I am stuck for 1 day on the display of a hidden table in Angular.
So, I have a table with several elements
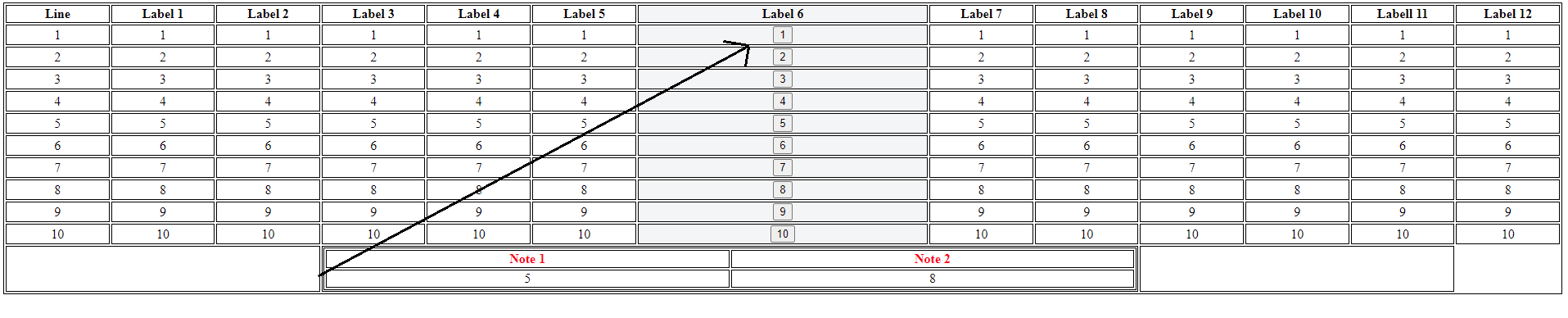
When, the user clicks on the button 1, the second table is at the bottom.
It must be between the button 1 and the button 2.
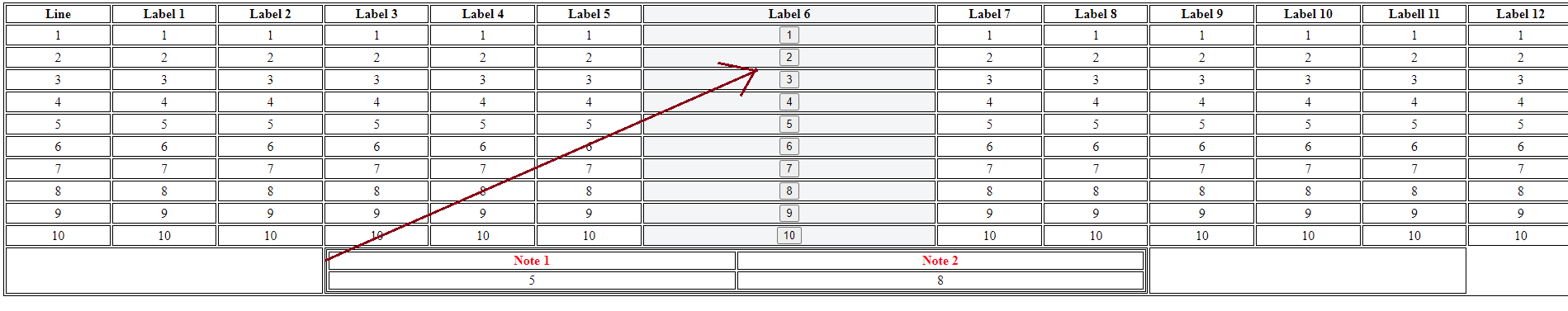
Another example:
When, the user clicks on the button 2, the second table must be between the button 2 and the button 3.
I really don't know how to solve this problem -> Stackblitz.
I'm not sure the problem is in Angular? Maybe in HTML?
CodePudding user response:
Please use this approach for showing for each element. We store the latest clicked index, then using ngIf we render the second table below the latest row that was clicked.
https://stackblitz.com/edit/angular-ivy-f7ks6n
CodePudding user response:
If I correctly understand your problem - you want to insert the new table as a row under the row in which the button was clicked. The problem in your code is following: you have an ngFor which creates 10 rows and then under the ngFor you have your "result row" with the data you want to present. What you need to do is to have the "result row" inside the ngFor, so that you would have a result row for each row. And then apply ngIf on these new rows, if the correct button was clicked.
For example you click button nr. 3 => you evaluate the id and apply class show only to one of the result rows.
EDIT: Naren Murali code example is exactly what I mean.