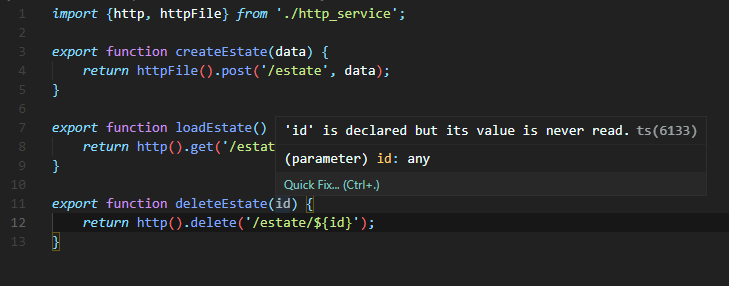
This is why i can't delete by ID, even the code is inactive at id, its a JS file.

This is my delete function in controller
> public function destroy(Estate $estates)
> {
> if ($estates->delete()) {
> return response()->json([
> 'message' => 'Estate deleted successfully',
> 'status_code' => 200
> ], 200);
> } else {
> return response()->json([
> 'message' => 'Can not delete, Some error occured, please try again later',
> 'status_code' => 500
> ], 500);
> }
> }
Below is my Vue method to initiate the delete method first is my button second is my delete method
<button class="btn btn-danger btn-sm" v-on:click="deleteEstate(estate)"> <span class="fas fa-trash-alt"></span></button>
> deleteEstate: async function(estate) {
> if (!window.confirm('Are You sure you want to delete this Estate Record!')) {
> return;
> }
>
> try {
> await estateService.deleteEstate(estate.id);
>
> this.estate = this.estate.filter(obj => {
> return obj.id != estate.id;
> });
> } catch (error) {
>
> }
> }
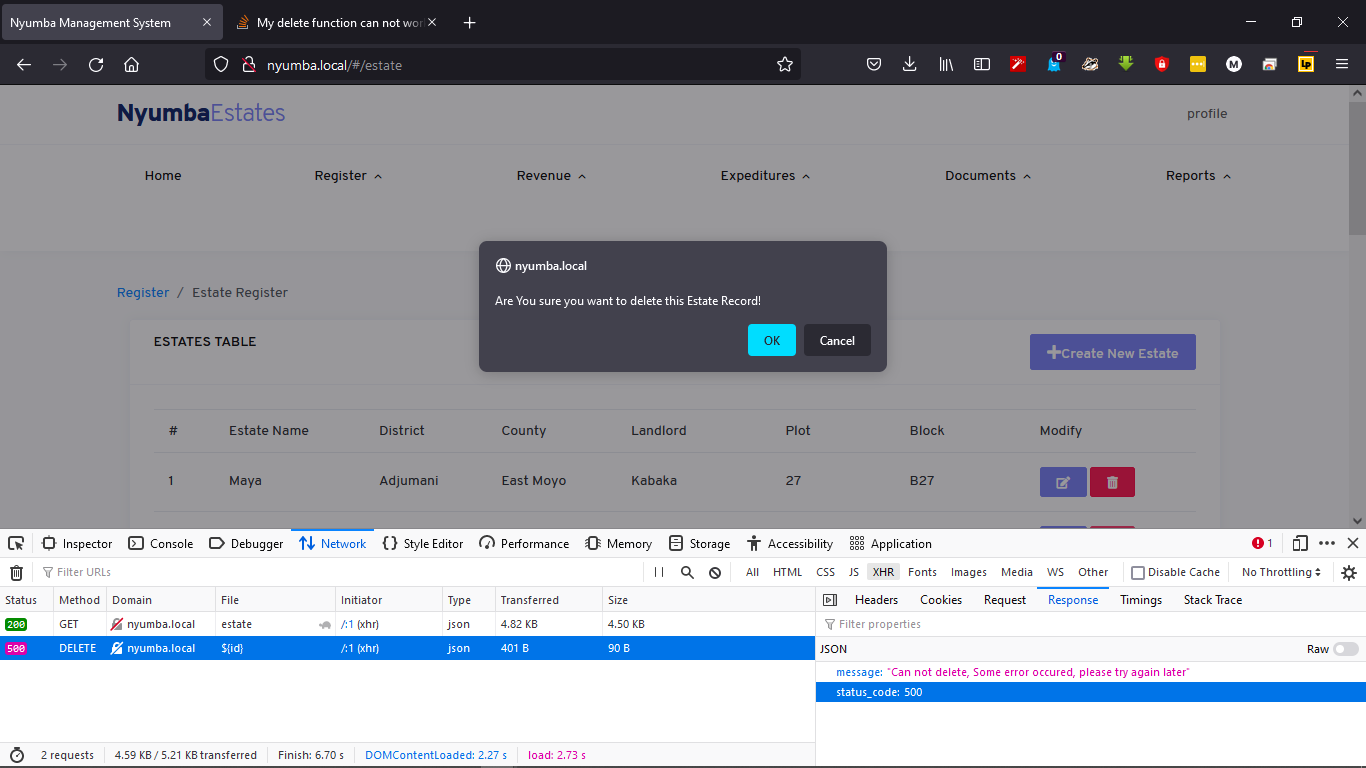
this is my result on delete, need some help!

CodePudding user response:
You are sending /estate/{id} to your backend. You should wrap the string in backticks `.
CodePudding user response:
In your deleteEstate() you're using single quotes '' but ${} operator needs the backquote `` in order to work. Try changing it.
