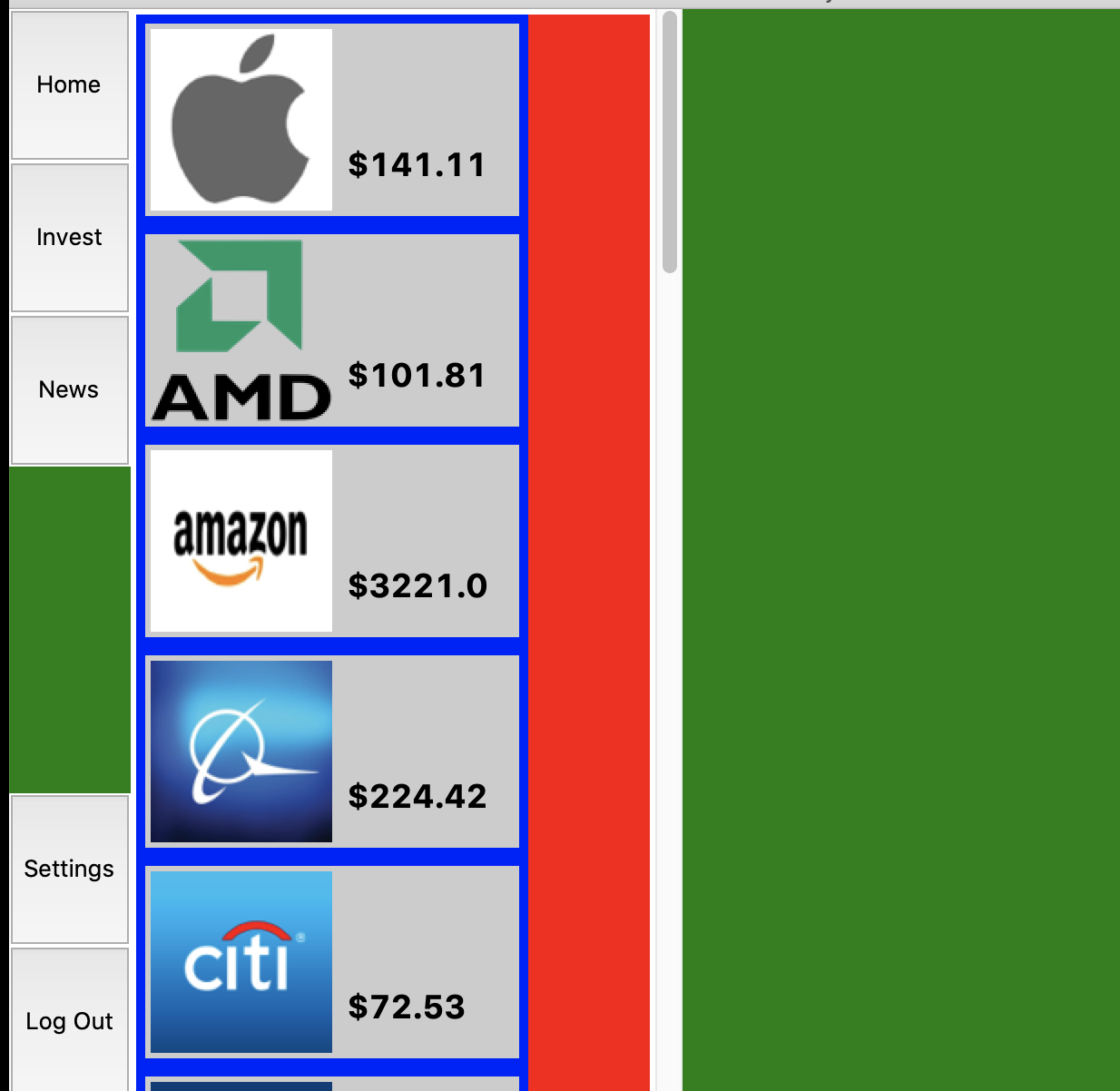
I am trying to the first section in red and scrollbar, the entire width of the green frame. Then expanding the blue section the whole width of the blue section. I am using a frame embedded in a canvas to have get that scrollbar, so it complicates the whole process. My code for this looks as follows:
self.invest_frame = Frame(root)
root.config(background='green')
self.invest_frame.grid(row=0, column=1, rowspan=2,columnspan=1, sticky='news')
#root.columnconfigure(1, weight=0)
self.invest_frame.config(background='blue')
self.invest_frame.columnconfigure(1,weight=432)
self.main_canvas = Canvas(self.invest_frame)
self.main_canvas.pack(side=LEFT, fill=BOTH, expand=1)
self.main_canvas.config(background='red')
self.scrollbar = ttk.Scrollbar(self.invest_frame, orient=VERTICAL, command=self.main_canvas.yview)
self.scrollbar.pack(side=LEFT, fill = Y,anchor=W)
self.main_canvas.configure(yscrollcommand=self.scrollbar.set)
self.main_canvas.bind('<Configure>', lambda e: self.main_canvas.configure(scrollregion=self.main_canvas.bbox('all')))
self.main_canvas.configure(scrollregion=self.main_canvas.bbox("all"))
self.second_frame = Frame(self.main_canvas)
self.main_canvas.columnconfigure(0,weight=1)
self.second_frame.config(background='blue')
self.main_canvas.create_window((0, 0), window=self.second_frame, anchor='nw')
I tried throwing around some column configures to expand it, but to no avail.
CodePudding user response:
As the canvas and scrollbar are children of self.invest_frame, you need to use
root.columnconfigure(1, weight=1)
to expand self.invest_frame to fill available space (green region) horizontally.
To expand the blue frame to fill the canvas width, you need to change the width of self.second_frame to the width of self.main_canvas using self.main_canvas.itemconfigure() whenever the size of the canvas is changed:
# save the item ID
self.second_frame_id = self.main_canvas.create_window((0, 0), window=self.second_frame, anchor='nw')
# expand self.second_frame to fill canvas width
self.main_canvas.bind('<Configure>', lambda e: self.main_canvas.itemconfigure(self.second_frame_id, width=e.width))
Also note that the following line:
self.main_canvas.bind('<Configure>', lambda e: self.main_canvas.configure(scrollregion=self.main_canvas.bbox('all')))
should be changed to
self.second_frame.bind('<Configure>', lambda e: self.main_canvas.configure(scrollregion=self.main_canvas.bbox('all')))