I tried looking this up but could not find anything relevant.
I want to have a "full size" Column inside a vertically scrollable Box and this combination just doesn't seem to work. when I add the verticalScroll(rememberScrollState()) modifier to the Box, it seems to "disable" the fillMaxSize() modifier of the Column
The following code does not work as expected:
MyTheme {
Box(
modifier = Modifier
.fillMaxSize()
.border(2.dp, Color.Green) //for visual effect only
.verticalScroll(rememberScrollState())
) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(2.dp)
.border(2.dp, Color.Red) //for visual effect only
) {
//some content
}
}
}
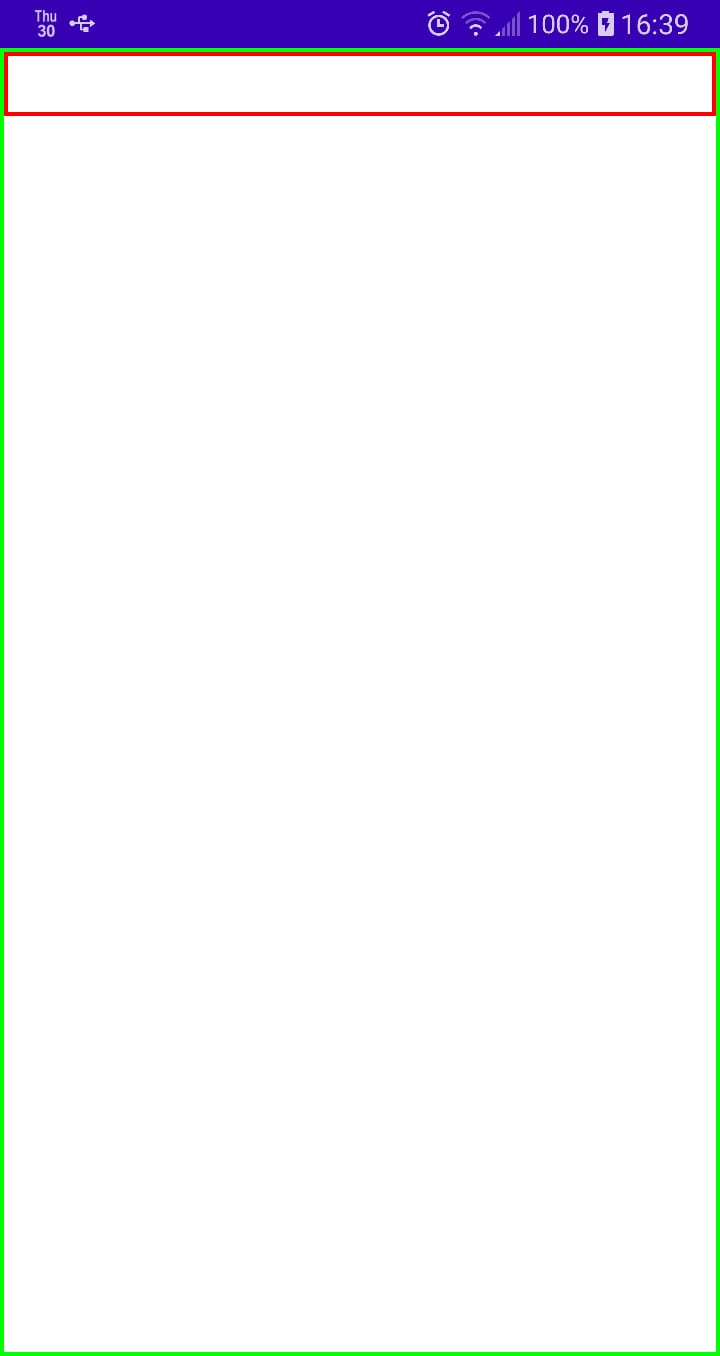
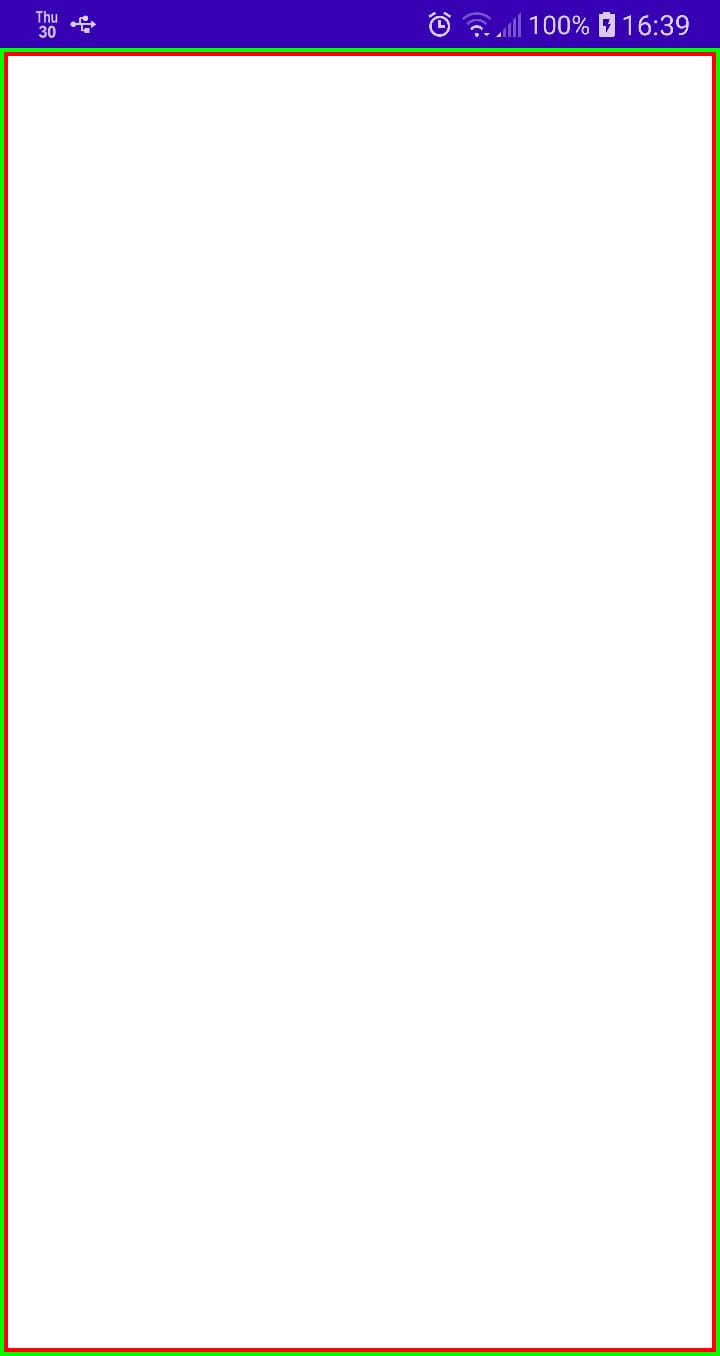
Expected result: Both Box and Column (green and red borders) fill the entire screen.
Actual result: Box fills the screen, but Column does not fill height

However if I remove the verticalScroll() modifier from the Box, I get the expected result:
MyTheme {
Box(
modifier = Modifier
.fillMaxSize()
.border(2.dp, Color.Green) //for visual effect only
//verticalScroll modifier removed
) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(2.dp)
.border(2.dp, Color.Red) //for visual effect only
) {
//some content
}
}
}

CodePudding user response:
verticalScroll wraps the size of the content, and can be stretched to very long. Therefore .fillMaxHeight (which is part of fillMaxSize) does not work inside verticalScroll: it is ambiguous because the maximum possible value is infinity.
You need to set height explicitly.
With LazyColumn you can use fillParentMaxHeight(), which will be calculated based on the size of the container view (which is probably what you expect), but with regular scrollable there is no easy way to get the parent size to relay on.
Perhaps switching to LazyColumn or to Pager will solve your problem.
CodePudding user response:
You can wrap your layout into a BoxWithConstraints, which is not scrollable and grab the size from there:
BoxWithConstraints {
val pageSize = this.maxHeight // already provided as Dp value
Box(
modifier = Modifier
.fillMaxSize()
.border(2.dp, Color.Green) //for visual effect only
.verticalScroll(rememberScrollState())
) {
Column(
modifier = Modifier
.fillMaxWidth()
.height(pageSize)
.padding(2.dp)
.border(2.dp, Color.Red) //for visual effect only
) {
//some content
}
// just so we can scroll a bit further
Spacer(modifier = Modifier.padding(top = pageSize).fillMaxWidth().height(72.dp))
}
}
