I am trying a to create a html table in angular. I have a json which included below. In json first have asset head and asset head sub list. Under asset head sub list have account head list. I want to design a html table by this json.
json
[
{
assetHead: 'Fixed Asset',
assetSubHeadList: [
{
subHead: 'Property, Plant & Equipment',
accountHeadList : [
{
accId: 101234,
accName: 'Office Equipment',
obDebit: 72045,
obCredit: 0,
cpDebit: 0,
cpCredit: 0,
cbDebit: 75845,
cbCredit: 0
},
{
accId: 101234,
accName: 'Motor Vehicle',
obDebit: 72045,
obCredit: 0,
cpDebit: 0,
cpCredit: 0,
cbDebit: 75845,
cbCredit: 0
},
]
},
],
}
];
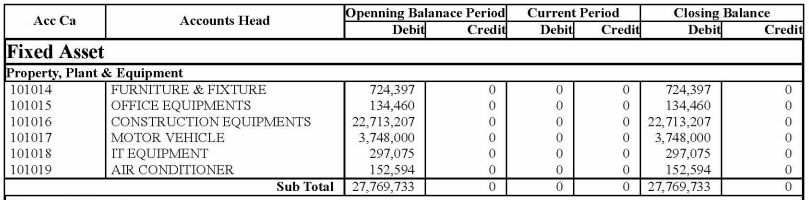
Table design will be like this image
CodePudding user response:
Firtly, for perfomance optimization I would create a pure pipe for sum calculation:
sum.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'sum'
})
export class SumPipe<T> implements PipeTransform {
transform(arr: Array<{ [k in keyof T]: number }>, prop: keyof T): any {
return arr.reduce((sum, cur) => sum cur[prop], 0);
}
}
then if you're aware of colspan and rowspan attributes it should be easy to implement your design:
<table>
<thead>
<tr>
<td rowspan="2">Acc Ca</td>
<td rowspan="2">Accounts Head</td>
<td colspan="2">Opening Balance Period</td>
<td colspan="2">Current Period</td>
<td colspan="2">Closing Balance</td>
</tr>
<tr>
<td>Debit</td>
<td>Credit</td>
<td>Debit</td>
<td>Credit</td>
<td>Debit</td>
<td>Credit</td>
</tr>
</thead>
<tbody>
<ng-container *ngFor="let asset of json">
<tr>
<td colspan="8">{{ asset.assetHead }}</td>
</tr>
<ng-container *ngFor="let subHeadItem of asset.assetSubHeadList">
<tr>
<td colspan="8">{{ subHeadItem.subHead }}</td>
</tr>
<tr *ngFor="let headItem of subHeadItem.accountHeadList">
<td>{{ headItem.accId }}</td>
<td>{{ headItem.accName }}</td>
<td>{{ headItem.obDebit }}</td>
<td>{{ headItem.obCredit }}</td>
<td>{{ headItem.cpDebit }}</td>
<td>{{ headItem.cpCredit }}</td>
<td>{{ headItem.cbDebit }}</td>
<td>{{ headItem.cbCredit }}</td>
</tr>
<tr>
<td colspan="2"><b>Sub total</b></td>
<td>{{ subHeadItem.accountHeadList | sum: 'obDebit' }}</td>
<td>{{ subHeadItem.accountHeadList | sum: 'obCredit' }}</td>
<td>{{ subHeadItem.accountHeadList | sum: 'cpDebit' }}</td>
<td>{{ subHeadItem.accountHeadList | sum: 'cpCredit' }}</td>
<td>{{ subHeadItem.accountHeadList | sum: 'cbDebit' }}</td>
<td>{{ subHeadItem.accountHeadList | sum: 'cbCredit' }}</td>
</tr>
</ng-container>
</ng-container>
</tbody>
</table>