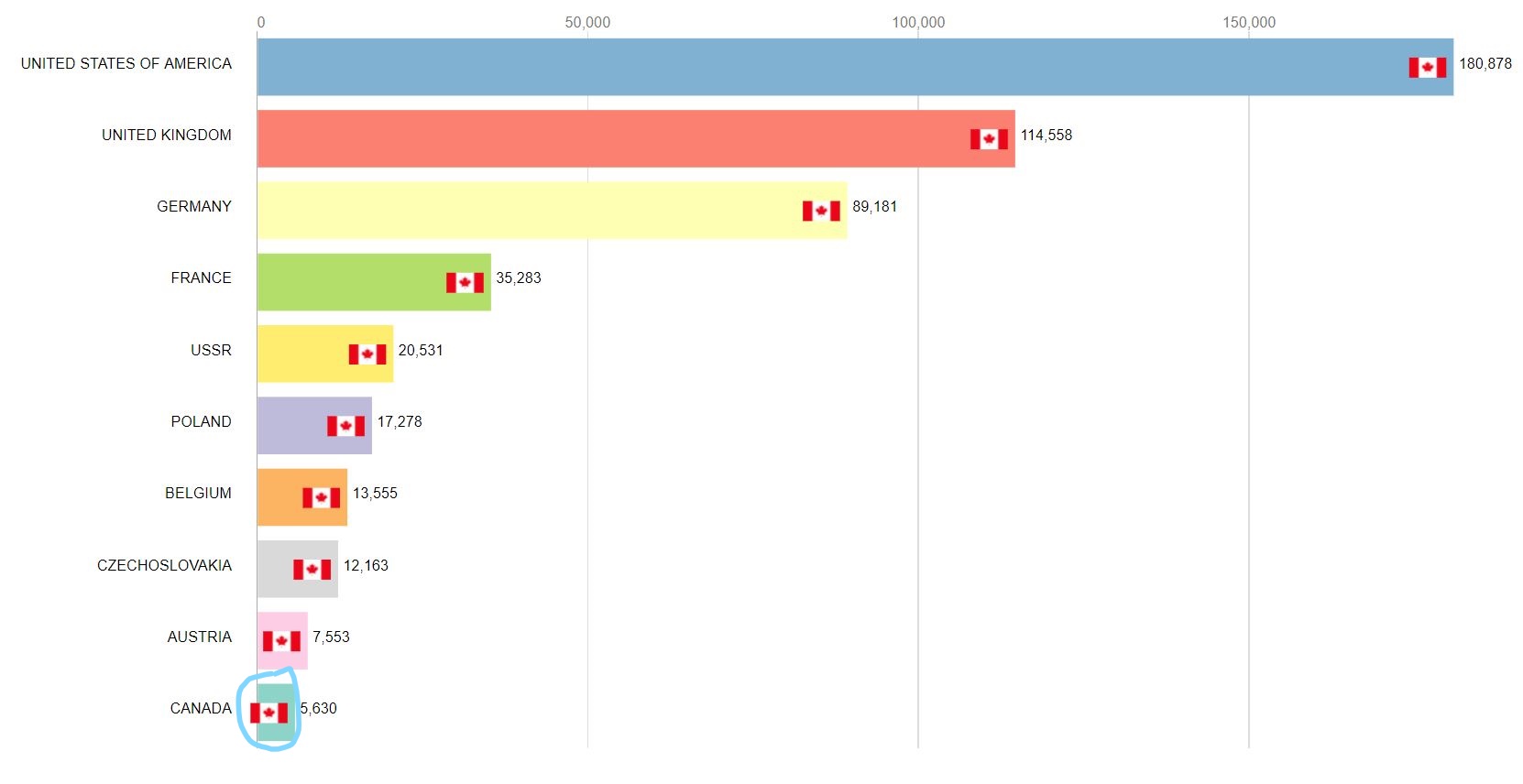
I hope you're doing well. I have got a small situation here. I've been trying to hide the image on top of the rectangle beyond the negative side of the axis for sometime now. This seems to be difficult for me, which is why I seek the help of the community. The following pic would give you a better idea.
DOM structure looks like this:
<div id="Race-Bar-Chart" style="width: 100%; height: 650px">
<svg width="1387" height="600"> <!-- Parent Element of the image -->
<g
class="axis xAxis"
transform="translate(0, 20)"
fill="none"
font-size="10"
font-family="sans-serif"
text-anchor="middle"
>
<path
class="domain"
stroke="currentColor"
d="M200.5,580V0.5H1307.5V580"
></path>
<g class="tick" opacity="1" transform="translate(200.5,0)">
<line stroke="currentColor" y2="580" class="origin"></line>
<text fill="currentColor" y="-3" dy="0em">0</text>
</g>
<g class="tick" opacity="1" transform="translate(506.50736407965593,0)">
<line stroke="currentColor" y2="580"></line>
<text fill="currentColor" y="-3" dy="0em">50,000</text>
</g>
<g class="tick" opacity="1" transform="translate(812.5147281593119,0)">
<line stroke="currentColor" y2="580"></line>
<text fill="currentColor" y="-3" dy="0em">100,000</text>
</g>
<g class="tick" opacity="1" transform="translate(1118.5220922389676,0)">
<line stroke="currentColor" y2="580"></line>
<text fill="currentColor" y="-3" dy="0em">150,000</text>
</g>
</g>
<rect
class="bar"
x="201"
width="1107"
y="25.8"
height="46.4"
style="fill: rgb(128, 177, 211)"
></rect>
<rect
class="bar"
x="201"
width="701.1118322847444"
y="83.8"
height="46.4"
style="fill: rgb(251, 128, 114)"
></rect>
<rect
class="bar"
x="201"
width="545.8008547197559"
y="141.8"
height="46.4"
style="fill: rgb(255, 255, 179)"
></rect>
<rect
class="bar"
x="201"
width="215.93715653644995"
y="199.8"
height="46.4"
style="fill: rgb(179, 222, 105)"
></rect>
<rect
class="bar"
x="201"
width="125.65274383838835"
y="257.8"
height="46.4"
style="fill: rgb(255, 237, 111)"
></rect>
<rect
class="bar"
x="201"
width="105.74390473136589"
y="315.8"
height="46.4"
style="fill: rgb(190, 186, 218)"
></rect>
<rect
class="bar"
x="201"
width="82.95859640199473"
y="373.8"
height="46.4"
style="fill: rgb(253, 180, 98)"
></rect>
<rect
class="bar"
x="201"
width="74.43935138601711"
y="431.8"
height="46.4"
style="fill: rgb(217, 217, 217)"
></rect>
<rect
class="bar"
x="201"
width="46.22547241787282"
y="489.8"
height="46.4"
style="fill: rgb(252, 205, 229)"
></rect>
<rect
class="bar"
x="201"
width="34.45642919536925"
y="547.8"
height="46.4"
style="fill: rgb(141, 211, 199)"
></rect>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="1272"
y="34.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="866.1118322847444"
y="92.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="710.8008547197559"
y="150.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="380.93715653644995"
y="208.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="290.65274383838835"
y="266.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="270.7439047313659"
y="324.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="247.95859640199473"
y="382.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="239.4393513860171"
y="440.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="211.22547241787282"
y="498.5"
></image>
<image
class="imgCategory"
height="30px"
width="30px"
href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg"
x="199.45642919536925"
y="556.5"
></image>
<text class="label" x="180" y="50" style="text-anchor: end">
UNITED STATES OF AMERICA
</text>
<text class="label" x="180" y="108" style="text-anchor: end">
UNITED KINGDOM
</text>
<text class="label" x="180" y="166" style="text-anchor: end">GERMANY</text>
<text class="label" x="180" y="224" style="text-anchor: end">FRANCE</text>
<text class="label" x="180" y="282" style="text-anchor: end">USSR</text>
<text class="label" x="180" y="340" style="text-anchor: end">POLAND</text>
<text class="label" x="180" y="398" style="text-anchor: end">BELGIUM</text>
<text class="label" x="180" y="456" style="text-anchor: end">
CZECHOSLOVAKIA
</text>
<text class="label" x="180" y="514" style="text-anchor: end">AUSTRIA</text>
<text class="label" x="180" y="572" style="text-anchor: end">CANADA</text>
<text class="valueLabel" x="1312" y="50">180,878</text>
<text class="valueLabel" x="906.1118322847444" y="108">114,558</text>
<text class="valueLabel" x="750.8008547197559" y="166">89,181</text>
<text class="valueLabel" x="420.93715653644995" y="224">35,283</text>
<text class="valueLabel" x="330.65274383838835" y="282">20,531</text>
<text class="valueLabel" x="310.7439047313659" y="340">17,278</text>
<text class="valueLabel" x="287.9585964019947" y="398">13,555</text>
<text class="valueLabel" x="279.4393513860171" y="456">12,163</text>
<text class="valueLabel" x="251.22547241787282" y="514">7,553</text>
<text class="valueLabel" x="239.45642919536925" y="572">5,630</text>
<rect
y="600"
width="1387"
height="0"
style="fill: rgb(255, 255, 255)"
></rect>
In which, this part of the code goes beyond the origin on the negative side of the origin. This is the image which I want to hide partially(only the part of the image which is on the negative side of the origin)
<image class="imgCategory" height="30px" width="30px" href="../CO2 Data Country Images/CANADA_FLAG/CANADA FLAG_1.jpeg" x="199.45642919536925" y="556.5"></image>
Info about the image element:
Parent Element:
<svg width="1387" height="600">
Tried Approaches: #1: I've tried overflow: hidden; in css to the parent element, but the parent element is very large in width for this to work. This is the reason I seek a solution where I can hide specific parts of the image after a certain point/pixel on the screen. Is there a solution to this?
CodePudding user response:
add a container around the image and use object-fit
Try changing the width of the .container to check this in action
.container, .container2 {
width: 100%;
background: red;
height: 50px;
position: relative;
}
.container2 {
width: 5%;
background: orange;
}
.image-container {
height: 100%;
width: 100%;
position: absolute;
padding-right: 5px;
}
img {
height: 100%;
max-width: 100%;
object-fit: contain;
float: right;
}<div class="container">
<div class="image-container">
<img src="https://cdn-icons.flaticon.com/png/512/473/premium/473724.png?token=exp=1634198519~hmac=482f432cd634f18ac59064b18d99551d">
</div>
</div>
<div class="container2">
<div class="image-container">
<img src="https://cdn-icons.flaticon.com/png/512/473/premium/473724.png?token=exp=1634198519~hmac=482f432cd634f18ac59064b18d99551d">
</div>
</div>CodePudding user response:
Make a container around the image and use object-fit: cover;
I hope that works :)