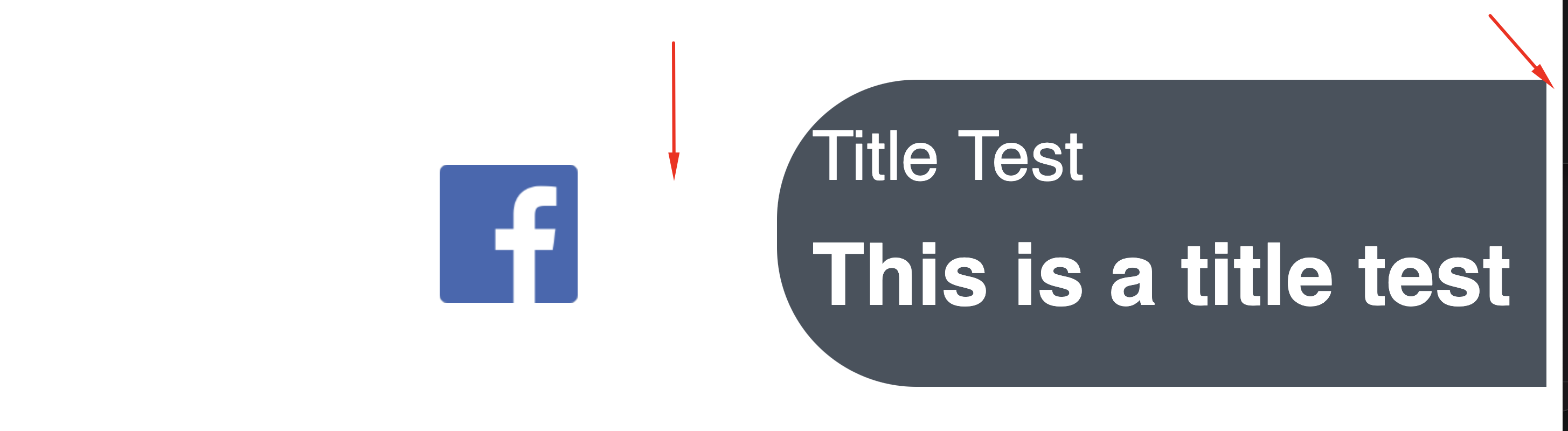
I'm new to CSS and I created a simple container with logo and text content. I achieve this:
I use display grid and flex depending on what I'm doing, the first thing is there is a lot of space between the logo and text container, I want them closest to each other and align text container at right: 0
SCSS:
.container {
width: 100%;
// text-align: center;
margin-top: 5em;
display: grid;
grid-template-columns: auto auto;
grid-template-rows: auto auto;
justify-items: center;
float: right;
margin-left: auto !important;
margin-right: initial;
&__overlay {
display: grid;
grid-template-columns: auto auto;
margin-left: auto;
background-color: #48525D;
border-radius: 129.5px 0px 0px 129.5px;
padding: 4% 4%;
max-width: 1200px;
right:0;
&-item {
display: flex;
align-items: center;
justify-content: left;
}
}
}
.logo {
width: 100%;
}
.title {
color: #ffffff;
font-weight: normal;
line-height: 1.2;
font-family: "Exo 2", sans-serif;
letter-spacing: 0;
font-size: 4rem;
text-align: left;
}
.subtitle {
color: #ffffff;
line-height: 1.4;
font-family: "Exo 2", sans-serif;
letter-spacing: 0;
font-size: 5rem;
text-align: left;
font-weight: bold;
}
.label {
font-family: "Exo 2", sans-serif;
color: #A60A2D;
text-align: left;
font-size: 3.8rem;
font-weight: bold;
}
HTML:
<div class="container">
<div class="container__overlay-item">
<img class="logo" src="https://logo.clearbit.com/facebook.com">
</div>
<div class="container__overlay">
<div>
<p class="title">Title Test</p>
<p class="subtitle">This is a title test</p>
</div>
</div>
</div>
CodePudding user response:
My suggestion is just to use flex alone and adjust logo size and font sizes based on screen size. This will solve your issue and increase responsiveness in your layout
