I want to reduce vertical size between <p> elements
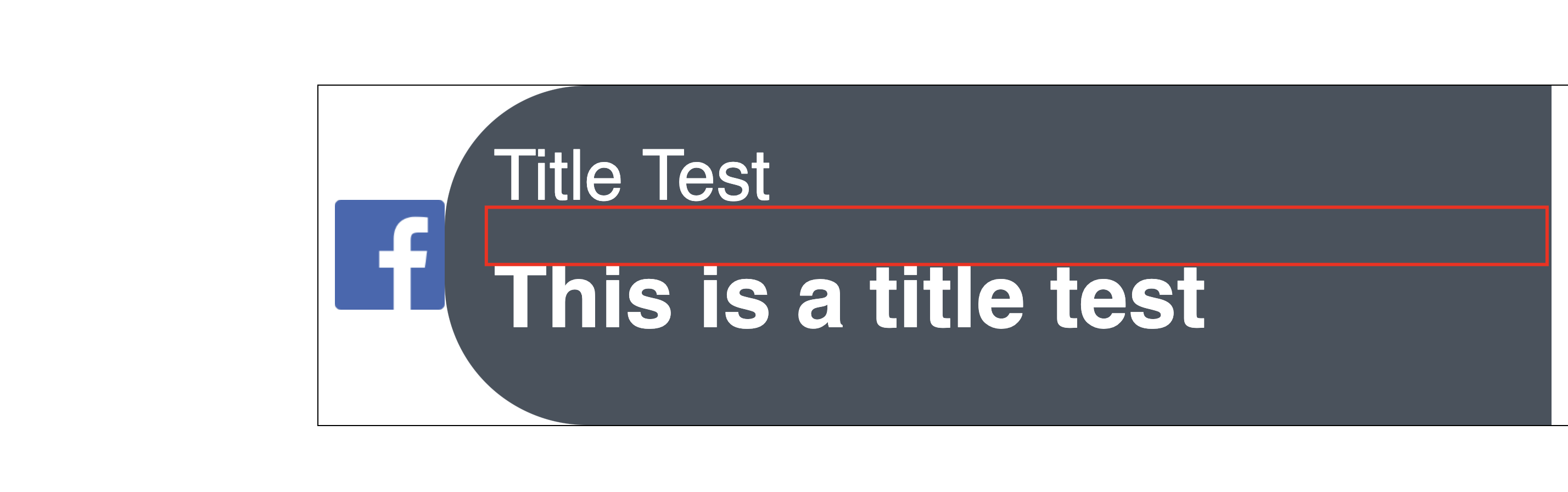
As you can see the space between paragraph elements is too much, I try using line-height: 0, but it does not make any effect, anyone has an idea why I can not reduce the vertical space between those elements?
HTML:
<div class="container">
<div class="container__overlay-item">
<img class="logo" src="https://logo.clearbit.com/facebook.com">
</div>
<div class="container__overlay">
<div>
<p class="title">Title Test</p>
<p class="subtitle">This is a title test</p>
</div>
</div>
</div>
SCSS:
.container {
width: 100%;
border:1px solid black;
margin-top: 5em;
display:flex;
flex-flow:row;
justify-items: flex-end;
margin-right: initial;
&__overlay {
flex: 1 0 auto;
grid-template-columns: auto auto;
background-color: #48525D;
border-radius: 129.5px 0px 0px 129.5px;
padding: 4% 4%;
max-width: 1200px;
&-item {
display: flex;
align-items: center;
justify-content: left;
}
}
}
.logo {
max-height: 100px;
flex: 0 1 auto;
}
.title {
color: #ffffff;
font-weight: normal;
line-height: 1.2;
font-family: "Exo 2", sans-serif;
letter-spacing: 0;
font-size: 4rem;
text-align: left;
}
.subtitle {
color: #ffffff;
line-height: 1.4;
font-family: "Exo 2", sans-serif;
letter-spacing: 0;
font-size: 5rem;
text-align: left;
font-weight: bold;
}
.label {
font-family: "Exo 2", sans-serif;
color: #A60A2D;
text-align: left;
font-size: 3.8rem;
font-weight: bold;
}
CodePudding user response:
Using Chrome's DevTools you can see in your JSFiddle that the p.title has margin-bottom: 16px. For starters, you can remove that to bring the title and subtitle a bit closer together.
From there, you can make the line-height (and font-size if necessary) of the .title and .subtitle smaller and adjust to whatever looks right to you.
The changes could look like this:
.title {
...,
margin-bottom: 0px;
font-size: 3rem;
line-height: 3.5rem; // Or whatever height you want
}
.subtitle {
...,
font-size: 4rem;
line-height: 4.5rem; // Or whatever height you want
}
CodePudding user response:
Try and use developer tools to inspect your elements. If you inspect the first paragraph .title you will see that it has a bottom margin which every <p> element has by default. You can just add .title{margin-bottom:0;} and the space will be reduced. If you want to use line-height you can add something like .subtite{line-height:0.5;} and it will be reduced further.