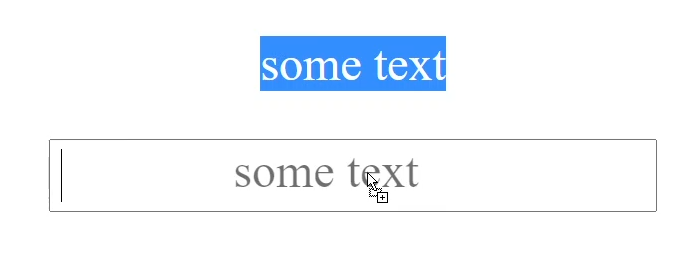
As usual you can drop selected text from anywhere into inputs. I want to do something when cursor into an input. ex: if I selected some text then I dragged into an input, but I don't dropping into that input. But input making the cursor and the cursor icon has been changed to plus icon, I want to do function at that time!
$("input").on("beforeDROP", function(){
//do something
}); form input {
font-size: 16px;
}
form {
margin: 0 auto;
width: 100%;
text-align: center;
} <form>
<p>some text</p>
<input type="text" />
</form>CodePudding user response:
You can use the dragover and dragstart events to listen for these events.
Attaching a dragstart listener to the document will fire whenever any selected text is dragged on the page.
If you add a dragover listener to your text input you'll be able to detect when the selected text is being dragged over it:
let textInput = document.getElementById('text-input');
textInput.addEventListener("dragover", (event) => {
// prevent default to allow drop
event.preventDefault();
console.log('dragging over input');
}, false);
document.addEventListener("dragstart", (event) => {
console.log('dragging');
}, false);form input {
font-size: 16px;
}
form {
margin: 0 auto;
width: 100%;
text-align: center;
}<form>
<p>some text</p>
<input type="text" id="text-input" />
</form>