Currently there are two ways I show image with BoxFit contain and cover. However I feel they are not the best way for my needs.
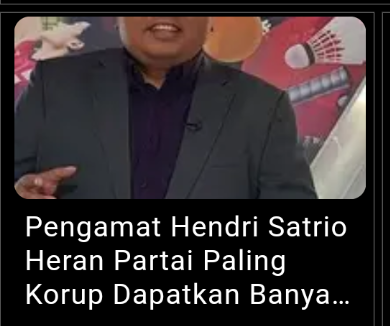
What I want is maybe the combination of both, the guy's head to be visible and the image still fill the available width yet the height doesn't change.
How can I achieve that ?
CodePudding user response:
Try BoxFit.fill.It will fill the box by distorting the source's aspect ratio.
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage("https://picsum.photos/250?image=9"),
),
),
)
CodePudding user response:
Without context of what exactly you are trying to do, what you are asking sounds as some basic unsolved logic. However, if you will always have the guy and it is this picture.
Then you can do Stack and put that text below over the picture and brutally hide part of the picture you do not want to be seen.
Note. Don’t worry if picture is bigger then Stack, clip by default will cut it.