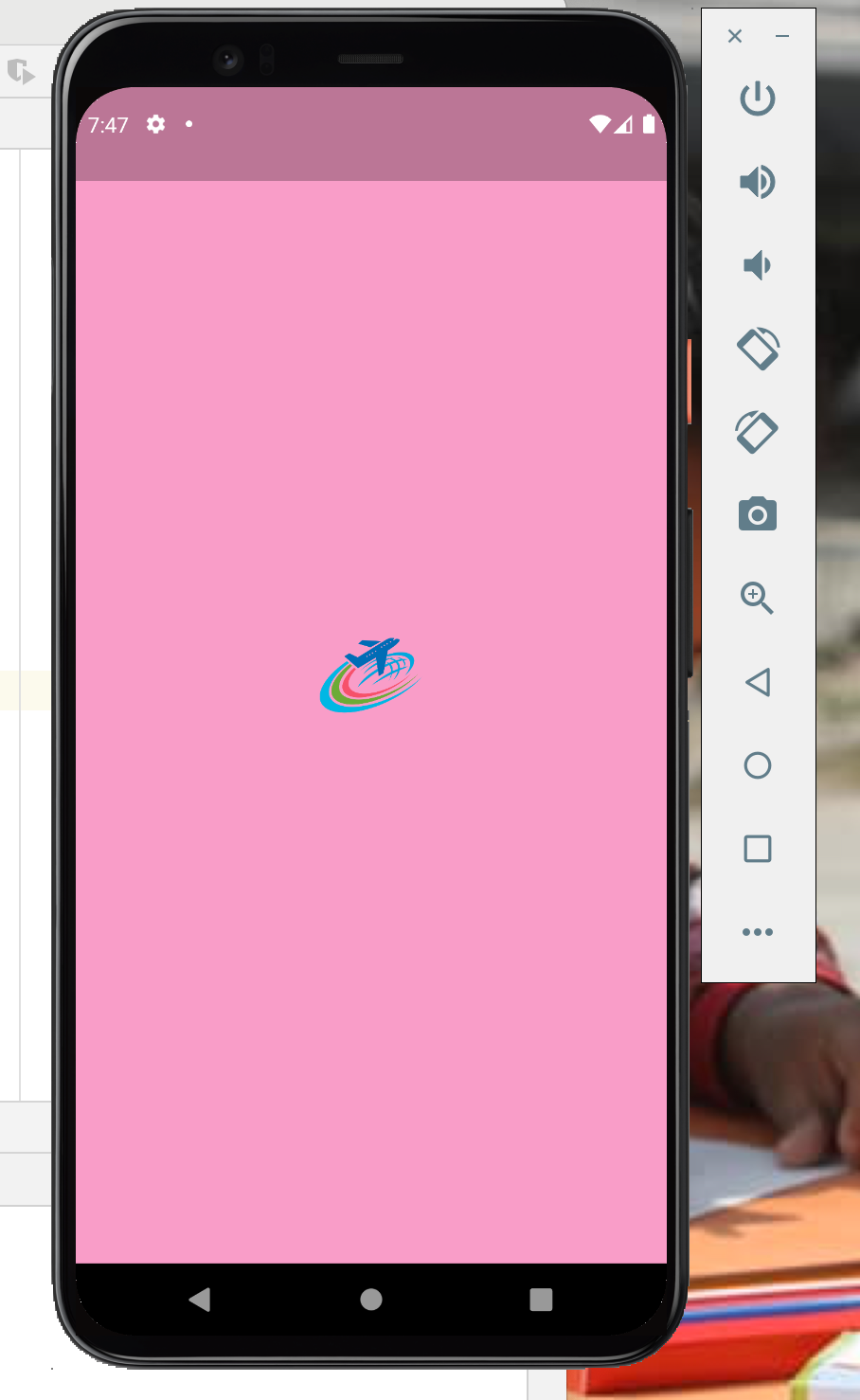
I am trying to create an animated splash screen for an app. I have inserted an image in the splash screen using Image.asset() but when I input any number for height or width, the image does not change at all. It remains quite small but I want it to be bigger.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AnimatedSplashScreen(
duration: 4000,
splash:
Image.asset("assets/icons/icon.png",
height: 200),
nextScreen: Homepage(title: "Travel Nepal",),
splashTransition: SplashTransition.fadeTransition,
backgroundColor: Color(0xffF99DC8),
),
);
}
}
I have used the "fit: BoxFit.fill" property as well but the image gets distorted or cut off abruptly. Any suggestions on how to implement a change into this?
CodePudding user response:
Apparently, you can use the splashIconSize property of the AimatedSplashScreen widget.
https://github.com/clean-code-dev/animated_splash_screen/issues/18