here is my action of redux:
export const addToWishlist = (id) => async (dispatch, getState) => {
try {
const {
userLogin: { userInfo },
} = getState()
const config = {
headers: {
'Authorization': `JWT ${userInfo.token}`
}
}
const { data } = await axios.post(`/api/wishlist/add_to_wishlist/${id}/`, config
)
dispatch({
type: WISHLIST_ADD_ITEM,
payload: data
})
localStorage.setItem('wishlistItems', JSON.stringify(getState().wishlist.wishlistItemsFromStorage))
} catch (error) {
dispatch({
type: WISHLIST_ADD_ITEM_FAIL,
payload: error.response && error.response.data.detail
? error.response.data.detail
: error.message,
})
}
}
so i tried to send a post request to this api end point /api/wishlist/add_to_wishlist/${id}/ it says in response(from redux extension)
type:"WISHLIST_ADD_ITEM_FAIL"
payload:"Authentication credentials were not provided."
Authentication credentials we…provided.
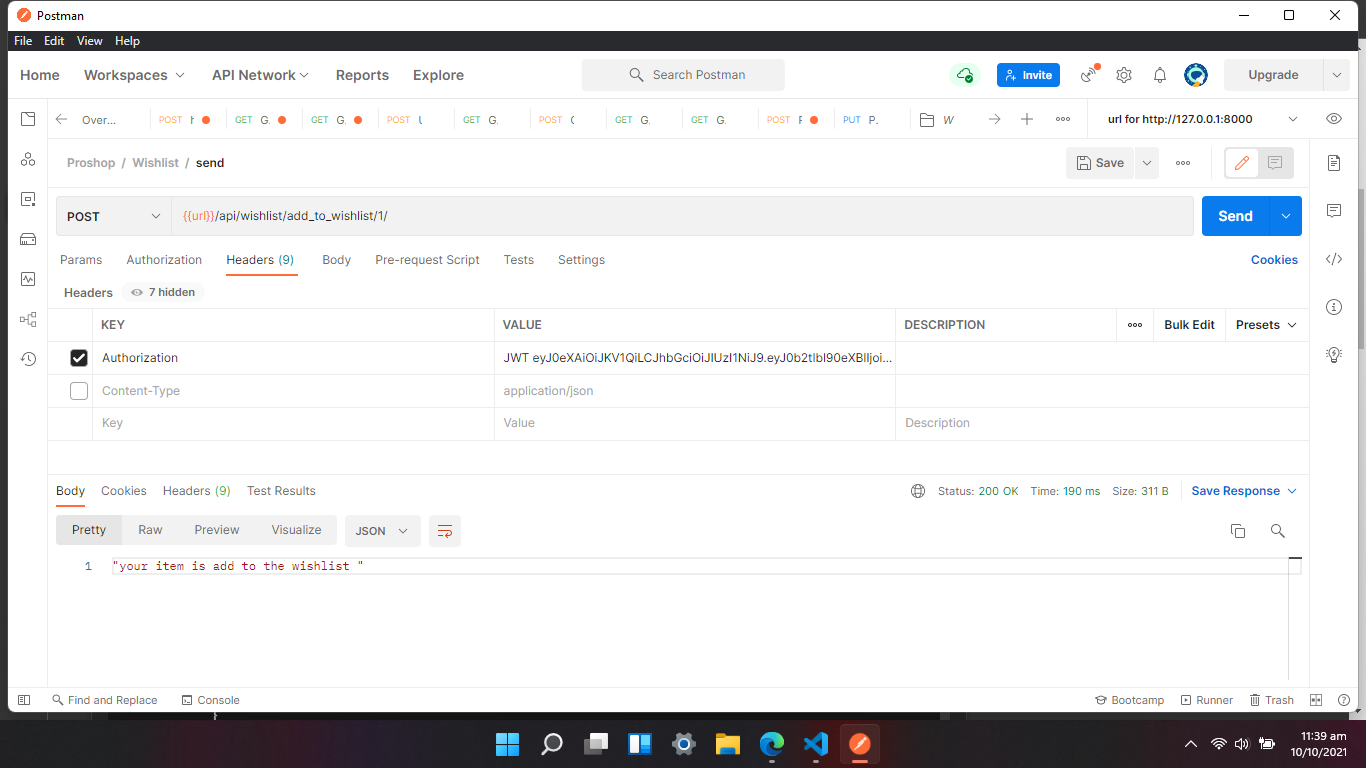
but when I tried the same end point using postman it worked i.e. it add the item to wishlist.
What I tried
- I tried to copy the token from console and paste it on postman it worked but again not on frontend
- i even tried to hard copy the same token from postman to action code and it still says the same error
- I tried change the config code and added content-type = applicaton/json but all in vain.
so can you please help me. Thanks .if you are curious here is view:
@api_view(['POST'])
@csrf_exempt
@permission_classes([IsAuthenticated])
def add_to_wishlist(request, id):
product = get_object_or_404(Product, _id=id)
if product.users_wishlist.filter(id=request.user.id).exists():
product.users_wishlist.remove(request.user)
else:
product.users_wishlist.add(request.user)
return Response('your item is add to the wishlist ')
CodePudding user response:
in frontend please try like this.
const config = {
method: 'post',
url: `/api/wishlist/add_to_wishlist/${id}/`,
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' token
},
data : {},
};
const { data } = await axios(config);
...