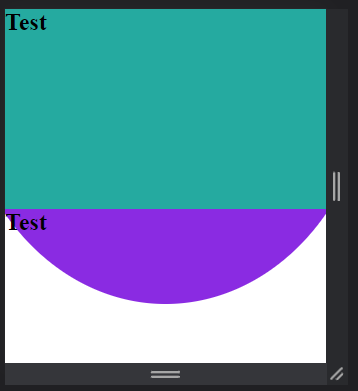
I was trying to reshape my div adding some extra shape after div with ::after pseudoclass, so it looks like this:
Why this h2 tag after this div::after is overlaping div, why this isnt below this purple element. How can i achive this:
I dont want to add margin to h2 tag after this pseudoclass. Ty for all solutions!
CodePudding user response:
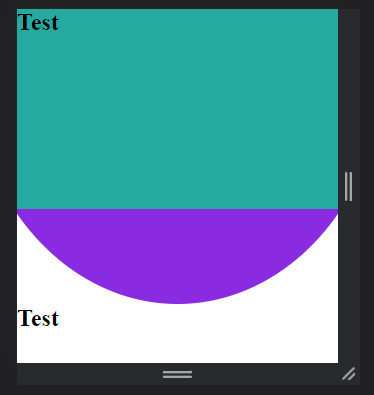
It happens because you have restricted the div height to 400px set more height for the parent so you could avoid the problem.
* {
margin: 0;
padding: 0;
}
.container {
height: 100%;
}
.dv {
width: 100%;
height: 400px;
background-color: #25aaa0;
position: relative;
display: block;
}
.dv::after {
content: "";
display: block;
position: absolute;
top: calc(100% - 405px);
width: 100%;
height: 500px;
/* background-color: #25aaa0; */
background-color: blueviolet;
clip-path: ellipse(65% 50% at 50% 50%);
z-index: -1;
}
/*400px is the height of the div .dv and 85px is the height of the pseudo element's height 500px - cut off height on top:405px */
.container {height: calc(400px 85px);}<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="container">
<div class="dv">
<h2>Test</h2>
</div>
</div>
<h2>Test</h2>
</body>
</html>