Is there a way to display the content of a <details> element even when it is collapsed?
I'd like to style the contents of the <details> element differently depending on whether it has the open attribute.
Below is an example of the type of thing I'm trying to accomplish. I'd like the text to be clipped when the <details> element is collapsed, but grow to show all its content when expanded. (The exact implementation of clipping text and expanding content here is irrelevant. The important part is simply getting the <p> tag to display when the <details> is collapsed.)
details[open] p {
flex-grow: 1;
}
details:not([open]) p {
display: inline;
max-height: 3em;
text-overflow: ellipsis;
}<details>
<summary>This is the summary element.</summary>
<p>This is the details element.</p>
</details>CodePudding user response:
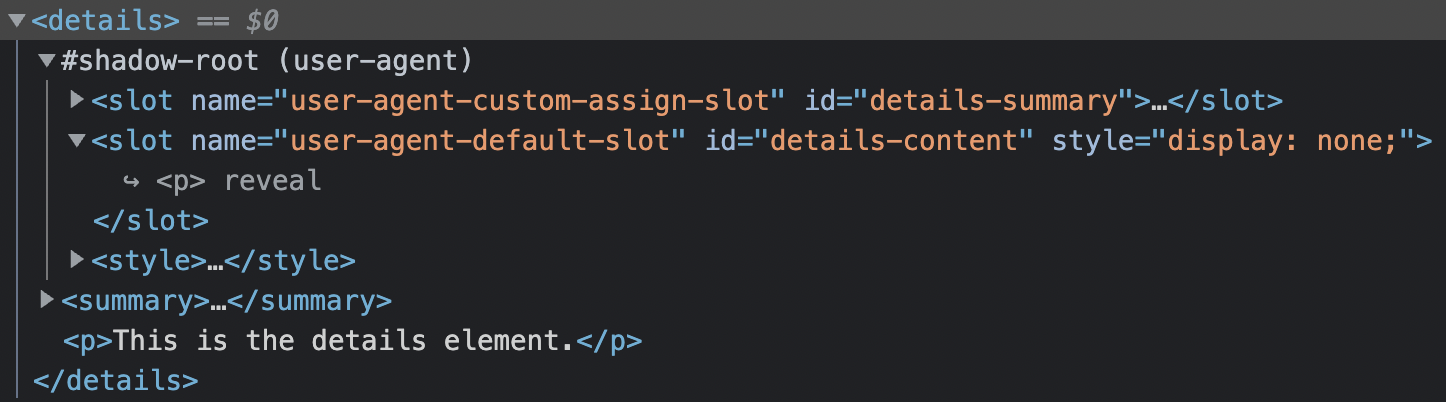
No, there's nothing you can do to make the content show up. The reason is the internal implementation of the details element:
As you can see, the content is being hidden via setting the internal slot via inline style to display: none;.
As you can neither access the shadow root via Javascript, nor can you target any element via outside CSS rules, there's nothing you can do here.