
2. Then copy multiple

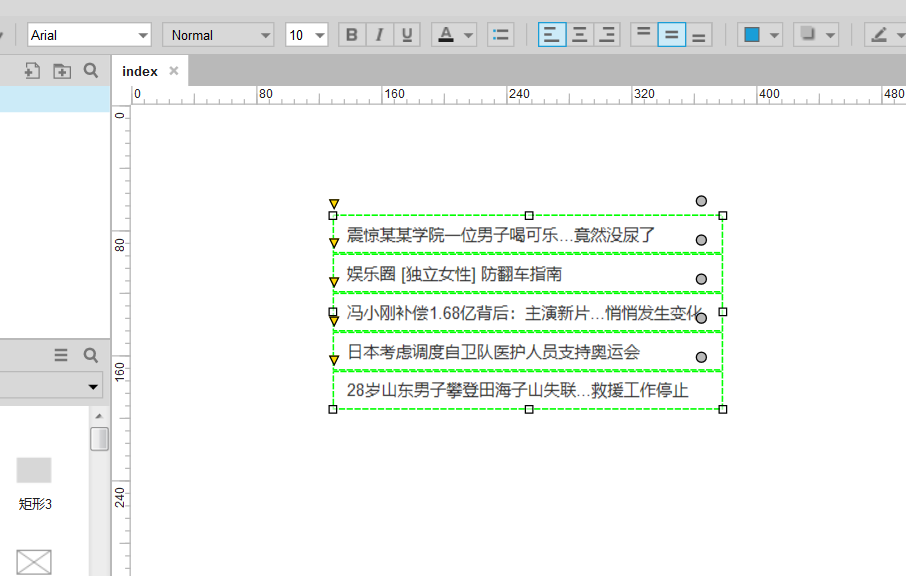
3. After you have set on the rectangle set interaction style, set the text on mouseover,

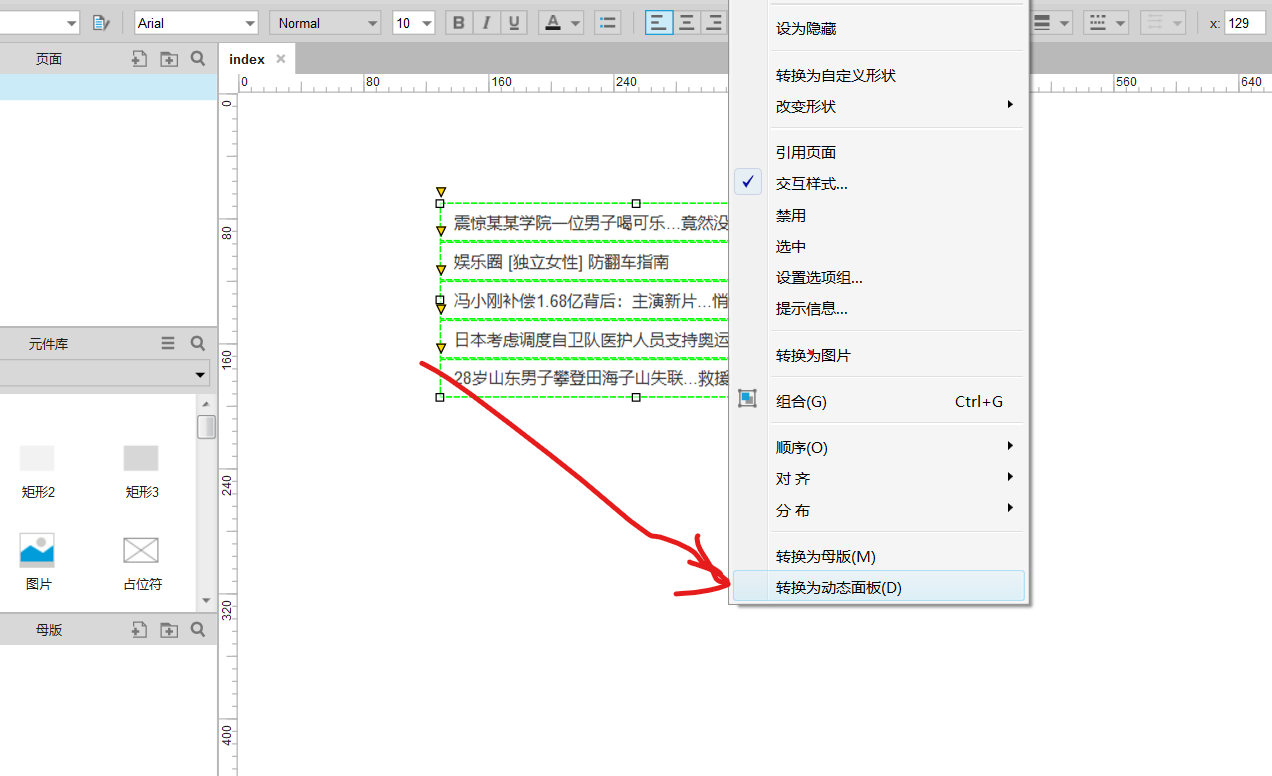
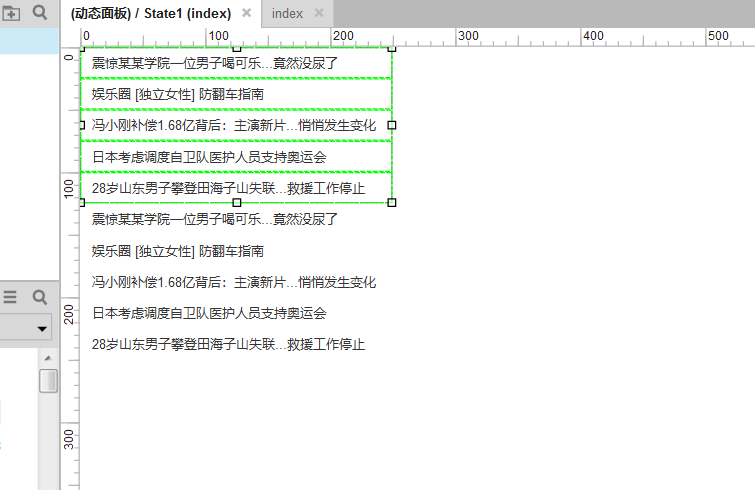
4. Then all right into a dynamic panel,

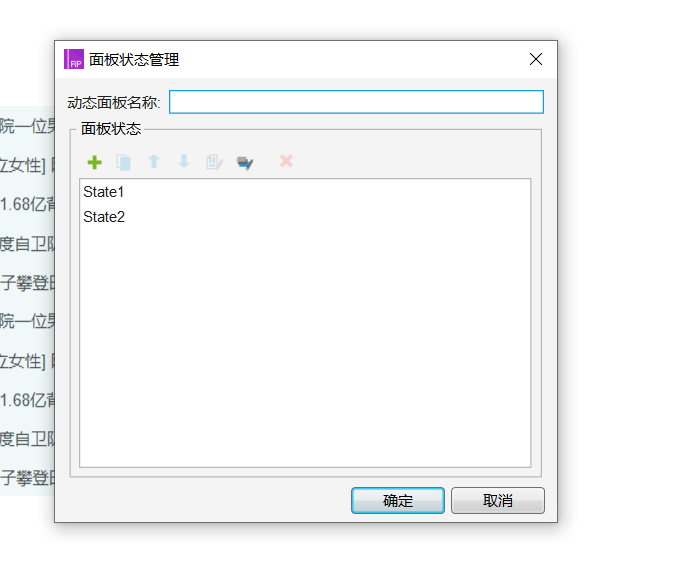
5. Then, in the compilation of a group, in a copy in fill in the name of the

6. Then in a dynamic panel as auxiliary regimes, and then on the dynamic panel management of auxiliary it takes two to make a

7. Then loads that set

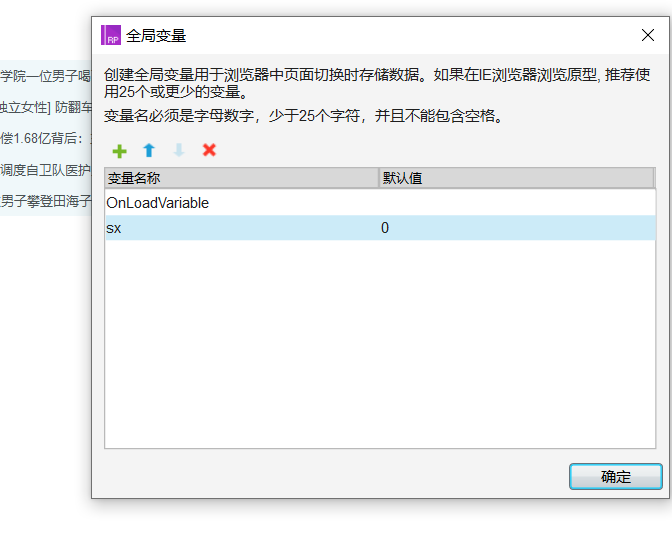
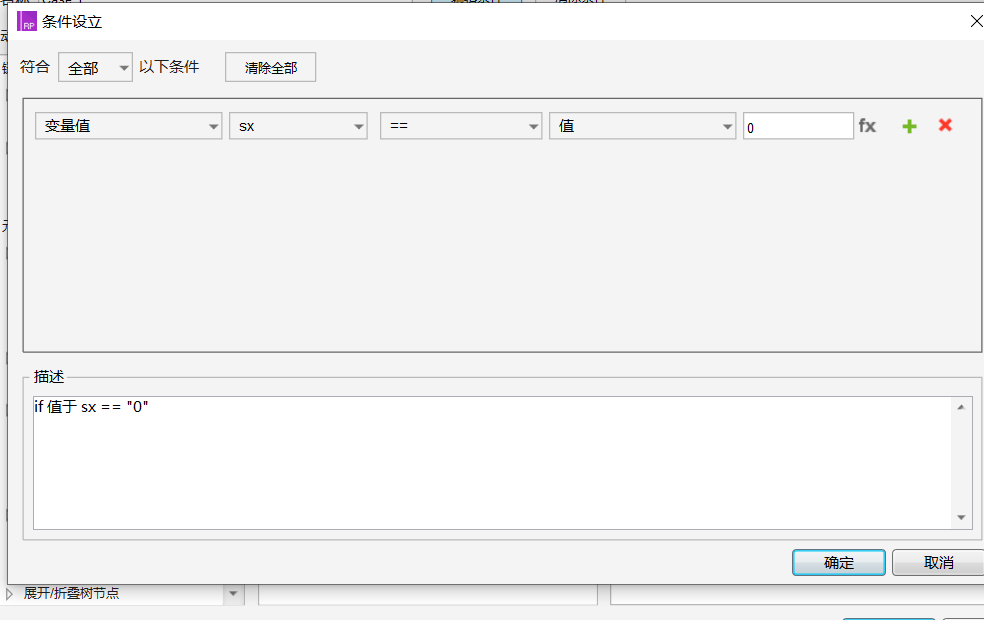
8. In setting the global variable to 0

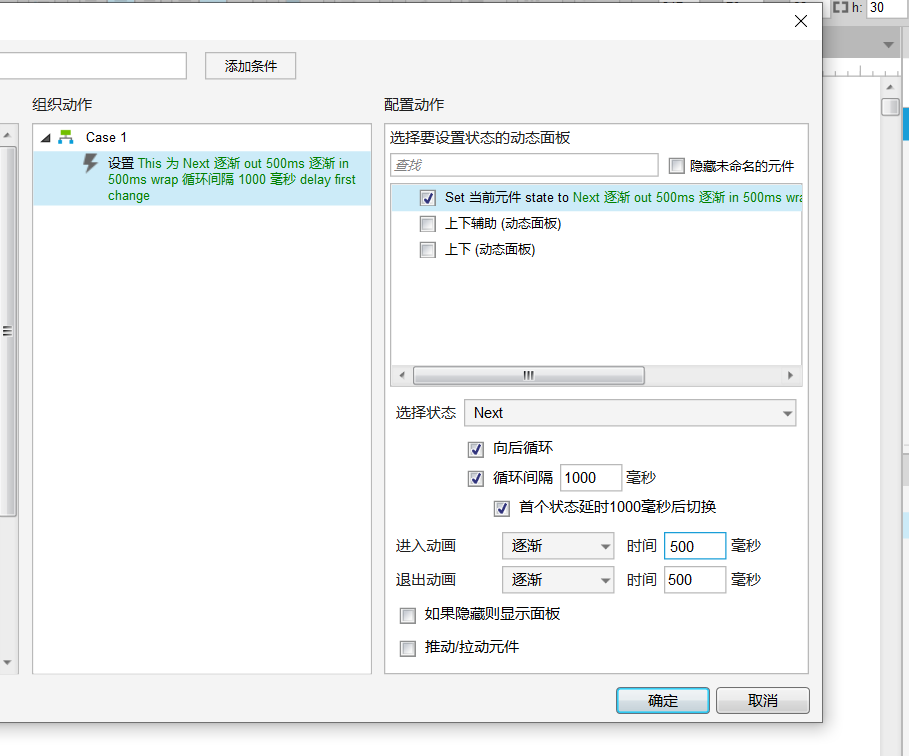
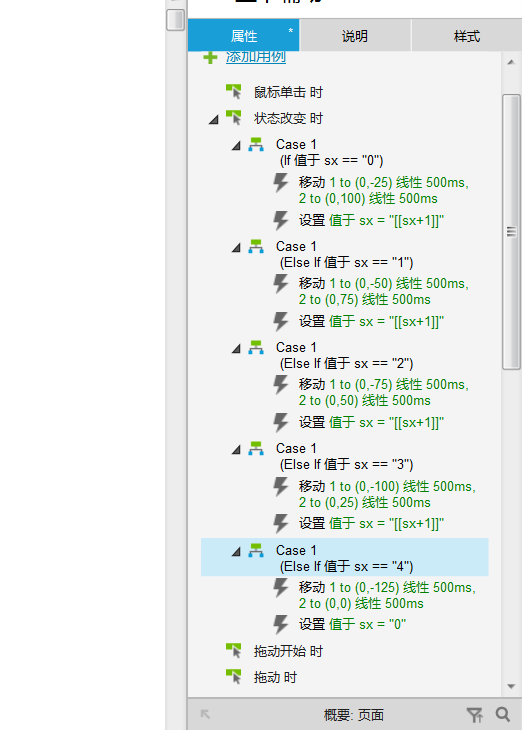
9. Then set the state changes on auxiliary add condition

10. Then set the

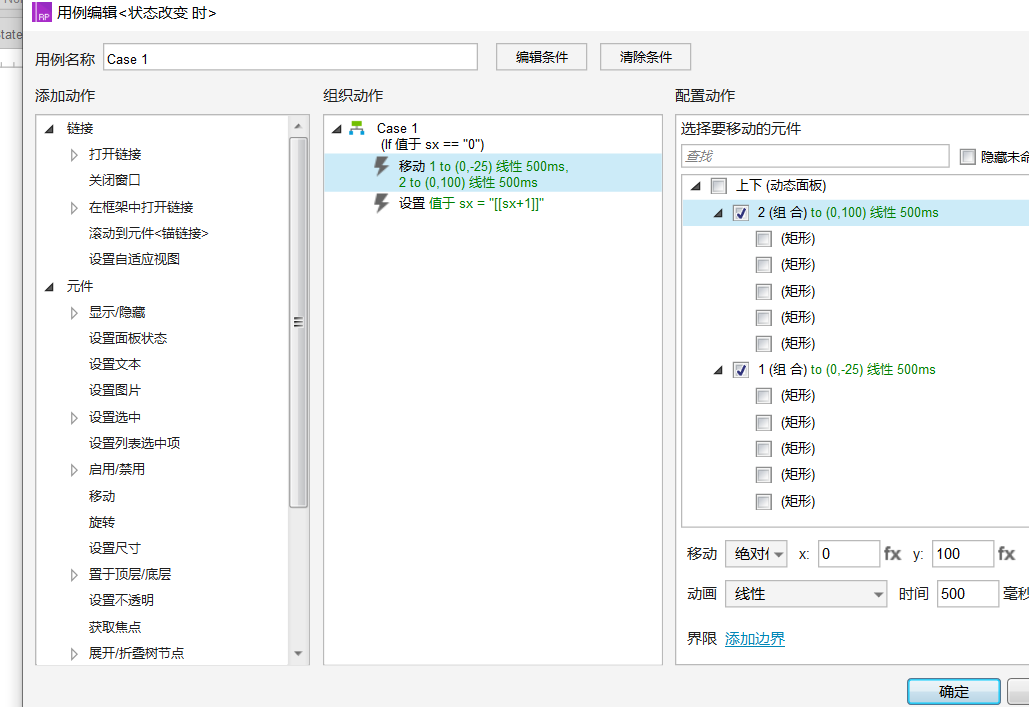
11. Then like just been minus 25

12. Pay attention to the last step must be 0, then ready,
