I have a page called "application.js". Where I fetch all the data from the database. I have another page called "detail.js". Where I want to redirect by clicking the "DETAIL" button from "application.js". Into "detail.js" I have to fetch the data by ID. The ID must be that particular item that I have clicked from "application.js" file.
I want "item.id" value instead of /:id into axios.get('http://localhost:5000/api/kam/:Id').
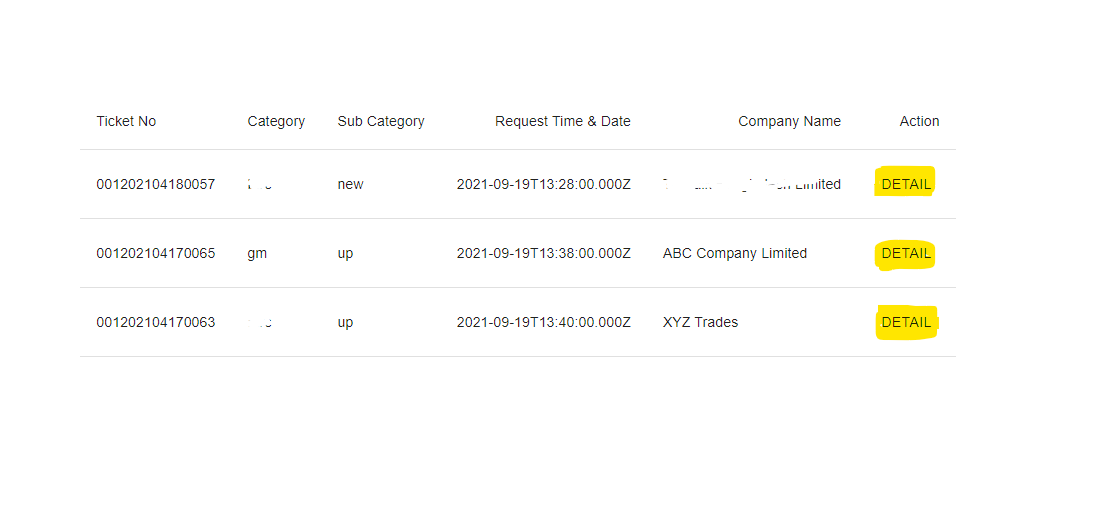
As you can see how the data represented in "application.js". When I clicked on the "DETAIL" button it should carry item.id value.
Here is the code for the "application.js":
const PendingApplication = () => {
//const { job } = props;
let history = useHistory();
const [data, setData] = useState([]);
const handleClick = (location) => {
console.log(location);
history.push(location);
};
useEffect(() => {
axios
.get('http://localhost:5000/api/kam')
.then((response) => {
console.log(response);
setData(response.data.kamData);
})
.catch((error) => {
console.log(error);
});
}, []);
return (
<div className="content">
<Table>
<TableHead>
<TableRow>
<TableCell>Ticket No</TableCell>
<TableCell align="right">Category</TableCell>
<TableCell align="right">Sub Category</TableCell>
<TableCell align="right">Request Time & Date</TableCell>
<TableCell align="right">Company Name</TableCell>
<TableCell align="right">Action</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data.map((item, index) => (
<TableRow key={index}>
<TableCell>{item.ticketno}</TableCell>
<TableCell>{item.approvecategory}</TableCell>
<TableCell>{item.subcategory}</TableCell>
<TableCell>{item.date}</TableCell>
<TableCell>{item.companyname}</TableCell>
<TableCell>
<Button color="#71BD44" onClick={() => handleClick(`/detail/${item.id}`)}>
Detail
</Button>
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</div>
);
};
export default PendingApplication;
When you click on this Button, it's going to exact ID address in browser.
<Button color="#71BD44" onClick={() => handleClick(`/detail/${item.id}`)}>
Detail
</Button>
But I want this ${item.id} value into this axios instead of :id:
useEffect(() => {
axios
.get('http://localhost:5000/api/kam/:id')
.then((response) => {
console.log(response);
setData(response.data.kamData);
})
.catch((error) => {
console.log(error);
});
}, []);
This useEffect code is from "detail.js".
Can anyone help me? How to do that?
CodePudding user response:
Assuming the Details component has access to the id route match param you can use a string template to "inject" the id value.
useEffect(() => {
axios.get(`http://localhost:5000/api/kam/${id}`)
.then((response) => {
console.log(response);
setData(response.data.kamData);
})
.catch((error) => {
console.log(error);
});
}, []);
If you are using react-router-dom then you can use the generatePath utility to generate the GET request URL.
import { generatePath } from 'react-router-dom';
...
useEffect(() => {
axios.get(generatePath("http://localhost:5000/api/kam/:id", { id }))
.then((response) => {
console.log(response);
setData(response.data.kamData);
})
.catch((error) => {
console.log(error);
});
}, []);
To get access to the id route match param, import the useParams React hook.
import { useHistory, useParams } from 'react-router-dom';
...
const { id } = useParams();
CodePudding user response:
useEffect(() => {
let { id } = useParams();
axios
.get(`http://localhost:5000/api/kam/${id}`)
.then((response) => {
console.log(response);
setData(response.data.kamData);
})
.catch((error) => {
console.log(error);
});
}, []);