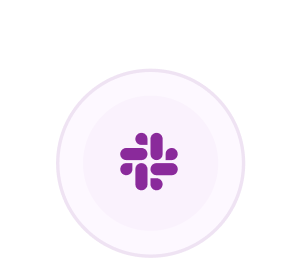
Hey Guys I want to create a similar effect on a svg element inside of a button. Would appreciate if someone can help me create a 1:1 effect.
CodePudding user response:
Here is an example:
.circle2 {
display: inline-block;
border-radius: 60px;
padding: 0.8em 0.9em;
background-color: #faf2fd;
}
.circle1{
display: inline-block;
border-radius: 90px;
box-shadow: 0px 0px 2px #f0e4f4;
background-color: #fdf8ff;
padding: 0.7em 0.8em;
}
.circle2 svg path{
fill: #8a2a9b;
}<html>
<body>
<div class="circle1">
<div class="circle2">
<svg width="64" id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256,490.724a41.851,41.851,0,0,1-27.224-10.083l-43.562-37.125a20.588,20.588,0,0,0-11.755-4.87L116.406,434.1a41.8,41.8,0,0,1-38.5-38.505l-4.557-57.057a20.516,20.516,0,0,0-4.865-11.745L31.359,283.224a41.8,41.8,0,0,1,0-54.451l37.125-43.565a20.523,20.523,0,0,0,4.87-11.747L77.9,116.406a41.806,41.806,0,0,1,38.505-38.5l57.057-4.552a20.514,20.514,0,0,0,11.75-4.867l43.563-37.122a41.8,41.8,0,0,1,54.448,0v0l43.563,37.125a20.528,20.528,0,0,0,11.75,4.865L395.594,77.9a41.8,41.8,0,0,1,38.5,38.5l4.557,57.057a20.5,20.5,0,0,0,4.859,11.742l37.13,43.568a41.8,41.8,0,0,1,0,54.451l-37.125,43.563a20.588,20.588,0,0,0-4.87,11.755L434.1,395.594a41.8,41.8,0,0,1-38.505,38.5l-57.057,4.557a20.516,20.516,0,0,0-11.745,4.865l-43.568,37.125A41.889,41.889,0,0,1,256,490.724Zm0-448.083A20.605,20.605,0,0,0,242.609,47.6L199.047,84.721a41.7,41.7,0,0,1-23.885,9.9L118.1,99.169A20.562,20.562,0,0,0,99.167,118.1L94.62,175.161a41.732,41.732,0,0,1-9.9,23.888L47.6,242.612a20.549,20.549,0,0,0,0,26.779l37.125,43.563a41.7,41.7,0,0,1,9.891,23.88L99.172,393.9A20.553,20.553,0,0,0,118.1,412.833l57.057,4.547a41.746,41.746,0,0,1,23.891,9.9l43.557,37.12a20.553,20.553,0,0,0,26.781,0l43.563-37.125a41.7,41.7,0,0,1,23.88-9.891l57.063-4.557A20.553,20.553,0,0,0,412.833,393.9l4.547-57.057a41.746,41.746,0,0,1,9.9-23.891l37.12-43.557a20.549,20.549,0,0,0,0-26.779l-37.125-43.565a41.7,41.7,0,0,1-9.891-23.883l-4.557-57.06A20.553,20.553,0,0,0,393.9,99.169l-57.057-4.552a41.713,41.713,0,0,1-23.885-9.893L269.391,47.6A20.616,20.616,0,0,0,256,42.641Z"/><path d="M181.333,341.333a10.667,10.667,0,0,1-7.542-18.208L323.125,173.792a10.666,10.666,0,1,1,15.083,15.083L188.875,338.208A10.632,10.632,0,0,1,181.333,341.333Z"/><path d="M309.333,277.333a32,32,0,1,0,32,32A32,32,0,0,0,309.333,277.333Zm0,42.667A10.667,10.667,0,1,1,320,309.333,10.667,10.667,0,0,1,309.333,320Z"/><path d="M202.667,170.667a32,32,0,1,0,32,32A32,32,0,0,0,202.667,170.667Zm0,42.667a10.667,10.667,0,1,1,10.667-10.667A10.667,10.667,0,0,1,202.667,213.333Z"/></svg>
</div>
</div>
</body>
</htmlWhat I did was make two containers for the svg, one for each circle and filling them with color.