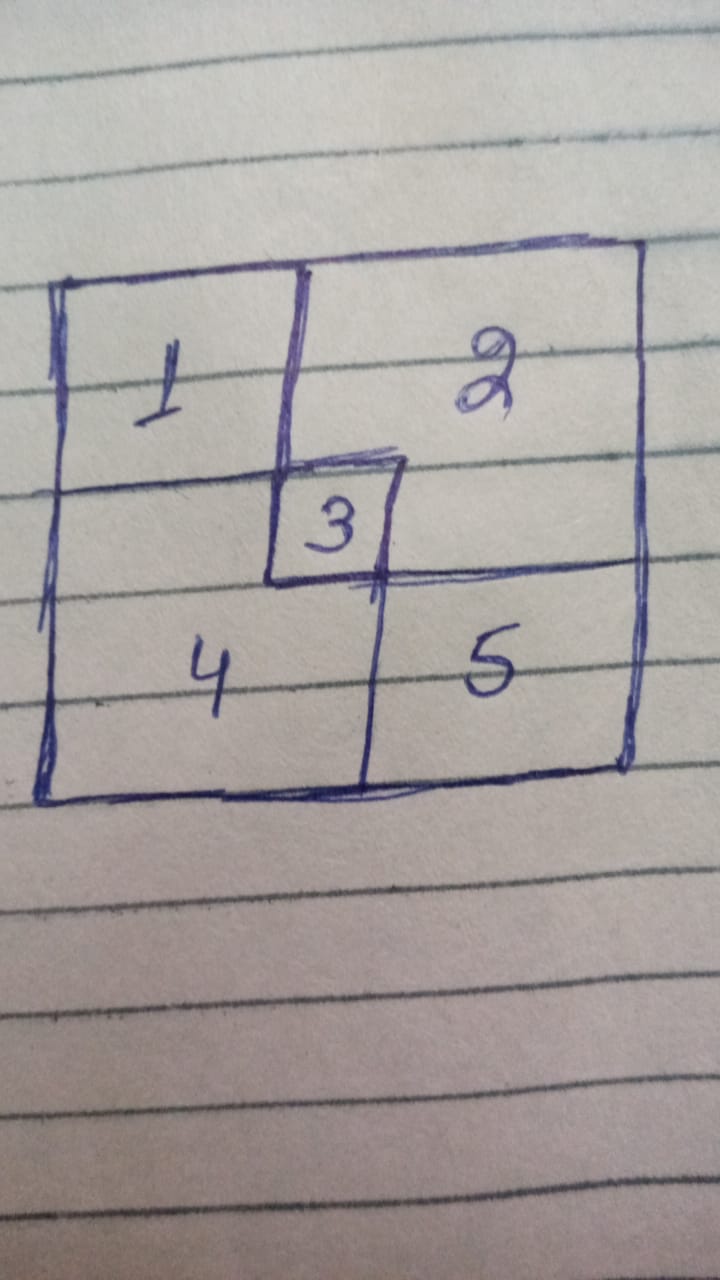
i have a picture below and i want to design a layout like this with the help of table in HTML
CodePudding user response:
Here's a couple of ideas to get you started.
This snippet first creates the 'gallery' using CSS grid and then using a table.
The grid property lets you start/end an item wherever you want in terms of row and column.
The items can overlap and to make sure the little square in the center is above everything else it's given a z-index 1.
Grid would be my preferred method, but as you have to use table, the second part creates a 5 cell by 5 cell table and then puts a background image on various pseudo elements which are positioned at the start of the relevant cell, but in some cases are twice or three times the width.
It's not what table is designed for, but in the past we had to use it to get round formatting issues.
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vh;
}
.gallery {
display: grid;
grid-auto-columns: 20vmin;
grid-auto-rows: 20vmin;
grid-gap: 0px;
}
.pic {
background-size: cover;
background-position: center;
}
.pic:nth-child(1) {
background-image: url(https://picsum.photos/id/1015/200/300); grid-column: 1 / 3; grid-row: 1 / 3; }
.pic:nth-child(2) {
background-image: url(https://picsum.photos/id/1016/200/300); grid-column: 3 / 6; grid-row: 1 / 4; }
.pic:nth-child(3) {
background-image: url(https://picsum.photos/id/1018/200/300); grid-column: 3 ; grid-row: 3; z-index: 1;}
.pic:nth-child(4) {
background-image: url(https://picsum.photos/id/1019/200/300); grid-column: 1 / 4; grid-row: 3 / 6; }
.pic:nth-child(5) {
background-image: url(https://picsum.photos/id/1021/200/300); grid-column: 4 / 6; grid-row: 4 / 6; }
</style>
<div class="gallery">
<div class="pic">1</div>
<div class="pic">2</div>
<div class="pic">3</div>
<div class="pic">4</div>
<div class="pic">5</div>
</div>
<style>
.tablegallery {
border-style: collapse;
}
.tablegallery,
.tablegallery *,
.tablegallery *::before {
margin: 0;
padding: 0;
box-sizing: border-box;
border-style: collapse;
}
.tablegallery tr td {
--w: 20vmin;
width: var(--w);
height: var(--w);
display: inline-flex;
}
.tablegallery tr td {
position: relative;
}
.tablegallery tr td::before {
content: '';
position: absolute;
top: 0;
left: 0;
display: inline-flex;
}
.tablegallery tr:nth-child(1) td:nth-child(1)::before {
background-image: url(https://picsum.photos/id/1015/300/300);
width: calc(2 * var(--w));
height: calc(2 * var(--w));
}
.tablegallery tr:nth-child(1) td:nth-child(3)::before {
background-image: url(https://picsum.photos/id/1016/200/300);
width: calc(3 * var(--w));
height: calc(3 * var(--w));
}
.tablegallery tr:nth-child(3) td:nth-child(3)::before {
background-image: url(https://picsum.photos/id/1018/500/300);
width: calc(1 * var(--w));
height: calc(1 * var(--w));
z-index: 1;
}
.tablegallery tr:nth-child(3) td:nth-child(1)::before {
background-image: url(https://picsum.photos/id/1019/200/300);
width: calc(3 * var(--w));
height: calc(3 * var(--w));
}
.tablegallery tr:nth-child(4) td:nth-child(4)::before {
background-image: url(https://picsum.photos/id/1021/200/300);
width: calc(2 * var(--w));
height: calc(2 * var(--w));
}
}
</style>
<table class="tablegallery">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>