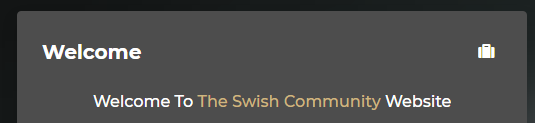
I have a card that looks like
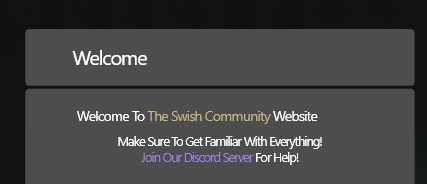
I want it to look like
This is my html
<div class="card-bg w-100 d-flex flex-column">
<div class="p-4 d-flex flex-column h-100">
<div class="d-flex card-hdr align-items-center justify-content-between" style="color: #fff;">
<h4 class="m-0 h5 font-weight-bold">Welcome</h4>
<div class="py-1 px-2 bg-grey rounded-circle"><i class="fas fa-suitcase"></i></div>
</div>
<div class="text-center card-bd justify-content-center mt-4">
...
</div>
<form class="form-inline mt-4 justify-content-around">
...
</form>
</div>
</div>
This is my css
.card-bg {
border: 1px solid #4D4D4D;
background-color: #4D4D4D;
border-radius: 0.25rem;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15);
}
I also have a couple other styles not related to the question.
CodePudding user response:
You have to do separate styles for both heading and content .
To do that I have created a extra container for all the content and applied the style separately to it .
Use styles according to need , here used styles are for demo only
body {
background-color: black
}
.font-weight-bold {
border-radius: 0.25rem;
background-color: #4D4D4D;
padding: 10px;
border: 1px solid #4D4D4D;
background-color: #4D4D4D;
margin:0 0 4px 0;
}
.content {
border: 1px solid #4D4D4D;
background-color: #4D4D4D;
border-radius: 0.25rem;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15);
}<div class="card-bg w-100 d-flex flex-column">
<div class="p-4 d-flex flex-column h-100">
<div class="d-flex card-hdr align-items-center justify-content-between" style="color: #fff;">
<h4 class="m-0 h5 font-weight-bold">Welcome</h4>
<div class="py-1 px-2 bg-grey rounded-circle"><i class="fas fa-suitcase"></i></div>
</div>
<div class="content">
<div class="text-center card-bd justify-content-center mt-4">
...
</div>
<form class="form-inline mt-4 justify-content-around">
...
</form>
</div>
</div>
</div>CodePudding user response:
You don't have to add !important, just keep the custom style after the Bootstrap one.
In here it's the other way around.
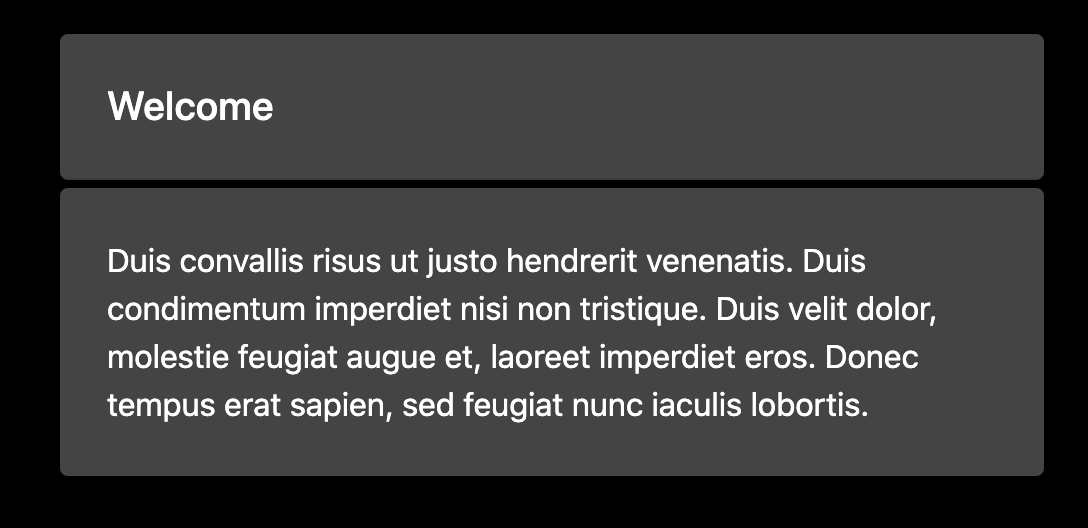
Take a look at this DEMO:
body {
background-color: #000 !important;
}
.card {
background-color: transparent !important;
}
.card .bg-card {
background: #444;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div class="container p-4">
<div class="card border-0">
<div class="card-header bg-card rounded text-white p-4 mb-1">
<h5 class="card-title mb-0">
Welcome
</h5>
</div>
<div class="card-body bg-card rounded text-white p-4">
<p class="card-text">Duis convallis risus ut justo hendrerit venenatis. Duis condimentum imperdiet nisi non tristique. Duis velit dolor, molestie feugiat augue et, laoreet imperdiet eros. Donec tempus erat sapien, sed feugiat nunc iaculis lobortis.</p>
</div>
</div>
</div>