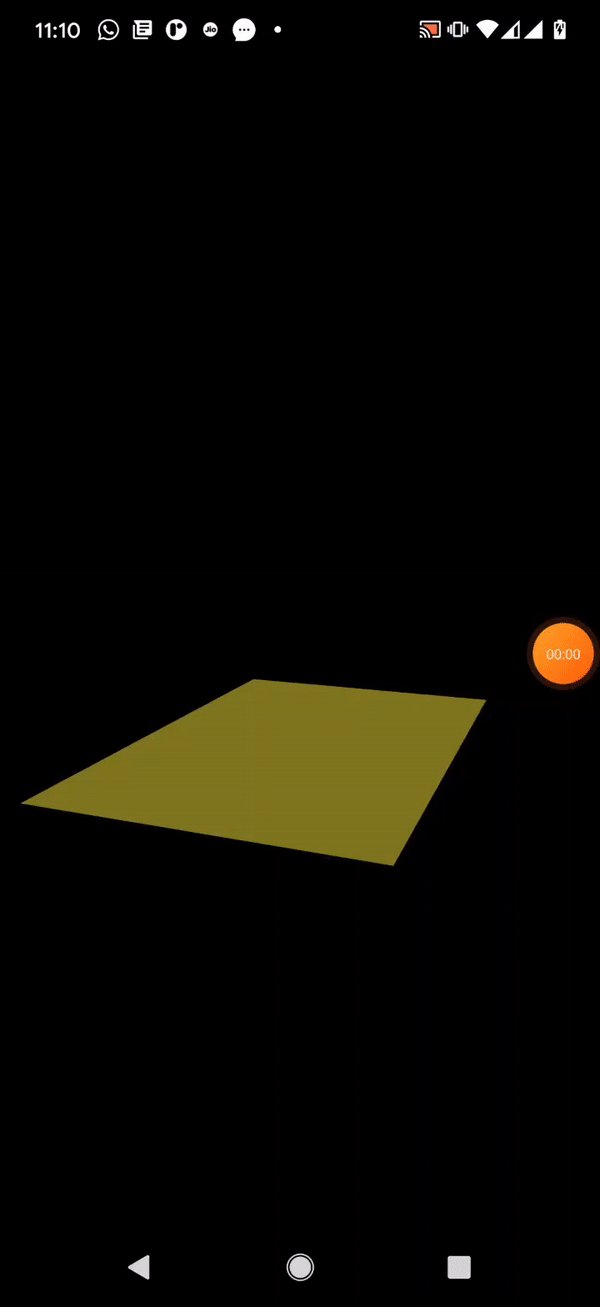
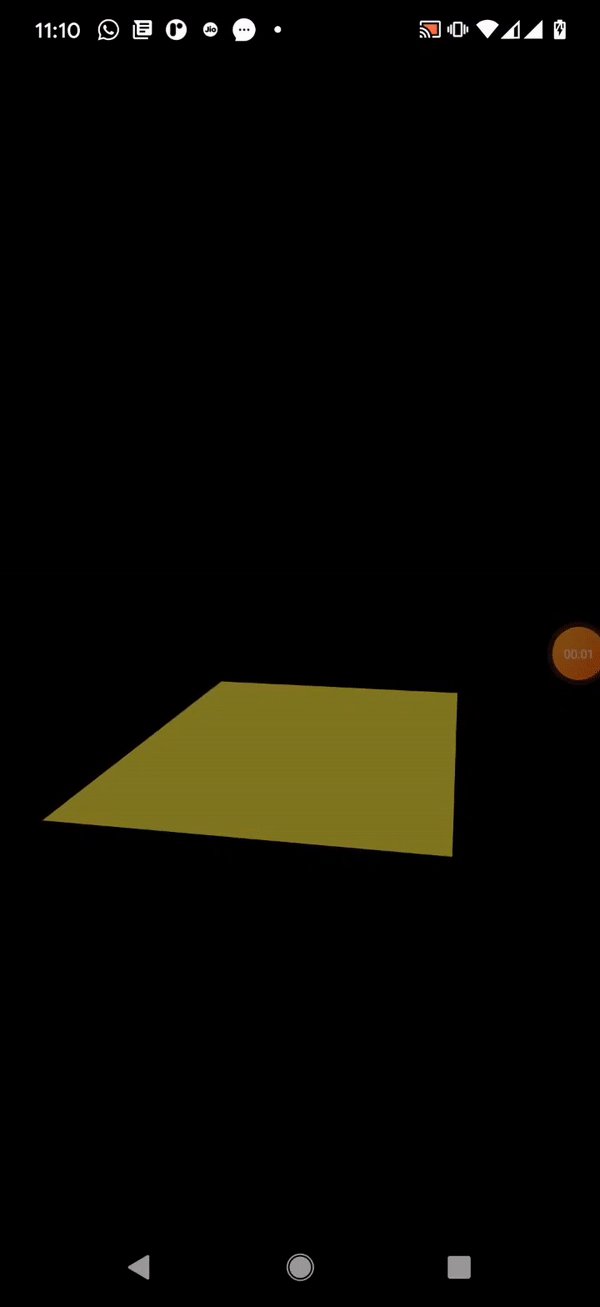
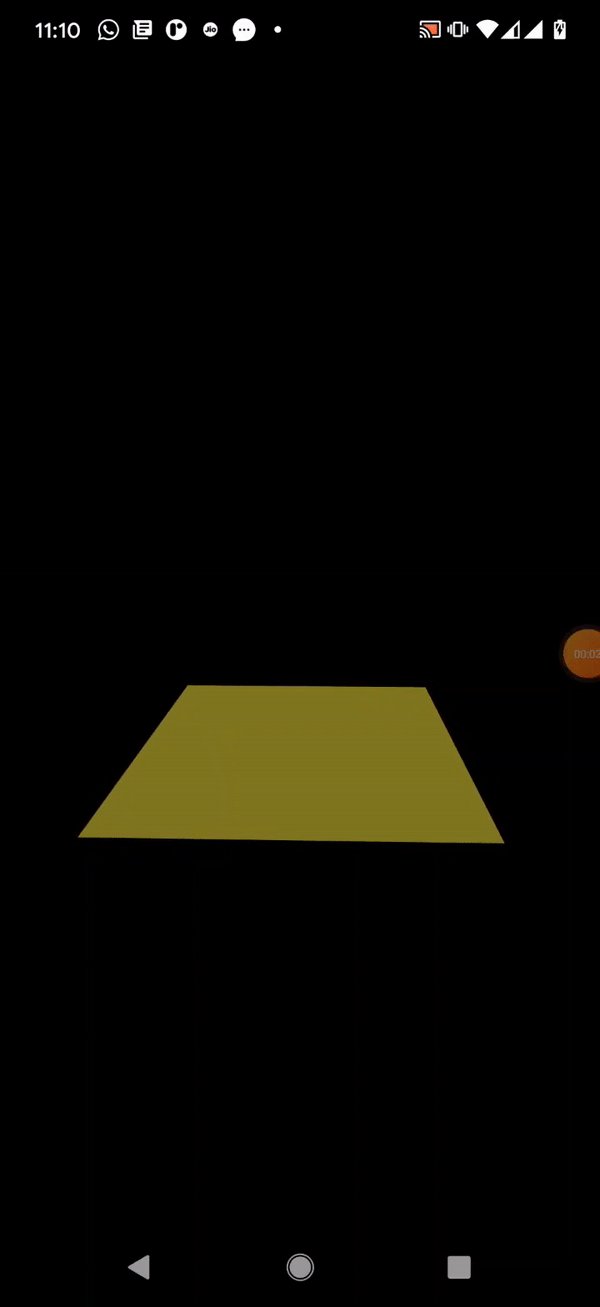
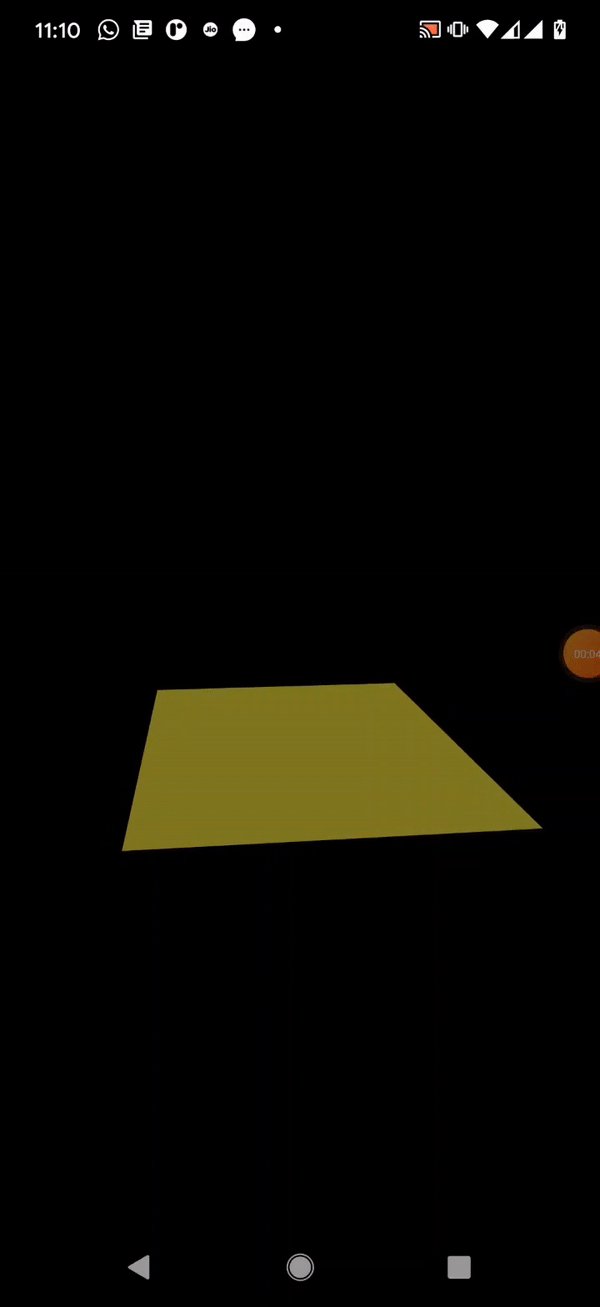
So I have a rotating container
Here is the working code:
@override
void initState() {
_controller = AnimationController(
vsync: this,
duration: Duration(seconds: 32),
)..repeat();
super.initState();
}
....
@override
Widget build(BuildContext context) {
double screenHeight = MediaQuery.of(context).size.height;
double screenWidth = MediaQuery.of(context).size.width;
return Container(
child: Column(
children: <Widget>[
SizedBox(
height: screenHeight,
child: Stack(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
],
),
Divider(),
Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Center(
child: AnimatedBuilder(
animation: _controller,
builder: (_, child) {
return Transform(
alignment: FractionalOffset.center,
transform: Matrix4.identity()
..setEntry(3, 2, 0.002)
..rotateY(0.5 * -math.pi)
..rotateZ(-0.1 * math.pi)
..rotateY((_controller.value - 0.6) * -math.pi)
..rotateX(0.5 * math.pi),
child: child,
);
},
child: Container(
//color: Colors.yellow.withOpacity(0.5),
height: 300,
width: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(40),
boxShadow: [
BoxShadow(
color: Colors.yellow.withOpacity(0.5),
spreadRadius: 40,
//UNCOMMENTING THIS LINE CAUSES STRANGE BEHAVIOUR
//blurRadius: 50,
//offset: const Offset(0, 0),
),
],
),
),
//),
),
),
SizedBox(
height: 170,
)
],
),
],
),
),
],
),
);
}
However, when I uncomment the blurRadius line of code, it behaves strangely. Look how the container kind of gets distorted when it comes perpendicular to the screen.
I want it to be consistently blurred. This is something strange.
CodePudding user response:
Shadows are very expensive for Flutter to draw, so it's bad to animate them like this because Flutter has to keep repainting the shadow. Since the shadow is also causing your transform problem, you should try to make the shadow you want in GIMP/Adobe or screenshot it in flutter, then add it to your project.
You should have an assets or images folder in your project directory, i.e, YOUR_FLUTTER_PROJECT/images. Put the shadow image in there.
Then, in the pubspec.yaml file, there should be a field for your assets. Add the path to the shadow file there, e.g.:
assets:
- images/a_dot_burr.jpeg
- images/a_dot_ham.jpeg
- images/YOUR_SHADOW_FILE
Run flutter pub get
In your code, replace your Container with this:
Image.asset('images/YOUR_SHADOW_FILE', height: 300, width: 200),
I haven't tested it, but I reckon it should still work.
CodePudding user response:
I don't know the reasons behind it but removing the line ..setEntry(3, 2, 0.002) will remove the issues. However, there is a slight dimension issue during the animation which I thinks because of relativity. With the above line, it seems like animation decrease the blur effect with the increase of animation completion factor and reset to provided value when it reaches the starting point of animation.