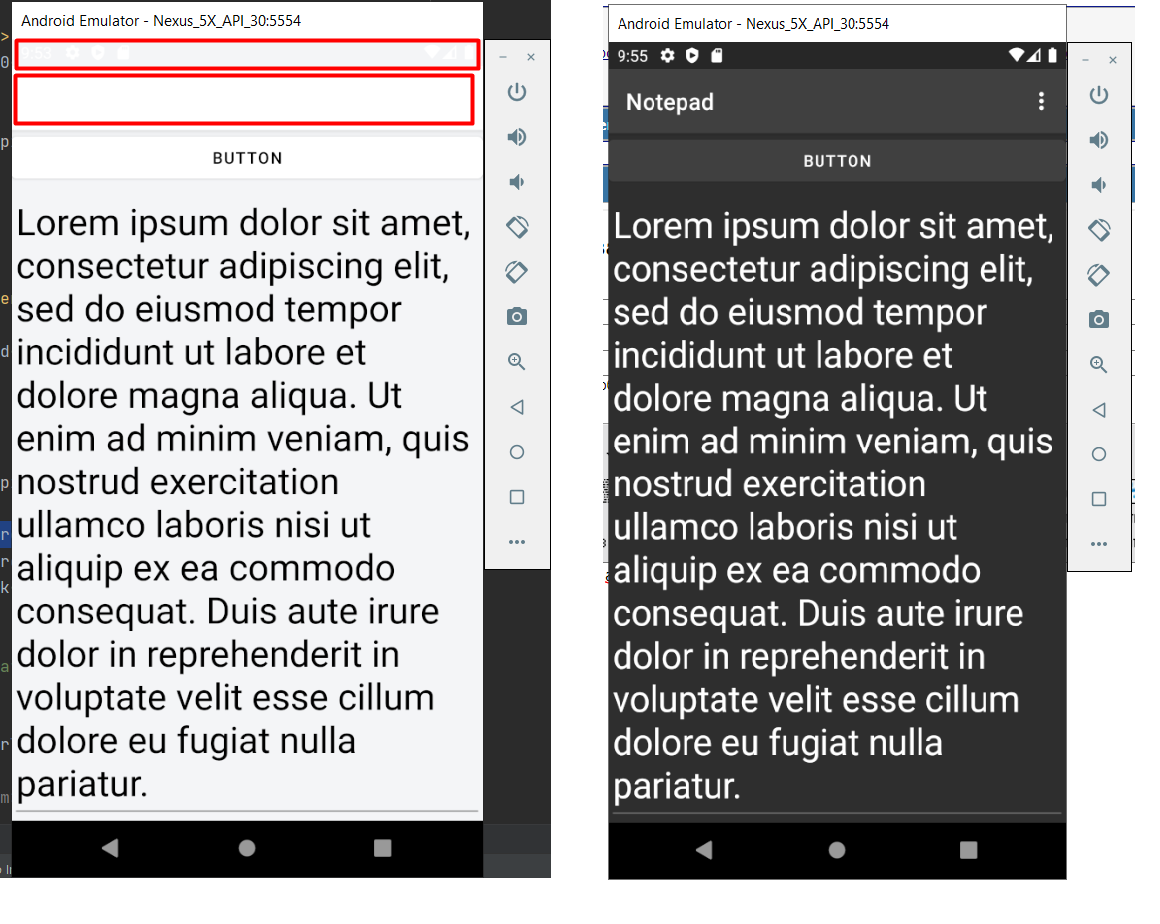
I create 2 themes: light and dark and there was a problem with the light theme.
Tell me how to change the Font on the status bar? what attribute is responsible for this?
themes.xml:
<style name="Light" parent="Theme.Notepad">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/background</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="android:colorBackground">@color/background</item>
<item name="android:textColorPrimary">@color/black</item>
</style>
CodePudding user response:
Please use below line to change status bar color you can change true or false as per your them requirement
<!-- Status Bar Color -->
<item name="android:statusBarColor">@android:color/white</item>
<item name="android:windowLightStatusBar" tools:ignore="NewApi">true</item>
CodePudding user response:
You need to change textView textcolour which under the toolbar, from selected theme.
<style name="Light" parent="Theme.Notepad">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/background</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="android:colorBackground">@color/background</item>
<item name="android:textColorPrimary">@color/black</item>
</style>
<color name="textColour">@color/Black</color>//textViewColour for lightTheme
And also add same think in your darkTheme like :
<color name="textColour">@color/White</color>
Then set your textView colour
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Keypad"
android:textColor="@color/textColour"
android:textSize="10sp"
android:textStyle="bold" />
Hope its work ...