javascript select & highlight text in one of the blocks and highlight the text same time in textarea and div
<div id="preview"></div>
when you select the text in textarea
my goal is when you select text in textarea or div block
show the highlighted text in both books at the same time
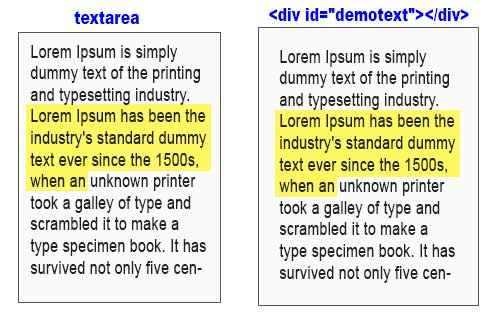
here is what need to look
here is my code
function showPreview()
{
var value = $('textarea').val().trim();
value = value.replace("<", "<");
value = value.replace(">", ">");
$('#preview').html(value);
}::-moz-selection { /* Code for Firefox */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
#preview { width:410px;
border: solid 1px #999; padding:5px;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<textarea rows="10" cols="50" onInput="showPreview();">
product noun
Save Word
To save this word, you'll need to log in.
Log In
prod·uct | \ ˈprä-(ˌ)dəkt \
Definition of product
1: the number or expression resulting from the multiplication together of two or more numbers or expressions
2a(1): something produced
especially : COMMODITY sense 1
(2): something (such as a service) that is marketed or sold as a commodity
b: something resulting from or necessarily following from a set of conditions
a product of his environment
3: the amount, quantity, or total produced
4: CONJUNCTION sense 5
</textarea>
<br/>
<hr/>
<div id="preview">
</div>right now highlights only when you select, neet to highlight in both
thank you
CodePudding user response:
Here is a very basic example:
const preview = document.querySelector("#preview");
function getSelectionText() {
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != "Control") {
text = document.selection.createRange().text;
}
return text;
}
document.addEventListener("click", () => {
const selectedText = getSelectionText();
if (selectedText !== "") {
preview.innerHTML = preview.innerHTML.replaceAll(
selectedText,
`<mark>${selectedText}</mark>`
);
}
});
function showPreview() {
let value = document.querySelector("textarea").value.trim();
value = value.replace("<", "<");
value = value.replace(">", ">");
preview.innerHTML = value;
}::-moz-selection {
/* Code for Firefox */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
#preview {
width: 410px;
border: solid 1px #999;
padding: 5px;
}<textarea rows="10" cols="50" onInput="showPreview();">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</textarea>
<br />
<hr />
<div id="preview"></div>CodePudding user response:
let textarea = document.querySelector('textarea');
let target = document.querySelector('#preview');
let plainLine = '\n';
let htmlLine = '<br/>';
let pressed = false;
function textToHtml(text) {
return text.replace(new RegExp(plainLine, 'g'), htmlLine).replace(/\s\s/g, ' ').replace(/^\s/g, ' ');
}
function htmlToText(html) {
html = html.replace(new RegExp(htmlLine, 'g'), plainLine);
return $('<div>').html(html).text();
}
function highlight(text, from, to) {
let mark = text.slice(from, to);
if (mark) mark = `<mark>${mark}</mark>`;
return text.slice(0, from) mark text.slice(to);
}
function showPreview() {
let from = textarea.selectionStart;
let to = textarea.selectionEnd;
let content = highlight(textarea.value, from, to);
target.innerHTML = textToHtml(content);
}
$(textarea).on({
mousedown: () => pressed = true,
mouseup: () => pressed = false,
mousemove: () => pressed && showPreview(),
click: () => showPreview(),
blur: () => showPreview()
});
showPreview();::-moz-selection { /* Code for Firefox */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
#preview {
width: 410px;
border: solid 1px #999;
padding: 5px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<textarea rows="10" cols="50" onInput="showPreview();">
product noun
Save Word
To save this word, you'll need to log in.
Log In
prod·uct | \ ˈprä-(ˌ)dəkt \
Definition of product
1: the number or expression resulting from the multiplication together of two or more numbers or expressions
2a(1): something produced
especially : COMMODITY sense 1
(2): something (such as a service) that is marketed or sold as a commodity
b: something resulting from or necessarily following from a set of conditions
a product of his environment
3: the amount, quantity, or total produced
4: CONJUNCTION sense 5
</textarea>
<br/>
<hr/>
<div id="preview">
</div>