I am trying to use drag and drop using jquery UI draggable and droppable it is working but with the dragging dropping part but when I im releasing the click on the active tab the li is going to the end of the box

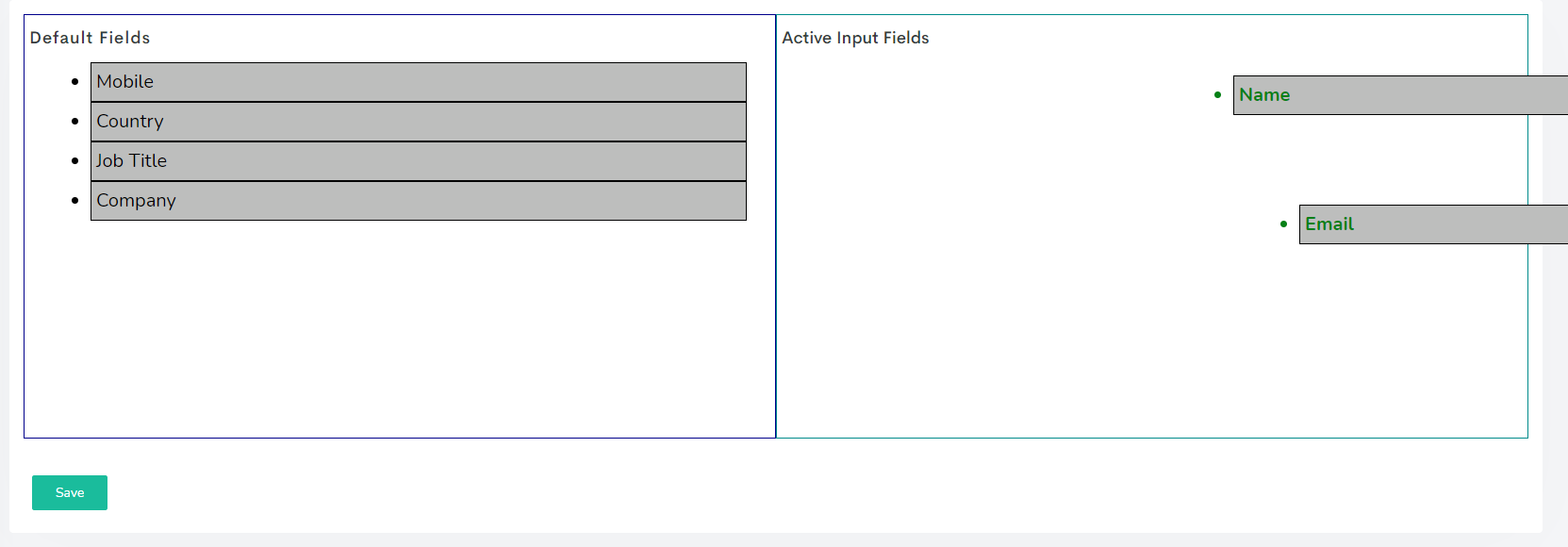
something like this is happening how can I fix this?
Code Part: html:
<div class="card-body" id="divset">
<div class="defaults">
<div class="heading"><h4>Default Fields</h4></div>
<div class="defaultItems">
<ul id="source">
@foreach($structs as $struct)
<li data-id="{{ $struct->id }}" data-value="inps">{{ $struct->label }}</li>
@endforeach
</ul>
</div>
</div>
<div class="activeInp" id="activeInp">
<h4>Active Input Fields</h4>
<ul class="items" id="items">
</ul>
</div>
</div> <!-- end card body-->
Css:
.defaults{
font-size: 20px;
width: 50%;
display: inline-block;
flex-direction: row;
padding: 5px;
border: 1px solid darkblue;
}
.defaults li{
border: 1px solid black;
background: #BDBEBD;
color:black;
padding: 5px;
}
.activeInp{
flex-direction: row;
padding: 5px;
}
#divset{
display: flex;
padding: 15px;
height: 30rem;
}
.heading{
letter-spacing: 1px;
font-size: 15px;
height: 10px;
flex-direction: row;
width: 100%;
}
.defaultItems{
flex-direction: row;
width: 100%;
padding: 25px;
}
.activeInp li{
border: 1px solid black;
background: #BDBEBD;
color:rgb(6, 128, 22);
font-weight: 700;
padding: 5px;
}
.activeInp{
font-size: 20px;
width: 50%;
display: inline-block;
flex-direction: row;
padding: 5px;
border: 1px solid darkcyan;
justify-content: left;
}
Jquery:
var ids = [];
$('#source li').draggable({
revert : function(event, ui) {
// on older version of jQuery use "draggable"
// $(this).data("draggable")
// on 2.x versions of jQuery use "ui-draggable"
// $(this).data("ui-draggable")
$(this).data("uiDraggable").originalPosition = {
top : 0,
left : 0
};
// return boolean
return !event;
// that evaluate like this:
// return event !== false ? false : true;
}
});
$('#activeInp').droppable({
drop:function(event,ui){
accept:'li[data-value="inps"]'
$('#items').append(ui.draggable);
ids.push(ui.draggable.attr("data-id"));
}
});
Any help would be highly appreciated
CodePudding user response:
Please consider the following, with one minor change:
$(function() {
var ids = [];
$('#source li').draggable({
revert: "invalid"
});
$('#activeInp').droppable({
accept: 'li[data-value="inps"]',
drop: function(event, ui) {
$('#items').append(ui.draggable.attr("style", ""));
ids.push(ui.draggable.attr("data-id"));
}
});
});.defaults {
font-size: 20px;
width: 50%;
display: inline-block;
flex-direction: row;
padding: 5px;
border: 1px solid darkblue;
}
.defaults li {
border: 1px solid black;
background: #BDBEBD;
color: black;
padding: 5px;
}
.activeInp {
flex-direction: row;
padding: 5px;
}
#divset {
display: flex;
padding: 15px;
height: 30rem;
}
.heading {
letter-spacing: 1px;
font-size: 15px;
height: 10px;
flex-direction: row;
width: 100%;
}
.defaultItems {
flex-direction: row;
width: 100%;
padding: 25px;
}
.activeInp li {
border: 1px solid black;
background: #BDBEBD;
color: rgb(6, 128, 22);
font-weight: 700;
padding: 5px;
}
.activeInp {
font-size: 20px;
width: 50%;
display: inline-block;
flex-direction: row;
padding: 5px;
border: 1px solid darkcyan;
justify-content: left;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<div class="card-body" id="divset">
<div class="defaults">
<div class="heading">
<h4>Default Fields</h4>
</div>
<div class="defaultItems">
<ul id="source">
<li data-id="item-1" data-value="inps">Item 1</li>
<li data-id="item-2" data-value="slct">Item 2</li>
<li data-id="item-3" data-value="inps">Item 3</li>
<li data-id="item-4" data-value="inps">Item 4</li>
<li data-id="item-5" data-value="inps">Item 5</li>
</ul>
</div>
</div>
<div class="activeInp" id="activeInp">
<h4>Active Input Fields</h4>
<ul class="items" id="items"></ul>
</div>
</div>
<!-- end card body-->You will see I have removed the element styling. This is updated by Drag for it's position. this will ensure the user can Drop the item and all the styling is removed:
$('#items').append(ui.draggable.attr("style", ""));
You may also want to look at Sortable Connected Lists, as this will more easily do what you wanted.
