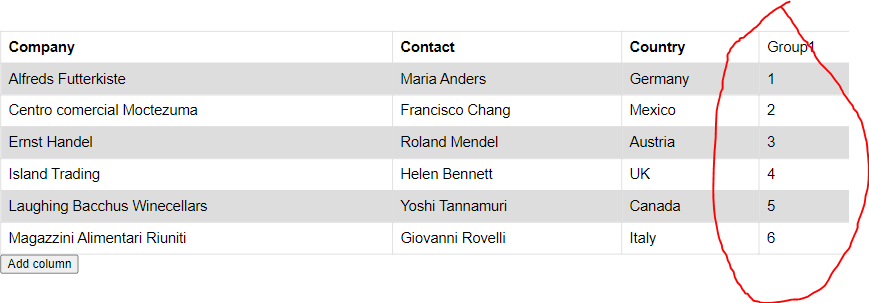
I have a HTML table and a button that allow user to add a new column. Right now user able to add new column when pressing "add". For example a new column Group1 is added after user press on add column. I'm not really sure how to use createElement to achieve my goal. Does anyone have any idea on this issues? thanks .
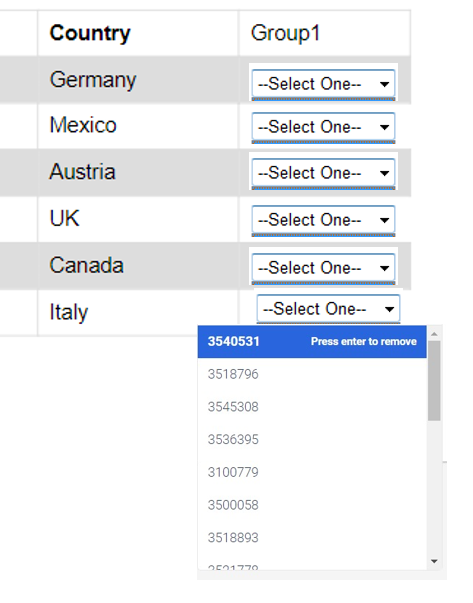
Question: How can I insert a dropdownlist for every new added column cell instead of 1, 2..? Other than that, it should allow user to select and deselect their option.
Expected Output:
let groupNum = 1;
const tableEl = document.getElementById('member_table');
// append column to the HTML table
function appendColumn() {
// open loop for each row and append cell
for (let i = 0; i < tableEl.rows.length; i ) {
createCell(tableEl.rows[i].insertCell(tableEl.rows[i].cells.length), i, 'col');
}
tableEl.rows[0].querySelector('td:last-child').textContent = 'Group' groupNum;
groupNum ;
}
// create DIV element and append to the table cell
function createCell(cell, text, style) {
var div = document.createElement('div'), // create DIV element
txt = document.createTextNode(text); // create text node
div.appendChild(txt); // append text node to the DIV
div.setAttribute('class', style); // set DIV class attribute
div.setAttribute('className', style); // set DIV class attribute for IE (?!)
cell.appendChild(div); // append DIV to the table cell
}table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}<h2>HTML Table</h2>
<table id="member_table">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
<button onclick="javascript:appendColumn()">Add column</button>CodePudding user response:
This is the minimal version of what you need. You can update/replace you create cell function with the following template (with your requirement).
function createDropdown(cell) {
var select = document.createElement('select');
for (var i = 0; i < 10; i ) {
var option = document.createElement('option');
option.value = i;
option.text = "Option " i;
select.appendChild(option);
}
cell.appendChild(select);
}
You can read about any JavaScript functions (like createElement) on Mozilla firefox documentations.
Google: keyword mdn e.g. createElement mdn
CodePudding user response:
create function createSelectEl which will take values for option and return select element with options. While calling createCell instead of passing i value pass this newly generated select element.
In createCell instead of creating textNode just append the passed select element.
function createSelectEl(values){
var select = document.createElement("select");
select.name = "group1";
select.id = "groupId"
// 1st option
var option = document.createElement("option");
option.text = 'Select One';
select.appendChild(option);
for (const val of values)
{
var option = document.createElement("option");
option.value = val;
option.text = val;
select.appendChild(option);
}
return select;
}
let groupNum = 1;
const tableEl = document.getElementById('member_table');
// append column to the HTML table
function appendColumn() {
// open loop for each row and append cell
for (let i = 0; i < tableEl.rows.length; i ) {
const values = ["3540531", "3518796", "4512365", "1234896"];
createCell(tableEl.rows[i].insertCell(tableEl.rows[i].cells.length), createSelectEl(values), 'col');
// createCell(tableEl.rows[i].insertCell(tableEl.rows[i].cells.length), i, 'col');
}
tableEl.rows[0].querySelector('td:last-child').textContent = 'Group' groupNum;
groupNum ;
}
// create DIV element and append to the table cell
function createCell(cell, text, style) {
var div = document.createElement('div'); // create DIV element
//txt = document.createTextNode(text); // create text node
// div.appendChild(txt); // append text node to the DIV
div.appendChild(text);
div.setAttribute('class', style); // set DIV class attribute
div.setAttribute('className', style); // set DIV class attribute for IE (?!)
cell.appendChild(div); // append DIV to the table cell
}table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}<h2>HTML Table</h2>
<table id="member_table">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
<button onclick="javascript:appendColumn()">Add column</button>