I am trying to make a simple 2 by 2 checkered grid with two shades of colors, but am having trouble fitting all four image buttons inside the main view.
The GridLayout is set up with four ImageButtons (2 brown, 2 light brown colors) and all images have a 1 : 1 ratio. When I experimented with using regular buttons inside the grid layout, I had a 2 by 2 grid as expected.
I only edited my .XML file and the .java file is the basic version that comes when a new project is created.
Here's my activity_main.xml file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#800080"
android:orientation="horizontal"
tools:context=".MainActivity">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:layout_margin="10sp"
>
<ImageButton
android:id="@ id/imageButton"
android:background="@drawable/light_brown"
android:layout_gravity="fill"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
<ImageButton
android:id="@ id/imageButton2"
android:background="@drawable/brown"
android:layout_gravity="fill"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
<ImageButton
android:id="@ id/imageButton3"
android:background="@drawable/brown"
android:layout_gravity="fill"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
<ImageButton
android:id="@ id/imageButton4"
android:background="@drawable/light_brown"
android:layout_gravity="fill"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
</GridLayout>
</LinearLayout>
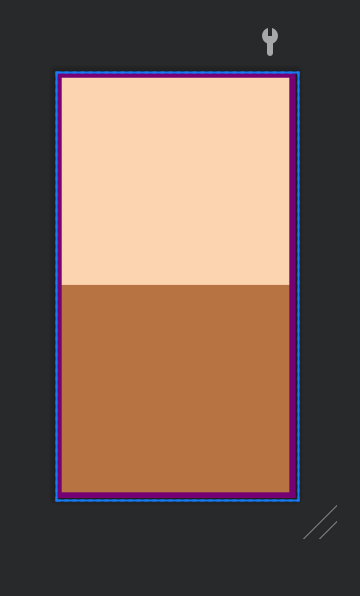
Here's the current view output:
As you can see it's a 1 X 2 right now, but I'd like it to be a 2 X 2 checkered grid.
CodePudding user response:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#800080"
android:orientation="horizontal">
<GridLayout
android:rowCount="2"
android:columnCount="2"
android:layout_margin="10sp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@ id/imageButton"
android:background="@color/red"
android:layout_columnWeight="1"
android:layout_rowWeight="1">
</ImageButton>
<ImageButton
android:id="@ id/imageButton2"
android:background="@color/blue"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
<ImageButton
android:id="@ id/imageButton3"
android:background="@color/lightgreen"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
<ImageButton
android:id="@ id/imageButton4"
android:background="@color/black"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
>
</ImageButton>
</GridLayout>