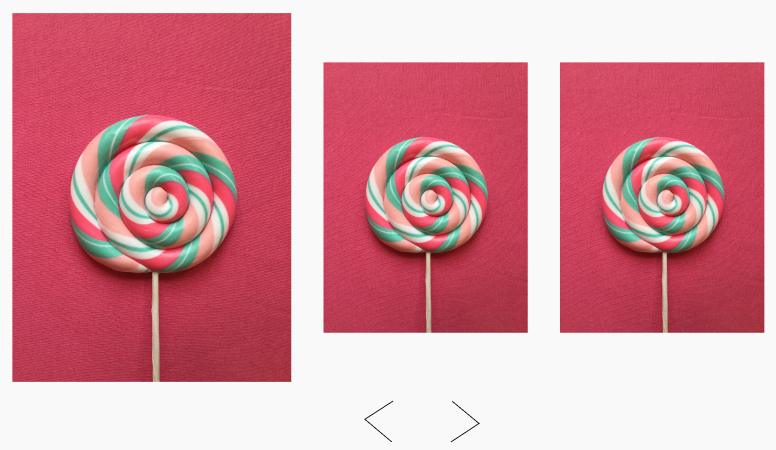
I tried to create a carousel as follows. But I couldn't make it work. I also tried to use Center Mode in the slick carousel. But it only applies to the slide in the middle. If there is a method or library that can enlarge the first slide in this way, please indicate. thank you.

CodePudding user response:
You can maybe look into adding an "active" class to an element of the slide - so then you can apply appropriate CSS to the active class and it will only affect the active element. This means that one of the images will be "active" and you can do whatever to it, and when it slides another will become "active" and inherit the properties, whilst the one from before will lose them.
https://www.w3schools.com/howto/howto_js_active_element.asp
CodePudding user response:
Independed of your actual slide usecase you can target the first element among a group of siblings with the css :first-child pseudo class (see https://developer.mozilla.org/en-US/docs/Web/CSS/:first-child).
Ive added a simple example of how to use it.
To transfer it to your swiper you will have to apply the :first-child pseudo class to the class wrapping your individual slides.
.wrapper {
display: flex;
}
.entry {
font-size: 15px;
}
.entry:first-child {
font-size: 20px;
}<div class="wrapper">
<div class="entry">Entry</div>
<div class="entry">Entry</div>
<div class="entry">Entry</div>
<div class="entry">Entry</div>
</div>