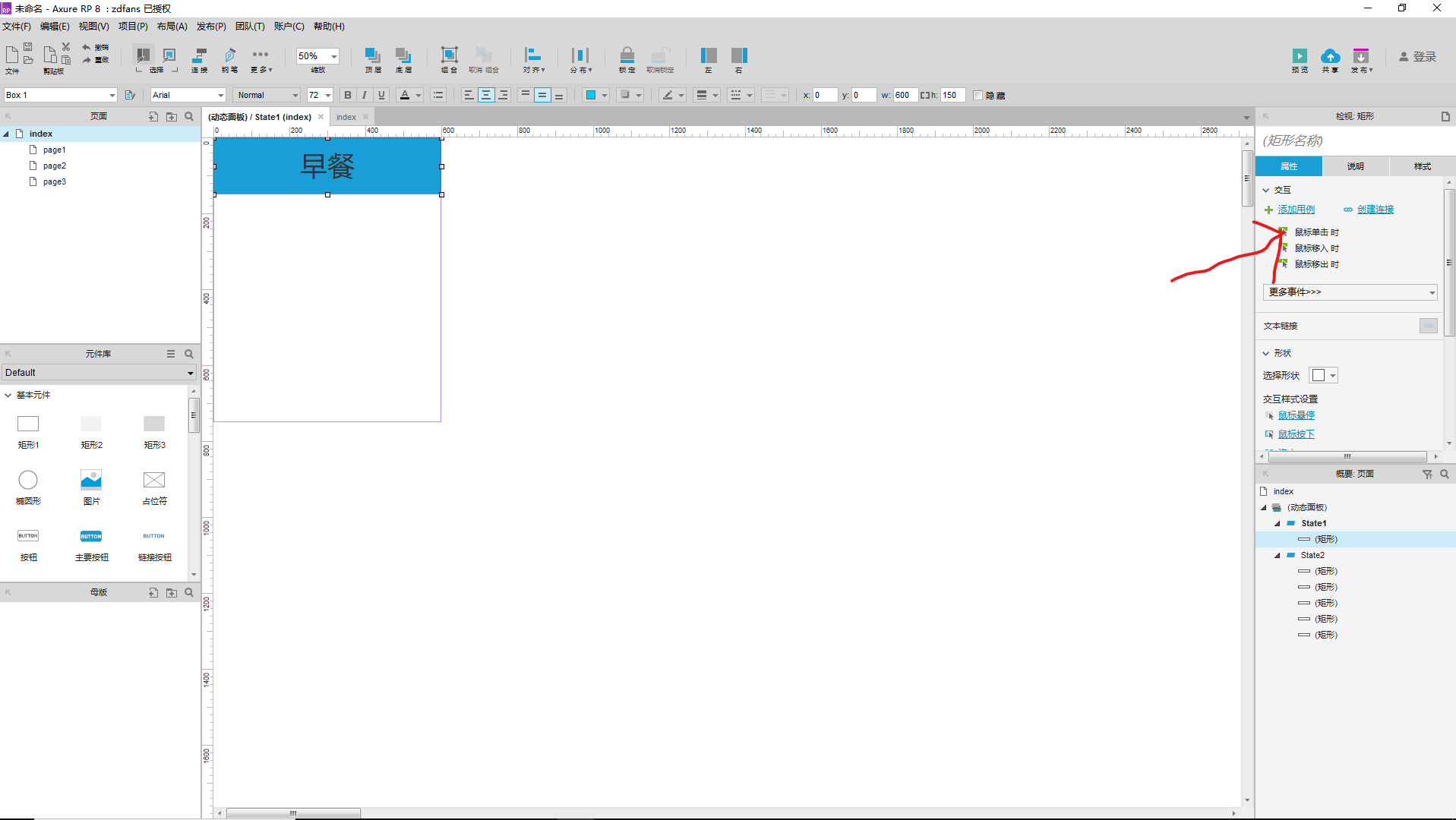
6. Click the state1 into, this element set when the movement of the mouse click click breakfast,

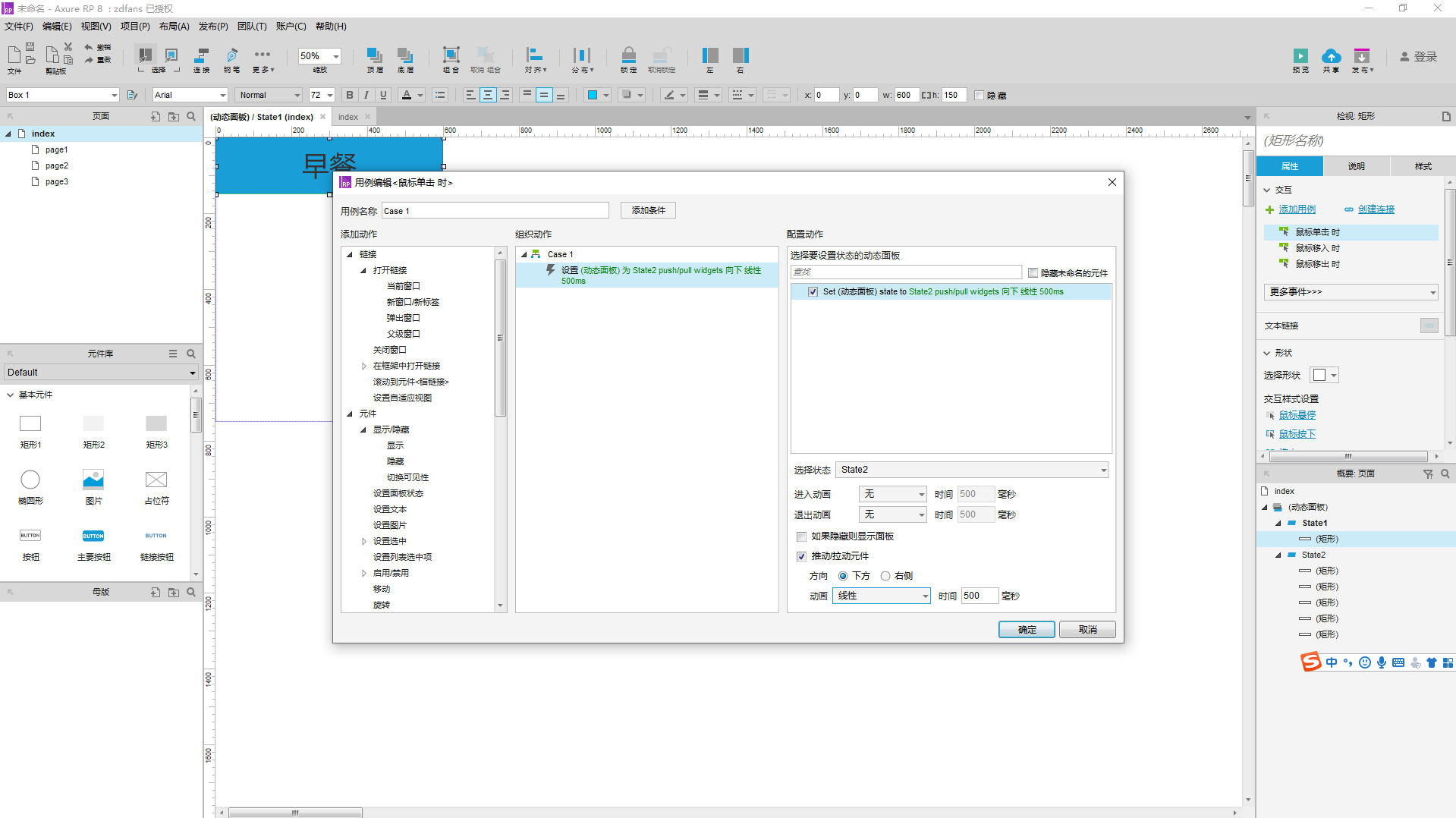
7. Set up a dynamic panel, select the status to choose push-pull state2) components, set the animation to linear, time 500 milliseconds,

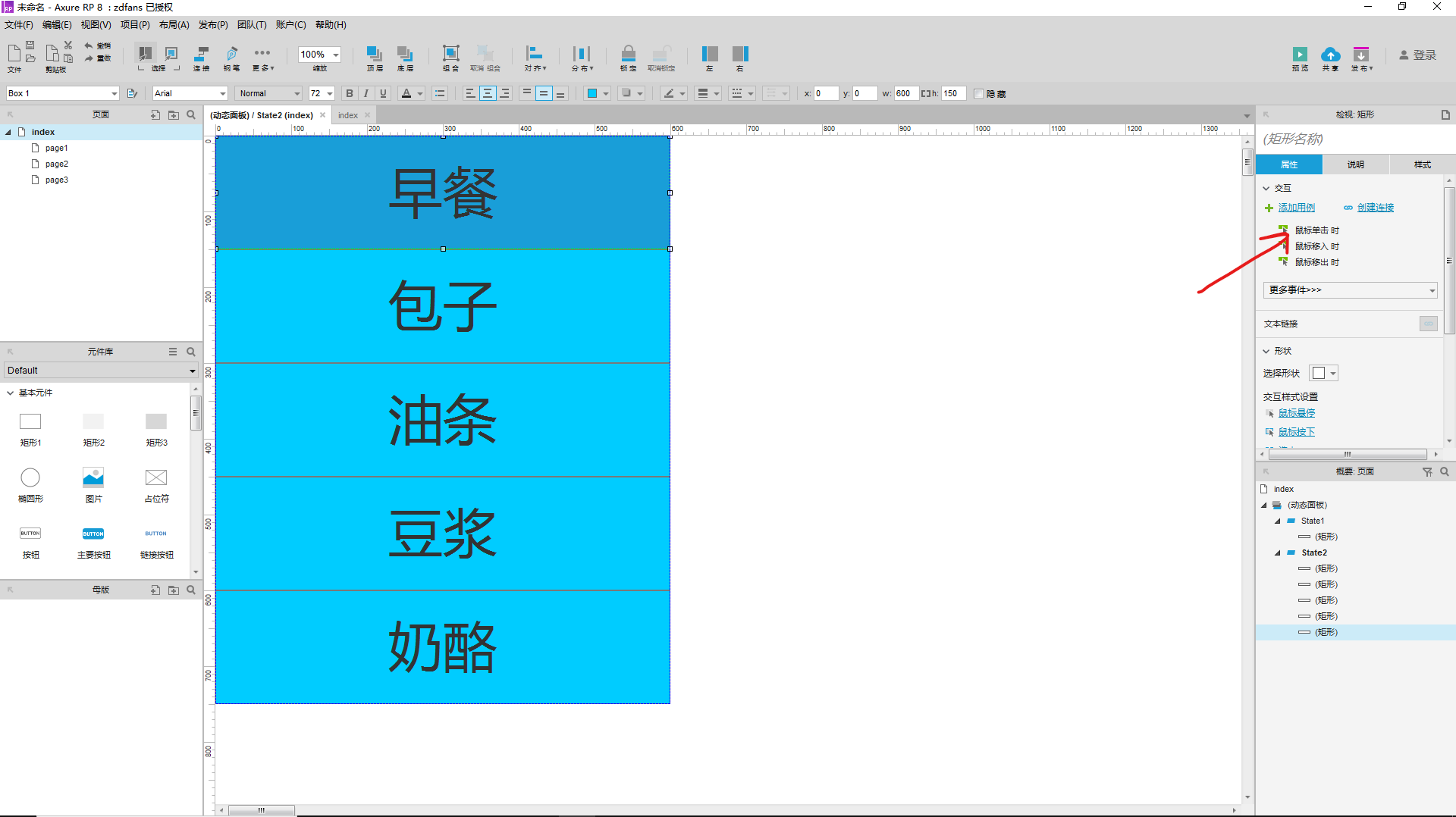
8. Click enter state2 breakfast this element set mouse click

9. Set the dynamic panel and select status to state1 animation instead of sliding upwards

10. Click ok and then save to go,
