I have a decoration that I wish to change of based on a value return from firebase.
Currently, I have my decoration like below
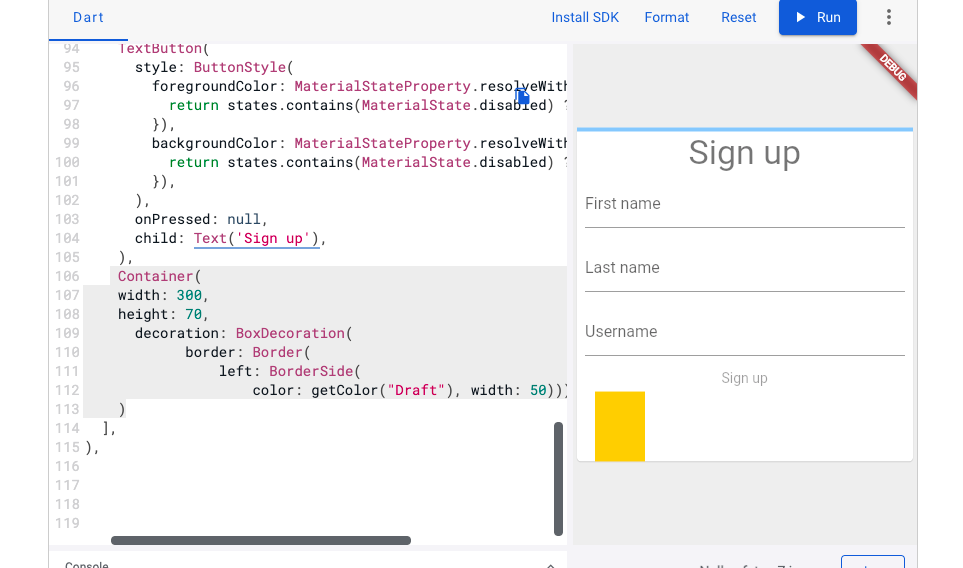
decoration: const BoxDecoration(
border: Border(
left: BorderSide(
color: getColor(task.status), width: 5))),
This is my switch statement which I was hoping would return the right colour
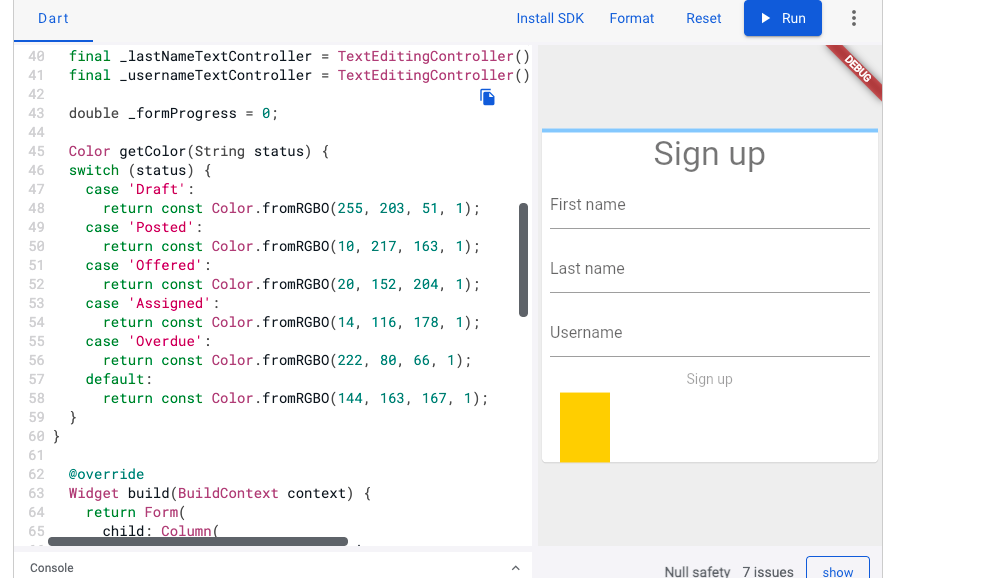
Color getColor(Color status) {
switch (status.toString()) {
case 'Draft':
return const Color.fromRGBO(255, 203, 51, 1);
case 'Posted':
return const Color.fromRGBO(10, 217, 163, 1);
case 'Offered':
return const Color.fromRGBO(20, 152, 204, 1);
case 'Assigned':
return const Color.fromRGBO(14, 116, 178, 1);
case 'Overdue':
return const Color.fromRGBO(222, 80, 66, 1);
default:
return const Color.fromRGBO(144, 163, 167, 1);
}
}
CodePudding user response:
getColor(Color status)
This above method says that you are supposed to pass Color type and then you're trying to convert into string and matching it with "Draft", "Posted" etc. There are no colors by that name my friend.
First if you're getting error like "Invalid constant value". Please remove const from your code. It's not needed.
Your getColor() method looks just fine and should work like your're expecting. You just need to pass correct value (may be not Color type but simple string should work).
I tried your code on flutter dev and it works.