Goal: I'm trying to make a page that has the user enter in an address, then click a button that will verify it with a FedEx API. With the new verified address (now with the extra postal code from FedEx), I want to have the user verify that the new address is correct using a modal popup all without reloading the page.
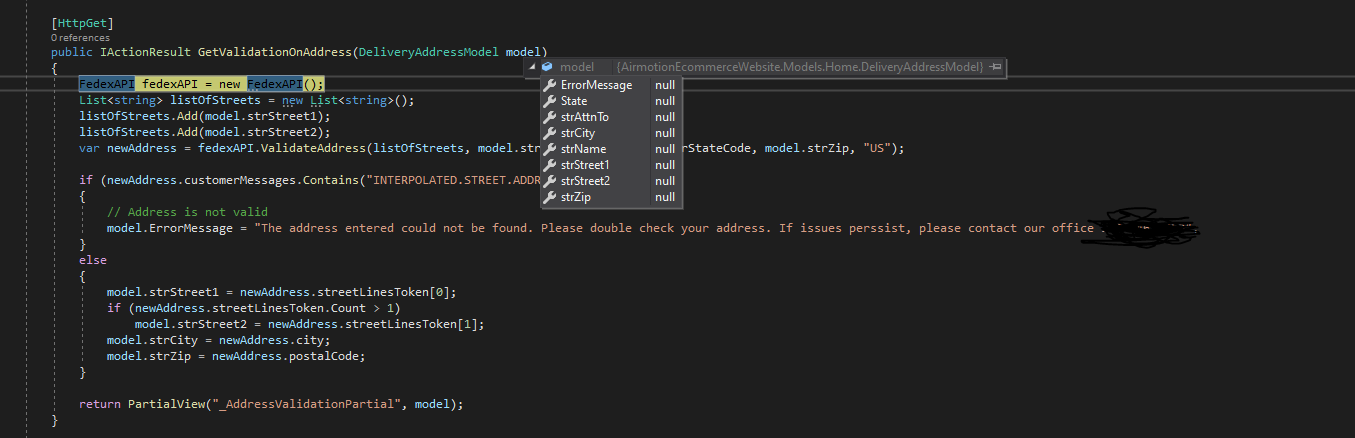
Problem: I've gotten most of the way, but I've gotten stuck getting the data from the view to the controller. It passes a null model instead of what the user input into the fields.
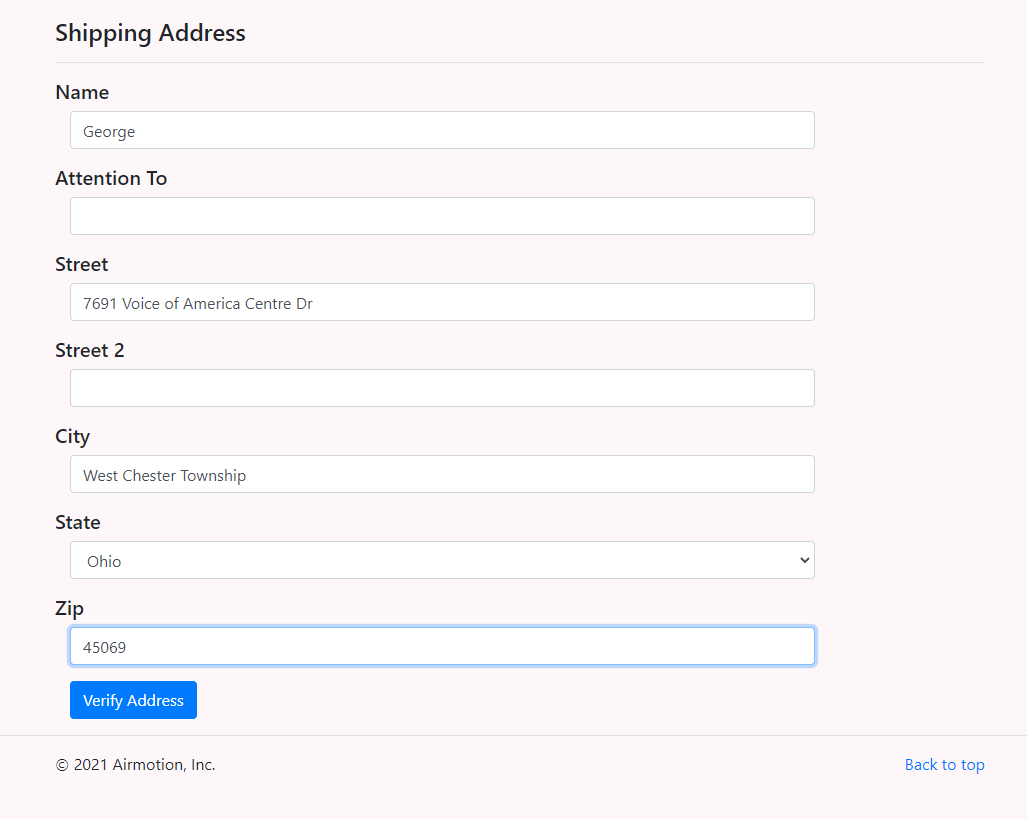
This is the form the user will fill out:

Here's the view:
@model AirmotionEcommerceWebsite.Models.Home.DeliveryAddressModel
@{
ViewBag.Title = "Shipping Address";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<br />
<div class="container">
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Shipping Address</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div id="PlaceHolderHere"></div>
<div class="form-group">
<h5>Name</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>Attention To</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strAttnTo, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strAttnTo, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>Street</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strStreet1, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strStreet1, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>Street 2</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strStreet2, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strStreet2, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>City</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strCity, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strCity, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@{
IEnumerable<SelectListItem> dataItems = ViewBag.states;
}
<div class="form-group">
<h5>State</h5>
<div class="col-md-10">
@Html.DropDownListFor(model => model.State.IntStateId, dataItems, "-- Select --", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.State.IntStateId, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<h5>Zip</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strZip, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strZip, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="button" class="btn btn-primary" data-ajax-method="get" data-toggle="ajax-modal" data-target="#ValidateAddress"
data-url="@Url.Action("GetValidationOnAddress", new { model = Model })">Verify Address</button>
</div>
</div>
</div>
</div>
<script>
$(function () {
var PlaceHolderElement = $('#PlaceHolderHere');
$('button[data-toggle="ajax-modal"]').click(function (event) {
var url = $(this).data('url');
var $j = jQuery.noConflict();
$j.get(url).done(function (data) {
PlaceHolderElement.html(data);
PlaceHolderElement.find('.modal').modal('show');
})
})
//PlaceHolderElement.on('click', '[data-save="modal"]', function (event) {
// var form = $(this).parents('.modal').find('form');
// var actionUrl = form.attr('action');
// var sendData = form.serialize();
//})
})
</script>
CodePudding user response:
My best guess is that the jQuery code is not populating the model that gets sent back to the controller. If that's is the case, you can try changing the containing div to a form:
<form class="form-horizontal">
<h4>Shipping Address</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div id="PlaceHolderHere"></div>
<div class="form-group">
<h5>Name</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>Attention To</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strAttnTo, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strAttnTo, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>Street</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strStreet1, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strStreet1, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>Street 2</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strStreet2, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strStreet2, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<h5>City</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strCity, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strCity, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@{
IEnumerable<SelectListItem> dataItems = ViewBag.states;
}
<div class="form-group">
<h5>State</h5>
<div class="col-md-10">
@Html.DropDownListFor(model => model.State.IntStateId, dataItems, "-- Select --", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.State.IntStateId, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<h5>Zip</h5>
<div class="col-md-10">
@Html.EditorFor(model => model.strZip, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.strZip, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="button" class="btn btn-primary" data-ajax-method="get" data-toggle="ajax-modal" data-target="#ValidateAddress"
data-url="@Url.Action("GetValidationOnAddress", new { model = Model })">Verify Address</button>
</div>
</div>
</form>
And then modifying your jQuery code to serialize all the fields in the form:
$('button[data-toggle="ajax-modal"]').click(function (event) {
event.preventDefault();
var url = $(this).data('url');
// get the form containing the submit button
var form = $(this).closest('form')
var $j = jQuery.noConflict();
// serialize all the fields in the form
var model = form.serialize();
// the the request to the url along with the form (model) data
$j.get(url, model).done(function (data) {
PlaceHolderElement.html(data);
PlaceHolderElement.find('.modal').modal('show');
})
})