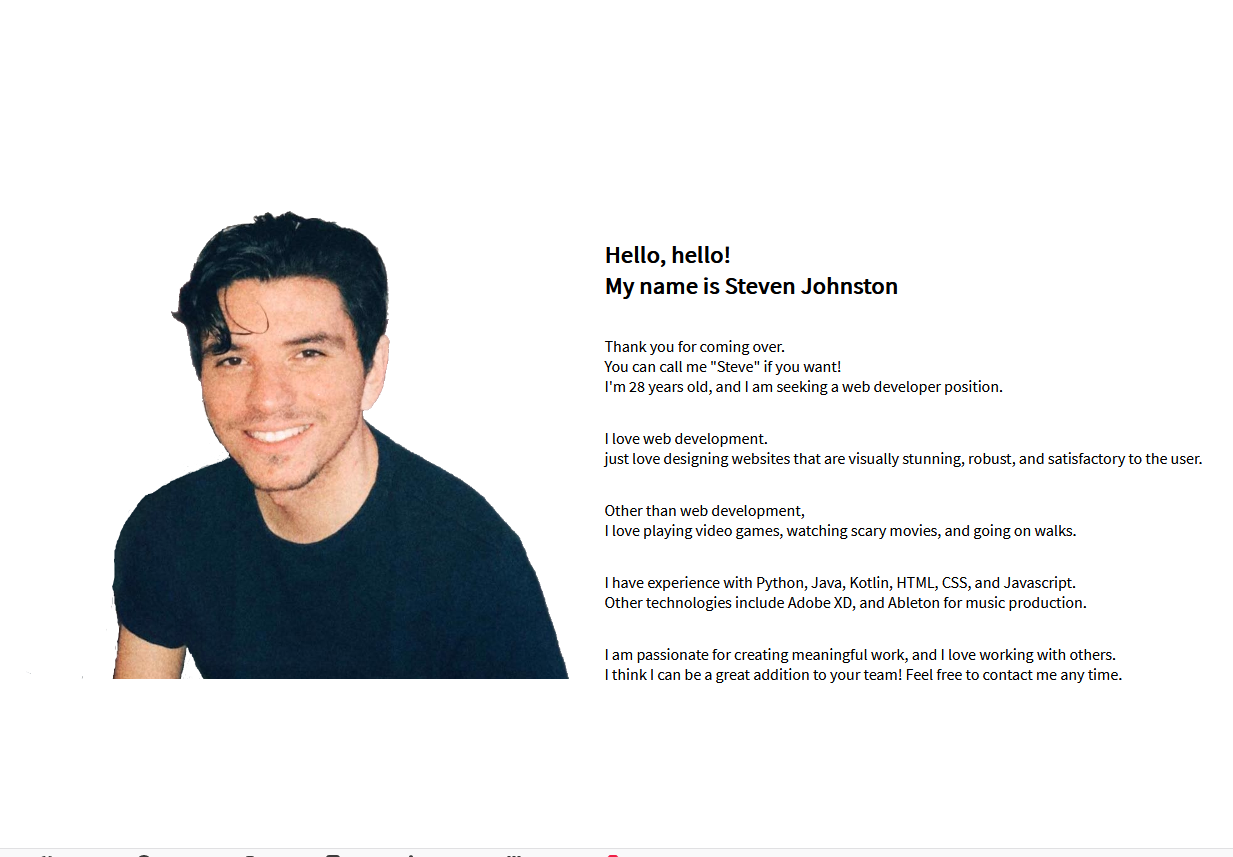
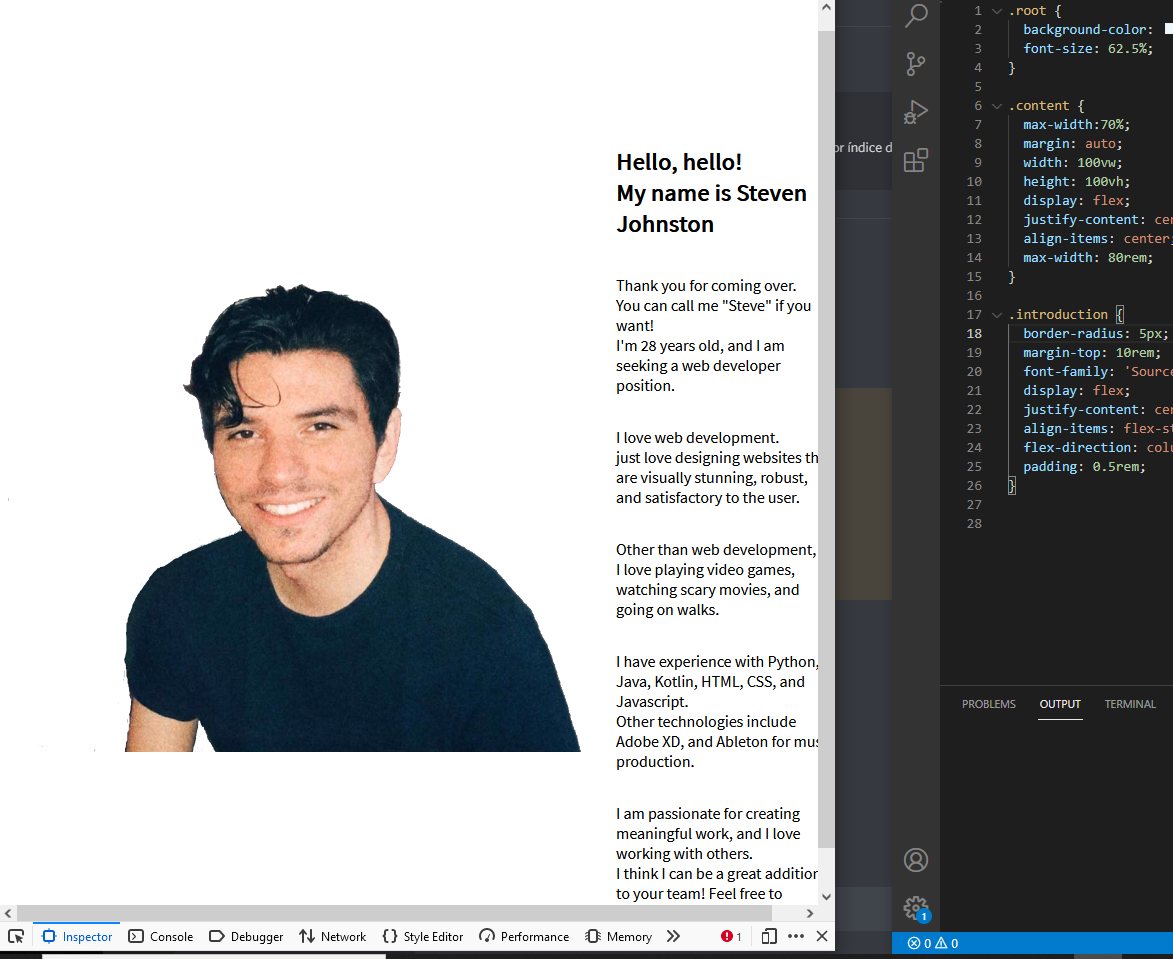
everyone. I am currently working on a portfolio for myself. I have a small introduction that I would like to wrap around an image of myself. The image, and the intro are side by side, with the image being on the right.
I have a div "container" which holds another div in which the image, and introduction are like this:
<body>
<div class="content">
<img src="images/sjforwebsite.png" alt="Luigi and his dog" width="600" height="auto">
<div class="introduction">
<h2>
Hello, hello! <br>
My name is Steven Johnston
</h2>
<p>
Thank you for coming over. <br>
You can call me "Steve" if you want! <br>
I'm 28 years old, and I am seeking a web developer position.
</p>
<p>
I love web development. <br>
just love designing websites that are visually stunning, robust, and satisfactory to the user. </p>
<p>
Other than web development, <br>
I love playing video games, watching scary movies, and going on walks. </p>
<p>
I have experience with Python, Java, Kotlin, HTML, CSS, and Javascript. <br>
Other technologies include Adobe XD, and Ableton for music production.
</p>
<p>
I am passionate for creating meaningful work, and I love working with others.
<br>
I think I can be a great addition to your team! Feel free to contact me any time.
</p>
</div>
</div>
</body>
These are the CSS rules:
.root {
background-color: aliceblue;
font-size: 62.5%;
}
.content {
max-width:70%;
margin: auto;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
max-width: 80rem;
}
.introduction {
border-radius: 5px;
margin-top: 10rem;
font-family: 'Source Sans Pro', sans-serif;
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
padding: 0.5rem;
}
I am having a difficult time finding a way for my div introduction to wrap under my image.
Here are some images. As you can see on the right, if the width of the webpage gets smaller, I'd like for the div to go under the image. I would appreciate any guidance. Thank you.
CodePudding user response:
Since you are using flexbox, you could use flex-wrap property on your .content class, and it will wrap when the screen gets small enough:
.content {
max-width:70%;
margin: auto;
width: 100vw;
height: 100vh;
display: flex;
flex-wrap: wrap; /* --> Added here <-- */
justify-content: center;
align-items: center;
max-width: 80rem;
}
CodePudding user response:
I'd suggest to not use flex here at all, but to make the image a floated element (see my example), which will make the text wrap underneath it as desired.
(note: I added width, height and background color to the image just to make it occupy space in this snippet, since he image itself isn't avalable here)
.root {
background-color: aliceblue;
font-size: 62.5%;
}
.content {
width: 100vw;
height: 100vh;
max-width: 80rem;
}
.content img {
width: 300px;
height: 400px;
float: left;
background: #ddd;
margin: 0 10px 10px 0;
}
.introduction {
border-radius: 5px;
font-family: 'Source Sans Pro', sans-serif;
padding: 0.5rem;
}<div class="content">
<img src="images/sjforwebsite.png" alt="Luigi and his dog" width="600" height="auto">
<div class="introduction">
<h2>
Hello, hello! <br> My name is Steven Johnston
</h2>
<p>
Thank you for coming over. <br> You can call me "Steve" if you want! <br> I'm 28 years old, and I am seeking a web developer position.
</p>
<p>
I love web development. <br> just love designing websites that are visually stunning, robust, and satisfactory to the user. </p>
<p>
Other than web development, <br> I love playing video games, watching scary movies, and going on walks. </p>
<p>
I have experience with Python, Java, Kotlin, HTML, CSS, and Javascript. <br> Other technologies include Adobe XD, and Ableton for music production.
</p>
<p>
I am passionate for creating meaningful work, and I love working with others.
<br> I think I can be a great addition to your team! Feel free to contact me any time.
</p>
</div>
</div>