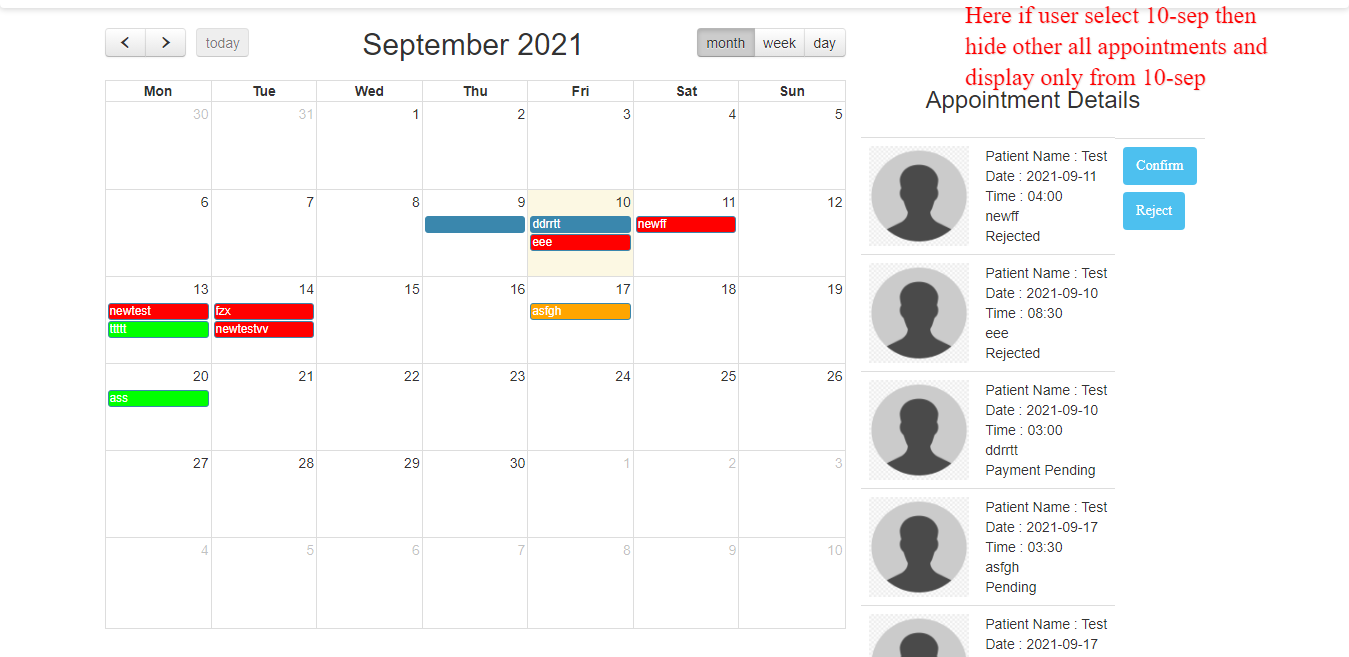
I have one calendar and when user click on any date then in right side it is displaying list of appointments.
It is working fine, but issue is when user click on any other date then also still appointments of previous dates are displaying..
So what I need is when user click on any new date, then for previous date's appointments should be hide and display only that clicked date appointments.
Blow is my code and also attached screenshot.
when user click on any date then this function is calling...
function getEvents(date) {
events.forEach(function (entry) {
if (entry['start'] == date.format()) {
$("#appointmenttable").css({ "display": "block" });
if (entry['appointmentstatus'] == 'Pending') {
$("#twobuttons").css({ "display": "block" });
$("#onebutton").css({ "display": "none" });
} else if (entry['appointmentstatus'] == 'Approved') {
$("#onebutton").css({ "display": "block" });
$("#twobuttons").css({ "display": "none" });
} else {
$("#twobuttons").css({ "display": "none" });
$("#onebutton").css({ "display": "none" });
}
var row = $('<tr id="mytablerow"> <td> <div> <img class="logo screen" src="images/placeholder.jpg" style="float:right; width:100px; height:100px;" /> </div> </td>'
'<td> <div>Patient Name : Test</div> <div>Date : <span>' entry['start'] '</span></div> <div>Time : <span>' entry['startt'] '</span></div>'
'<div>' entry['title'] '</div> <div>' entry['appointmentstatus'] '</div> </td>'
'<td id="twobuttons" style="display:none;"> <div> <button type="button" id="confirmbutton" class="css_button_new">Confirm</button> </div>'
'<div> <button type="button" id="rejectbutton" class="css_button_new" style="margin-top: 7px;">Reject</button> </div> </td>'
'<td id="onebutton" style="display:none;"> <div> <button type="button" id="cancelbutton" class="css_button_new">Cancel</button> </div> </td>'
'</tr> ');
$('#appointmentdetailstable').append(row);
}
});
CodePudding user response:
I think you need to clear out the $('#appointmentdetailstable') div before appending. At the moment you just keep adding HTML to the end of your div.
Try running a $('#appointmentdetailstable').empty(); at the start of your codeblock, so it doesn't contain the row-data from the last firing of the event.
Documentation: https://api.jquery.com/empty/ https://api.jquery.com/append/
Also quick fiddle here: https://jsfiddle.net/d2svbm9o/20/
CodePudding user response:
$('#appointmentdetailstable').empty();
This solved my problem.
Many Thanks all for helping me.