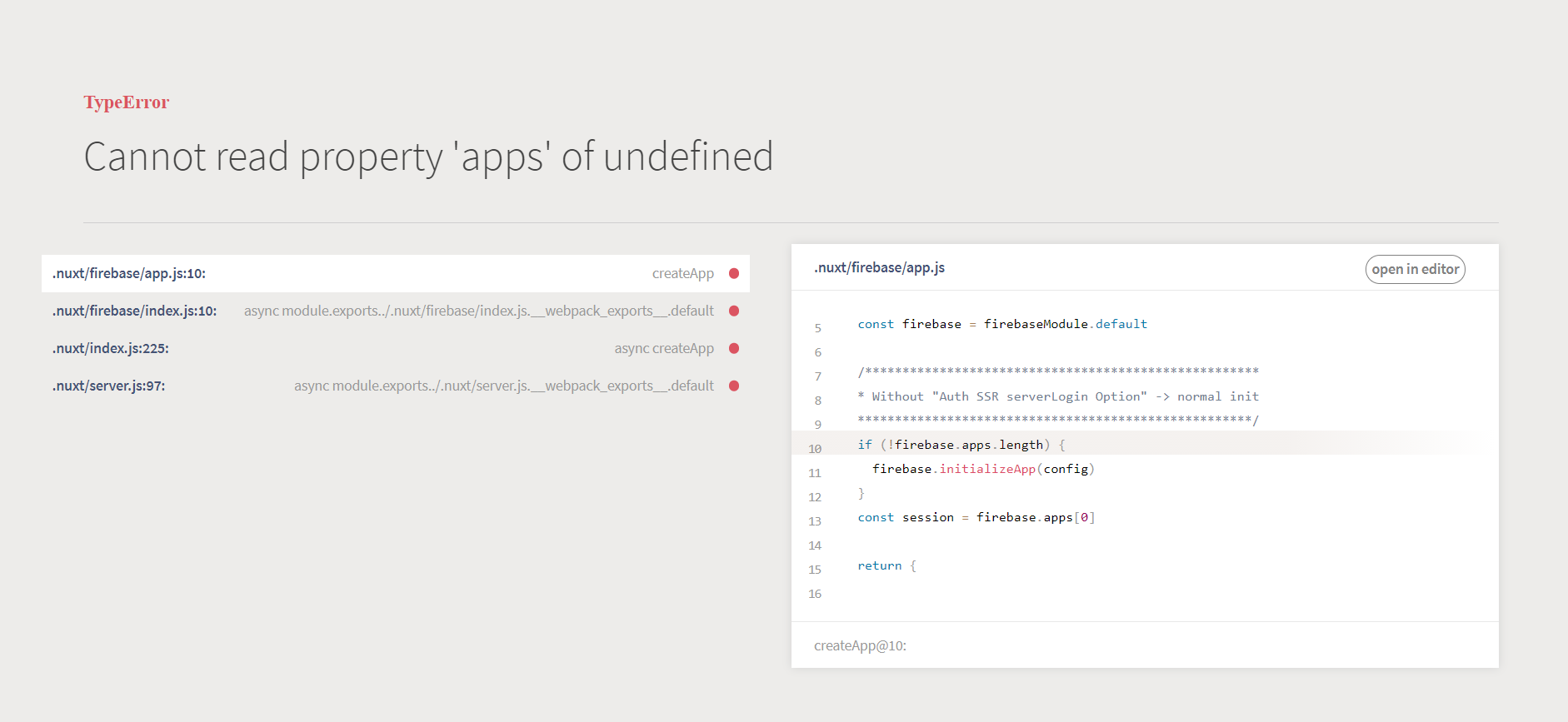
I do have the following error
Cannot read property 'apps' of undefined
Here is my \.nuxt\firebase\app.js file
const firebaseModule = await import(/* webpackChunkName: 'firebase-app' */'firebase/app')
const firebase = firebaseModule.default
if (!firebase.apps.length) {
firebase.initializeApp(config)
}
const session = firebase.apps[0]
return {
firebase,
session
}

CodePudding user response:
Firebase v9 was released not so long ago, with some breaking changes as you can see in this video.
The Nuxt module did not get updated to this version as you can see in this issue: https://github.com/nuxt-community/firebase-module/issues/573
Meanwhile, an alternative solution looks to be available with the following package versions
"@nuxtjs/firebase": "^7.6.1",
"firebase": "8.6.5",
