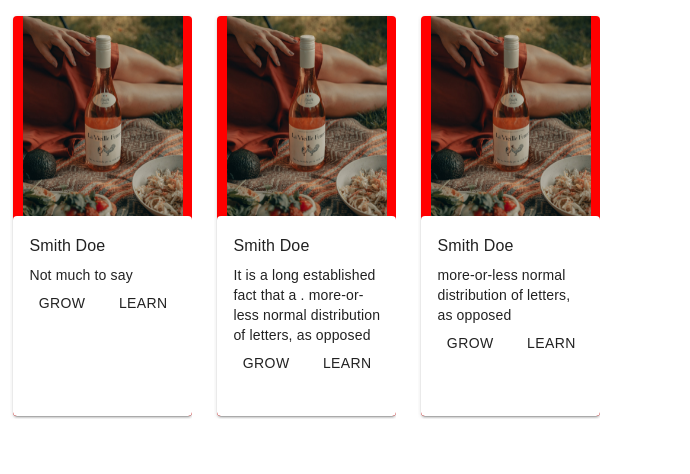
I have cards to render in the grid list of material-ui. Each card has an image file at the top and some content in the remaining part, whenever there is a difference in content(text) card height changes. As far now I have tried most of the things to achieve the same height for each card, none of them worked. I am providing codesandbox link below.
This would produce this as output :
However, here the height of the content card is hardcoded, so you need to make sure the content size accordingly matches.
CodePudding user response:
In CardContent styling you should specify maxHeight and give it overflow. Something like:
<CardContent
style={{
paddingBottom: "0%",
maxHeight: "100px",
overflow: "auto"
}}>