I want to make the custom tooltip with a background shadow for Slider in my app. Here is my code for the current slider.
SliderTheme(
data: SliderThemeData(
activeTrackColor: AppColor.royalGreen,
inactiveTrackColor: AppColor.black12,
thumbColor: AppColor.royalGreen,
thumbShape: CircleSliderThumbShape(),
showValueIndicator: ShowValueIndicator.always,
valueIndicatorColor: AppColor.white,
valueIndicatorTextStyle: TextStyles.sliderTooltipText,
// overlayShape: SliderComponentShape.noOverlay,
// overlayColor: AppColor.behan24
),
child: Slider(
value: _currentSliderValue,
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
label: "${_currentSliderValue.toString().split('.')[0] 'L'}",
min: 5,
max: 50,
),
),
This is what I want to achieve.
What I have achieved so far.
Any help will be appreciable. Thanks
CodePudding user response:
I recommend using the library flutter_xlider
With this, you can customize using the Tooltip and add a shadow to create the effect of elevation.
FlutterSlider(
values: [300],
max: 500,
min: 0,
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
tooltip: FlutterSliderTooltip(
textStyle: TextStyle(fontSize: 17, color: Colors.black),
boxStyle: FlutterSliderTooltipBox(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 5,
blurRadius: 7,
offset: Offset(0, 3), // changes position of shadow
),
],
),
)),
),
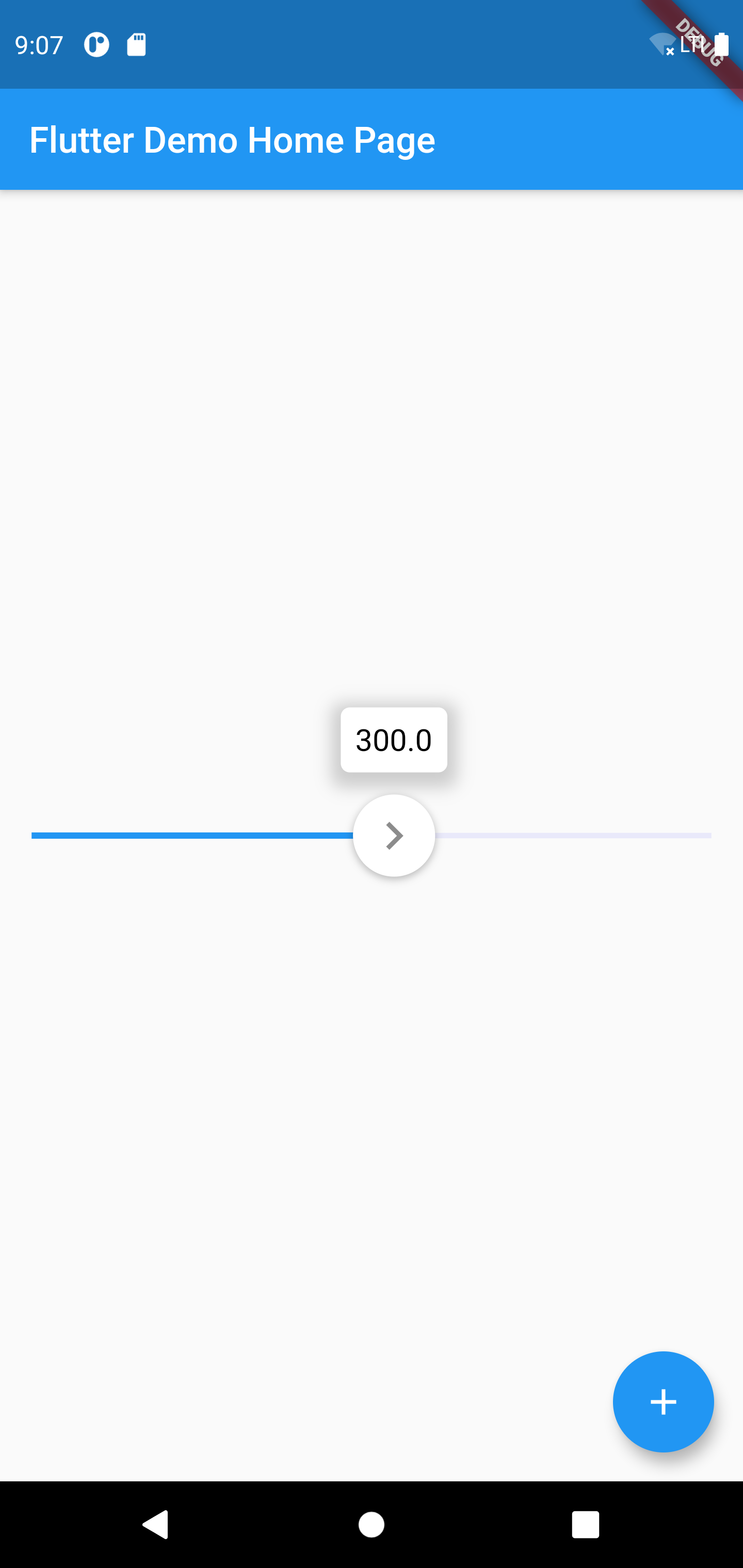
This is what you will achieve: