Using JMeter I need to send a request which contains a body in such a format:
{
"key1":"value1",
"key2":{
"key21":[
{
"key211_1":"valueA",
"key212_1":"valueToIncrement",
"key213_1":{
"key2131_1":"valueB",
"key2132_1":"valueC",
},
"key214_1":{
"key2141_1":"valueD",
"key2142_1":"valueE"
}
},
{
"key211_2":"valueA",
"key212_2":"valueToIncrement 1",
"key213_2":{
"key2131_2":"valueB",
"key2132_2":"valueC",
},
"key214_2":{
"key2141_2":"valueD",
"key2142_2":"valueE"
}
}
]
}
}
Inside the body I can have a list of many json objects and each object will have some property with an unique id inside the request.
Something like:
{
"key212_1":"1"
},
{
"key212_2":"2"
}
...
{
"key212_2":"n"
}
Because I can have hundreds of objects inside a request body, can I create a logic in Jmeter, so that each time a request is sent, each value from the target property would have a value incremented by 1 in each of these properties without having to manually hardcode values?
CodePudding user response:
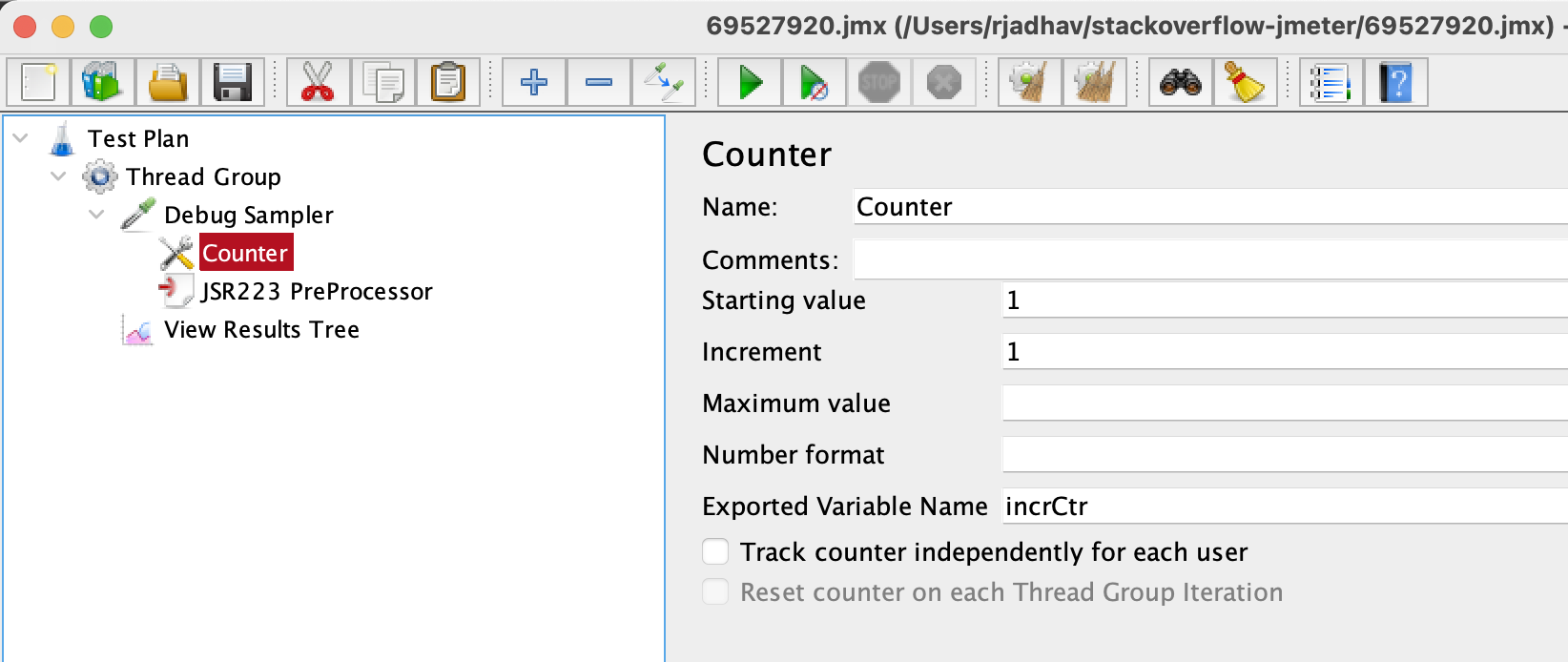
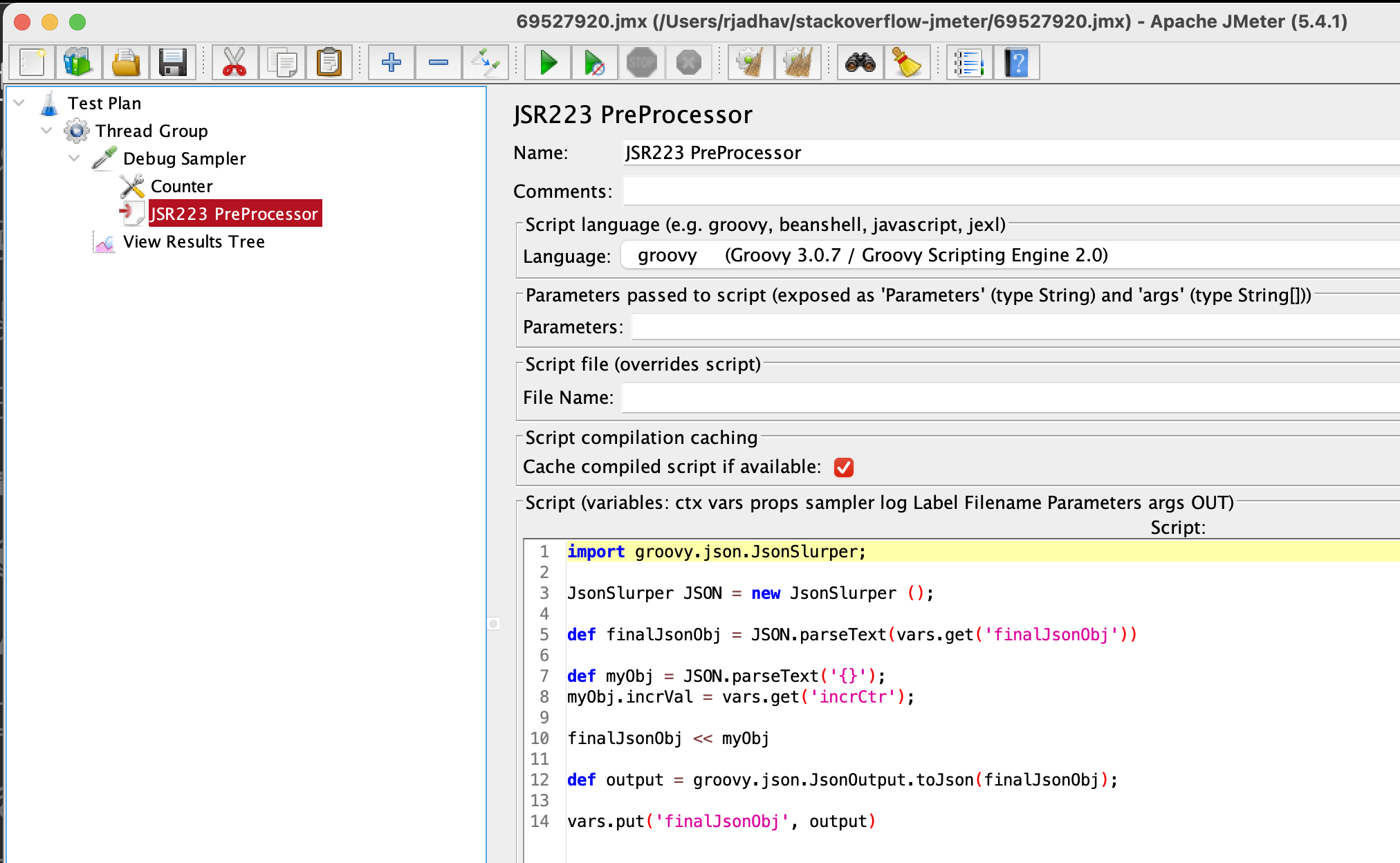
You will have to maintain Counter. At the request where you want to increment the value, add a JSR223 Pre Processor. In that you will have to code to increment the value and save it back to the variable and also assign it your Json object.
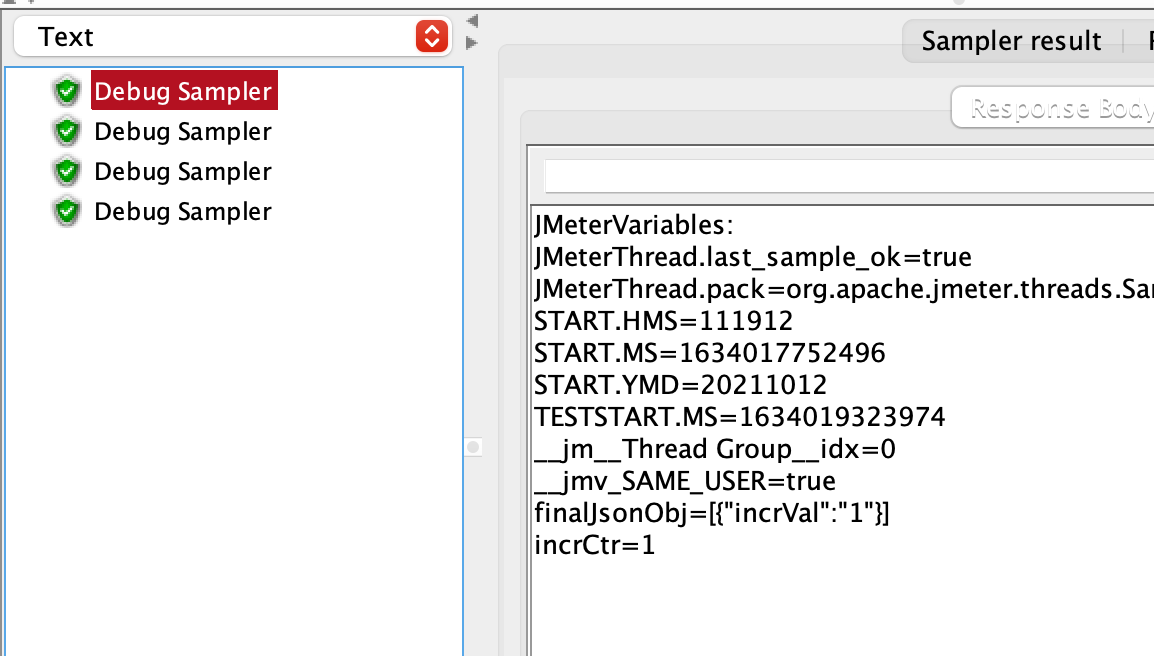
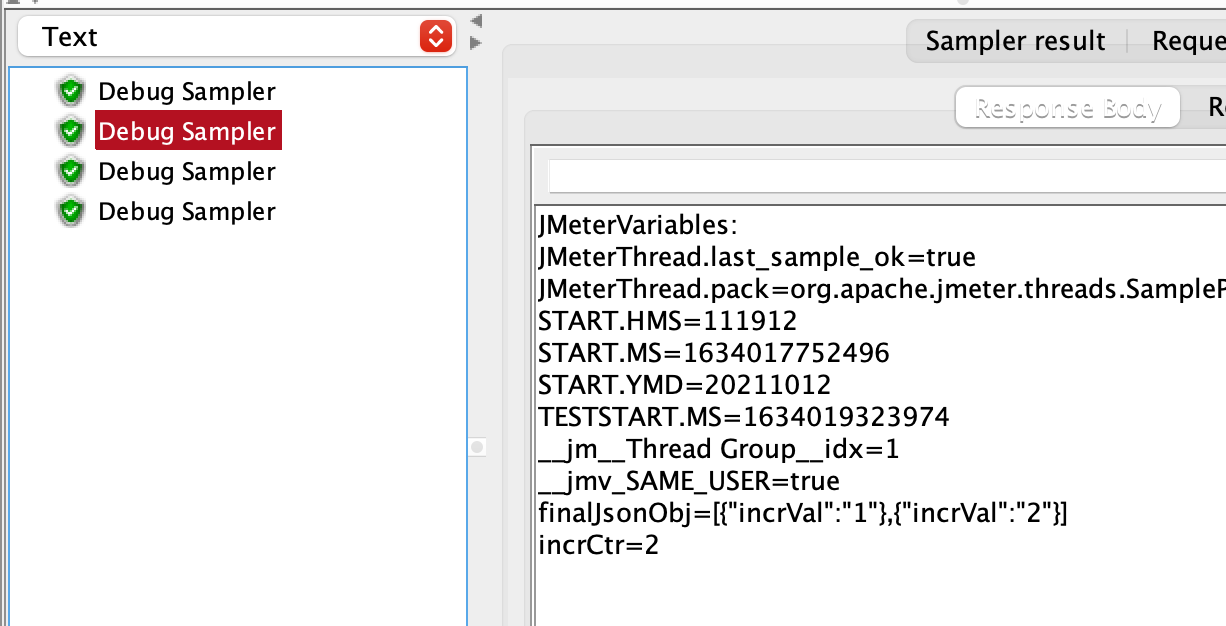
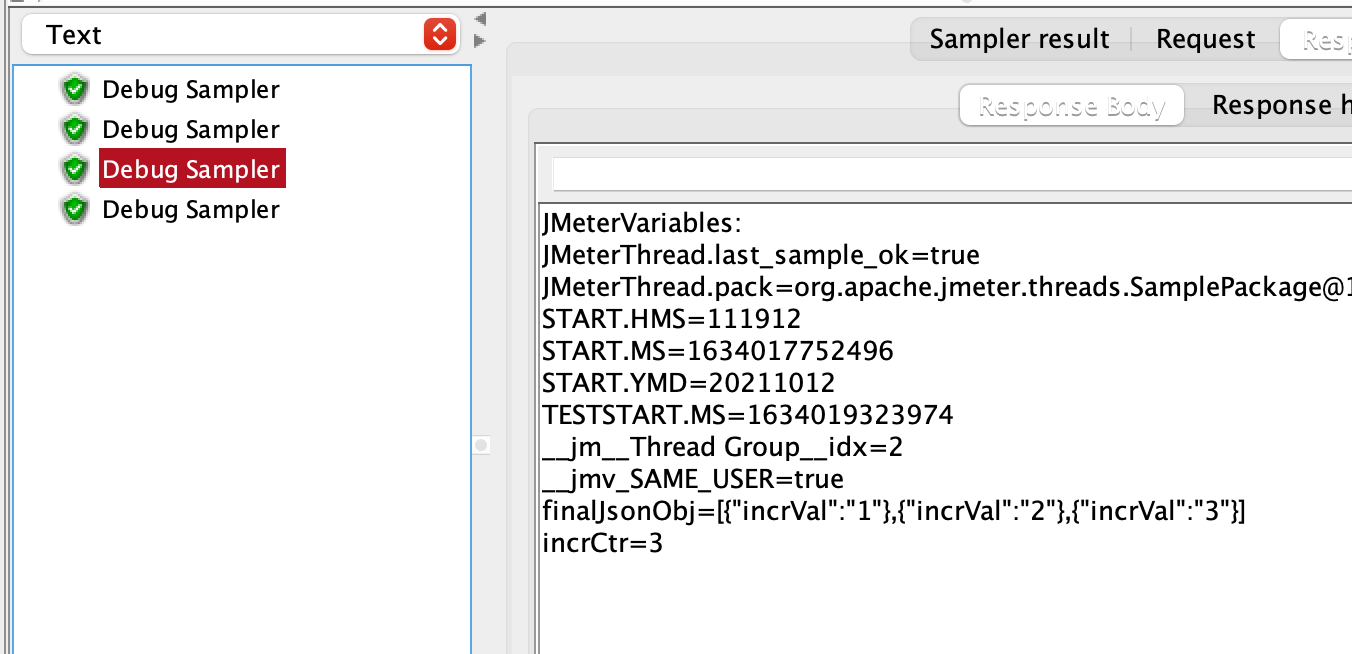
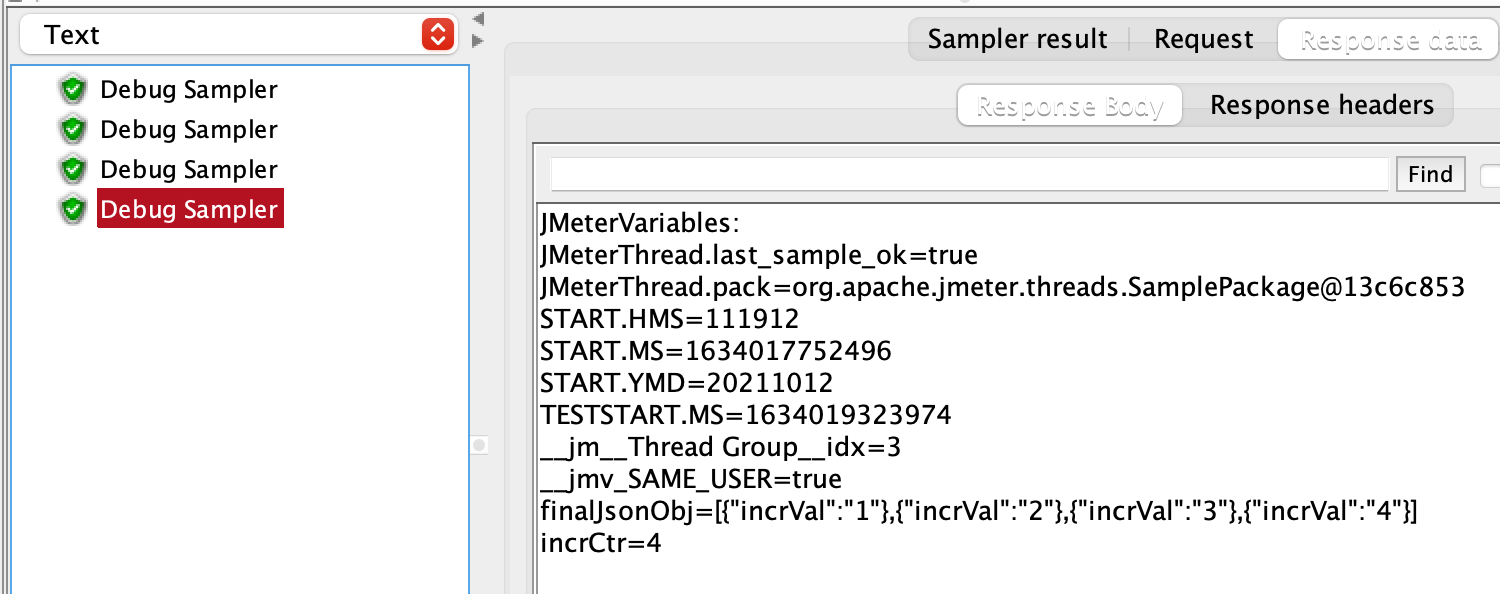
EDIT :- I tried to simulate your setup as below.