I'm trying to register the UID of the New Doc that is going to be generated after I create it so far I Only understand how to make sure the AUTH.UID is the same as the UID of a registered user and so on (basically auth user UID matchs doc user register UID).
What I'm struggling with is How to I "copy" or "get" the UID of a DOC that is about to be created and add it on the information of the Document
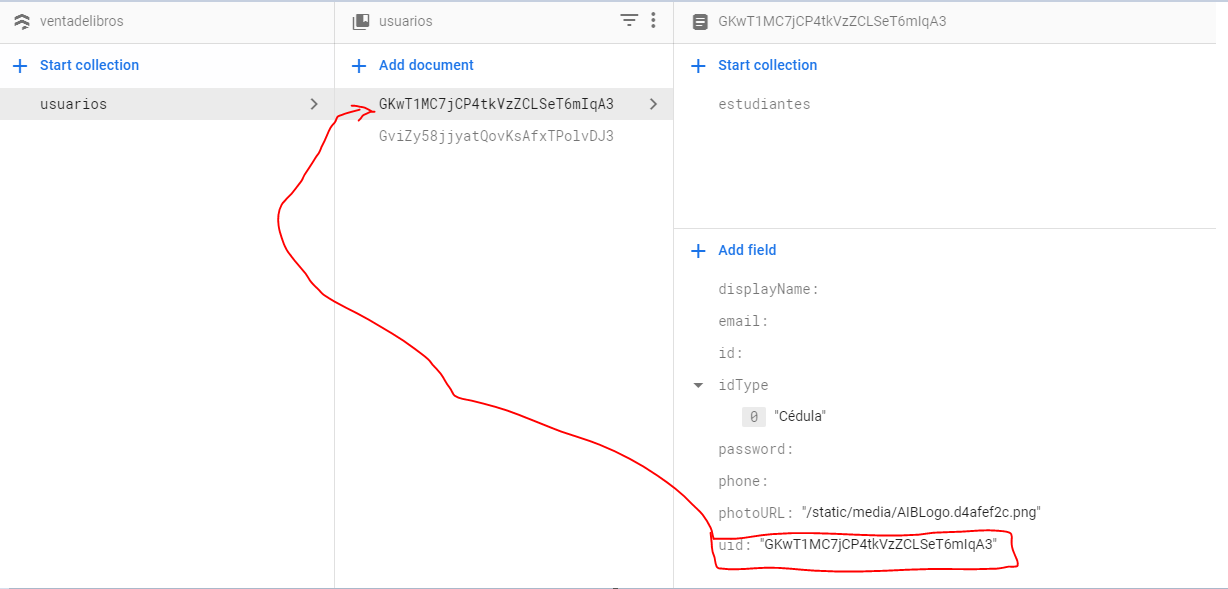
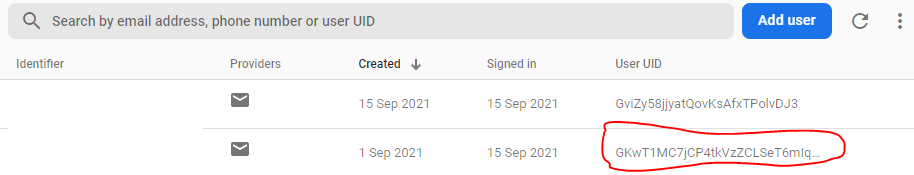
So in this picture the doc UID matches not only the outside information but the INSIDE information (if that makes sense) but it also matches my USER UID
Now let's move on to the issue (Idk if I should go straight to the point or explain, I have plenty of questions for a while but now I find this site exists so I'm sorry if I'm asking a lot).
So each USER can create their own personal collection (I think it was the best way to go to not confuse myself)
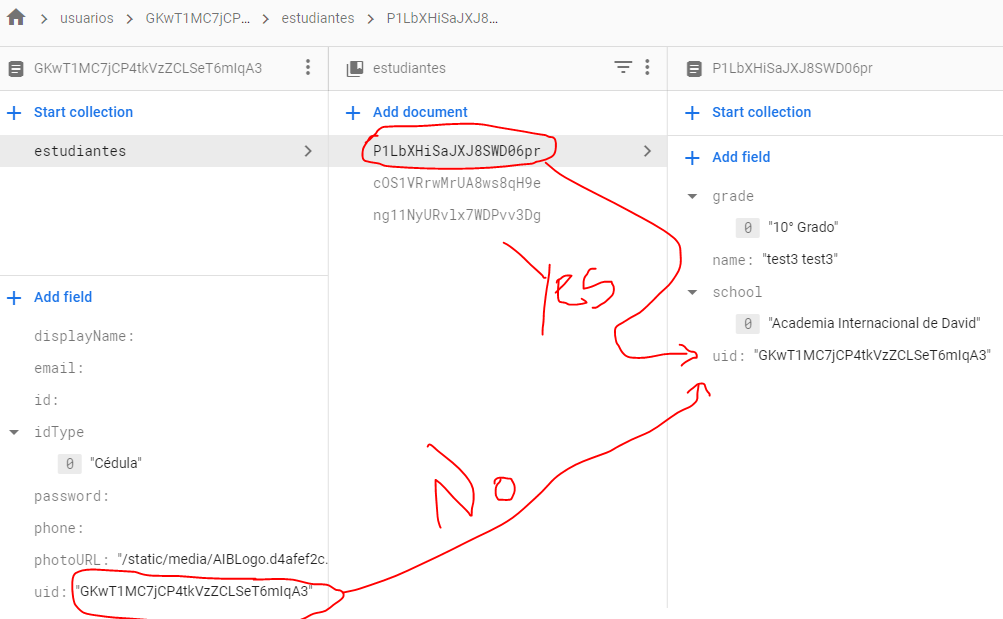
As you can see the user can create "students" in their own collection of data (so it doesn't mix with the others users students) but I'm unable to grab that doc UID.
I have try to use doc.uid or a whole database.doc.uid and stuff like that and even though I don't get an error in the syntax (until it tries to create it) it doesn't work, so since I was unable to figure out the doc I decided to use the user.uid meanwhile until I find a solution (which I haven't) and I'm pretty sure the fix is something very silly but I can't find "specific" information of the issue I'm having only general situations This is the relevant part of the code
function CrearEstudiante({user}) {
const register = (e) => {
e.preventDefault();
db.collection('usuarios')
.doc(user.uid)
.collection('estudiantes').doc()
.set({
name: firstName " " lastName,
school: idType1,
grade: idType2,
uid: user.uid
}).then((r) => {
history.push("/Inicio")
})
}
This is what I tried:
- db.collection('usuarios').doc(user.uid).collection('estudiantes').uid
- doc.uid
and if I try to add "uid" on the top argument of auth so like this: db.collection('usuarios').doc(user.uid).collection('estudiantes').doc(uid).set(
it doesn't like it neither
Any tips are welcome, also I'm NOT using real-time database just the firestore.
CodePudding user response:
If you want to know the uid of the document to be created, you can do something like this:
const register = (e) => {
e.preventDefault();
const docRef = db.collection('usuarios').doc(user.uid).collection('estudiantes').doc();
docRef.set({
name: firstName " " lastName,
school: idType1,
grade: idType2,
uid: docRef.id,
// docRef.id is the id you want.
}).then((r) => {
history.push("/Inicio");
})
}