I have a problem with a html file not 'loading' js and css files properly. This is my html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Create new snippet</title>
<script src="static/js/send.js"></script>
<link rel="stylesheet" href="static/css/button.css">
</head>
<body>
<textarea id="code_snippet" placeholder="//write your code here"></textarea><br/>
<button type="submit" onclick="send()">Submit</button>
</body>
</html>
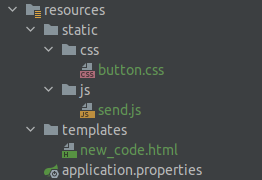
It is supposed to take some input into the textarea tag and send it to a database when you click on the button. However, the function send() doesn't work at all. Also, the linked CSS doesn't work as well. This is my project structure:
This is the send() function:
function send() {
let object = {
"code": document.getElementById("code_snippet").value
};
let json = JSON.stringify(object);
let xhr = new XMLHttpRequest();
xhr.open("POST", '/api/code/new', false)
xhr.setRequestHeader('Content-type', 'application/json; charset=utf-8');
xhr.send(json);
if (xhr.status != 200) {
alert("Something went wrong!");
} else if (xhr.status == 200){
alert("Success!");
}
}
This function works fine when I put it inside of script tag
CodePudding user response:
You should make sure the links are relative or absolute to the home directory.
/absolute path and use without "/" for relative path
try to access css and js file links from browser.
CodePudding user response:
please share the code of function
send()