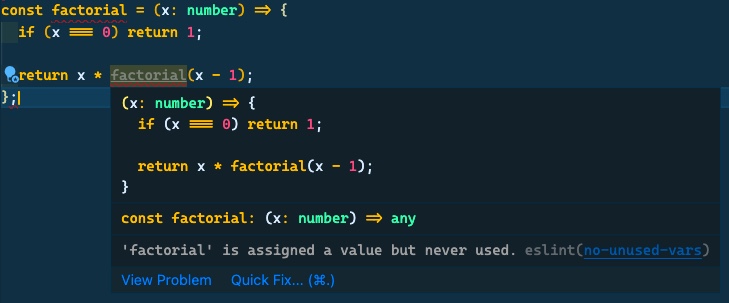
I've realized that any recursive function will hit no-unused-vars error which I don't understand why
Simple recursion as below
const factorial = (x: number) => {
if (x === 0) return 1;
return x * factorial(x - 1);
};
CodePudding user response:
Here is the thing: if you declare a variable that is not exported (that means it cannot be used outside the file), you will have to use it in the file or export the function. So, you could do either this:
export const factorial = (x: number): number => {
if (x === 0) return 1;
return x * factorial(x - 1);
};
or call the function in the file:
const factorial = (x: number): number => {
if (x === 0) return 1;
return x * factorial(x - 1);
};
factorial(42);
See here: https://tsplay.dev/w11ekw