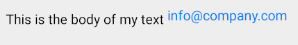
I am trying to include a clickable email within a body of text and I'm finding that when I wrap <Text> with <Pressable> the alignment of the link is higher than the rest of the sentence. Why is this and how can I fix this?
<View style={{padding: 10}}>
<Text>
This is the body of my text
<Pressable onPress={() => Linking.openURL('[email protected]')}>
<Text style={{color: 'blue}}> [email protected]</Text>
</Pressable>
</Text>
</View>
CodePudding user response:
<View style={{padding: 10}}>
<Text style={{ alignVertical: 'center' }}>
This is the body of my text
<Pressable style={{ flexDirection: 'row', alignItems: 'center' }} onPress={() => Linking.openURL('[email protected]')}>
<Text style={{color: 'blue}}> [email protected]</Text>
</Pressable>
</Text>
</View>
CodePudding user response:
Keep the main Text tag separate. Text doesn't contain any other tags in it. so your code will be like as below:
<View style={{padding: 10, flexDirection:"row"}}> // Add flexDirection:"row"
<Text>This is the body of my text </Text>
<Pressable onPress={() => Linking.openURL('[email protected]')}>
<Text style={{color: 'blue'}}> [email protected]</Text>
</Pressable>
</View>
I hope this will work for you. Let me know if you have any other questions.