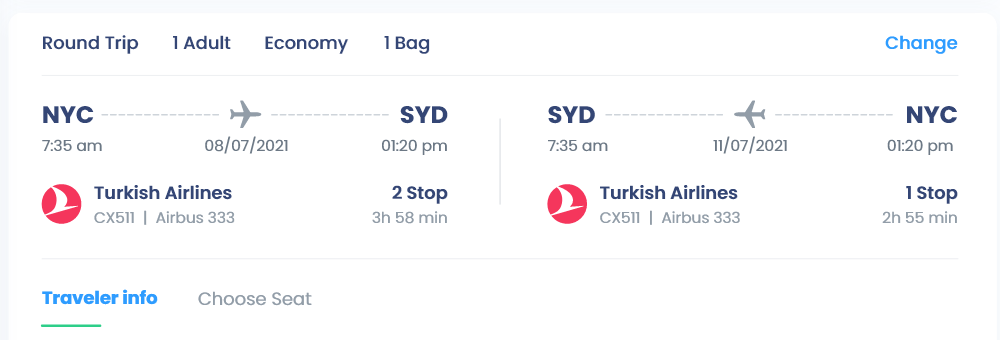
I am trying to display a div of sections inside of a grid layout but unfortunately the sections only display as block. I am hoping someone will be able to tell me how to display the second portion of the data flexed, currently when I try to select the div inside of Class locationInfo as display flex it does nothing at all.
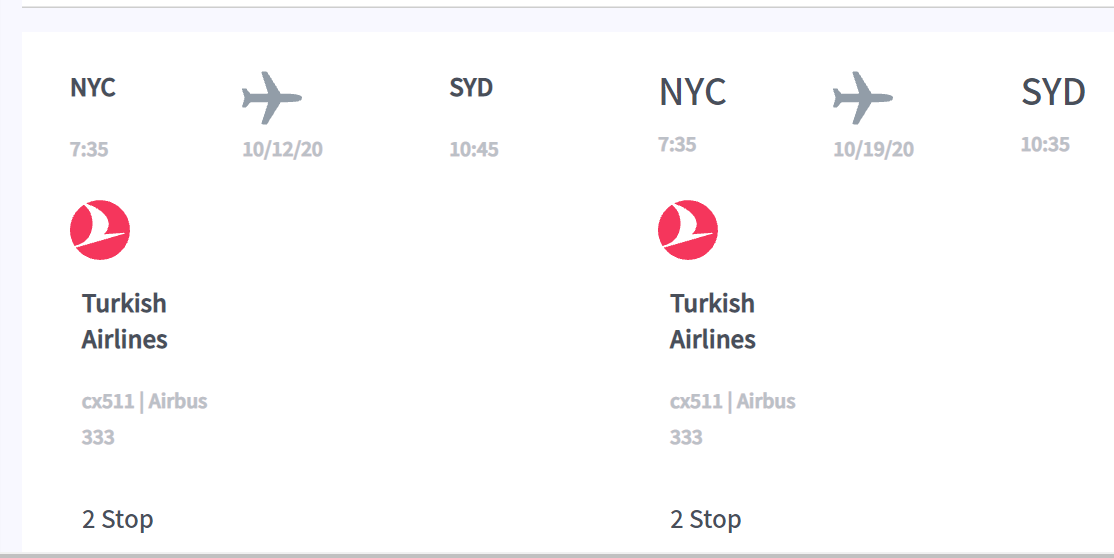
but currently it looks like the following

here is my component
<template>
<div id="mainDiv">
<div id="locationInfo">
<!-- left detail section -->
<div>
<section>
<p><b>NYC</b></p>
<small>7:35</small>
</section>
<section>
<img src='../assets/svg/flight.svg' height="40px" width="40px"/>
<small>10/12/20</small>
</section>
<section>
<p><b>SYD</b></p>
<small>10:45</small>
</section>
<div id="AirlinesDetails">
<img src="../assets/svg/home/logo-2.svg" height="40px" width="40px" />
<section>
<b><p>Turkish Airlines</p></b>
<small>cx511 | Airbus 333</small>
</section>
<section>
<p>2 Stop</p>
<small>3h 58min</small>
</section>
</div>
</div>
<!-- second row-->
<div>
<section>
<h4>NYC</h4>
<small>7:35</small>
</section>
<section>
<img src='../assets/svg/flight.svg' height="40px" width="40px"/>
<small>10/19/20</small>
</section>
<section>
<h4>SYD</h4>
<small>10:35</small>
</section>
<div id="AirlinesDetails">
<img src="../assets/svg/home/logo-2.svg" height="40px" width="40px" />
<section>
<b><p>Turkish Airlines</p></b>
<small>cx511 | Airbus 333</small>
</section>
<section>
<p>2 Stop</p>
<small>3h 58min</small>
</section>
</div>
</div>
</div>
</div>
</div>
</template>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#modal-1{
border: none;
color: black;
}
#modal-1 div{
border: none;
padding-right: 1em;
}
#modalInputdiv1{
margin-top: 1em;
display: flex;
justify-content: left;
}
#modalInputdiv1 div{
border: 1px solid rgba(128, 128, 128, 0.349);
border-radius: 5px;
}
#modalInputdiv1 input{
width: 40%;
height: 2.5em;
border-radius: 5px;
margin-right: 1em;
margin-top: .5em;
border: 1px solid rgba(128, 128, 128, 0.349);
}
#modalInputdiv1 input::placeholder{
padding-left: .5em;
color: black;
}
#modalInputdiv2{
display: flex;
justify-content: left;
margin-top: 1em;
margin-bottom: 1em;
padding-left: .5em;
padding-bottom: .5em;
}
#modalInputdiv2 input::placeholder{
padding-left: .5em;
color: black;
}
#modalInputdiv2 div{
border-radius: 5px;
padding-left: .5em;
border: 1px solid rgba(128, 128, 128, 0.349);
}
#modalInputdiv3{
display: flex;
justify-content: left;
border: 1px solid rgba(128, 128, 128, 0.349);
padding-left: .5em;
}
#modalInputdiv3 div{
width: 50%;
border-radius: 5px;
padding:.5em;
margin-right: 1em;
border: 1px solid rgba(128, 128, 128, 0.349);
}
#modalSaveDiv{
margin-top: 3em;
display: flex;
justify-content: center;
width: 100%;
}
#modalsaveBtn{
background-color:#2E9CFF;
color: white;
border: none;
border-radius: 10px;
height: 40px;
width: 90%;
}
#dob{
border: 1px solid rgba(128, 128, 128, 0.349);
width: 50%;
}
.modalImg{
height: 15px;
width: 15px;
}
#modalInputdiv2 input{
width: 30%;
border-radius: 5px;
margin-right: 1em;
margin-top: .5em;
border: 1px solid rgba(128, 128, 128, 0.349);
}
.modaldivs{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
width: 40%;
height: 2.5em;
margin-top: .5em;
border: 1px solid rgba(128, 128, 128, 0.349);
border-radius: 5px;
}
#modalInputdiv2 p{
margin-top: .5em;
padding: 0 .5em 0 .5em;
}
#modalInputdiv2 img{
margin-top: .5em;
}
.blocked{
display: block;
}
.blockedflex *{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
.flexed{
display: flex;
}
.toggleSectionActive{
color: #288EF9;
border-bottom: 1px solid #51D79D;
}
#toggleSections{
background-color: white;
}
#sideBarDiv{
justify-content: center;
padding:.5em;
display: block;
background-image: linear-gradient(#0a78f5, #59B0FF);
border-radius: 5px;
box-shadow: 0 1px 2px #88888877;
}
#flyexlogo {
margin-right:1em;
}
#sideBarDiv div{
justify-content: center;
width: 100%;
}
.sideBarDivicons{
display: block;
margin: 0 auto;
margin-top: 2em;
}
#mainDiv{
font-family: 'Noto Sans JP', sans-serif;
color: rgb(73, 79, 90);
width: 100%;
justify-content: center;
margin: 0 auto;
background-color:#F8F8FF;
border-radius: 10px;
}
#bodyGrid{
margin: 1em;
display: grid;
grid-template-columns: 4% 60% 30%;
}
#middleCol div{
margin: .5em;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
#middleCol section{
text-align: left;
margin: 1em 1.5em 1em 1.5em;
}
#middleCol section small{
font-weight: 600;
color: #BCC0C7;
}
#middleCol section h5:hover{
color: #288EF9;
}
#detailsDiv{
padding-bottom: 1em;
border-bottom: 1px solid rgba(128, 128, 128, 0.158);
}
#detailsDiv div{
background-color: white;
border-bottom: 1px solid rgba(128, 128, 128, 0.384);
}
.detailsDivHeaderSection{
display: flex;
justify-content: space-between;
margin-left:3em;
}
.detailsDivHeaderSection p{
margin-left:1em;
margin-right:2em;
}
#leftTripDetails{
display: flex;
justify-content: space-between;
}
#change{
color: #288EF9;
}
#locationInfo{
display: grid;
grid-template-columns: 30% 30%;
grid-template-rows: 50% 50%;
background-color: white;
}
#locationInfo div{
width: 45%;
display: flex;
}
#locationInfo div img{
height: 40px;
width: 40px;
display: block;
}
#locationInfo small{
color:rgb(54, 54, 54);
}
#AirlinesDetails{
width: 100%;
border-bottom: 1px solid rgba(128, 128, 128, 0.158);
background-color: white;
}
#AirlinesDetails img{
margin-left: 1em;
width: 35px;
height: 35px;
}
#departureandreturnDiv{
padding: .5em 0 0 .5em;
border-bottom: 1px solid rgba(128, 128, 128, 0.158);
background-color: white;
}
#departureandreturnDiv p{
padding-right: 2.5em;
margin-right: 2em;
color: #BCC0C7;
font-weight: 500;
}
#departureandreturnDiv p:hover{
color: #288EF9;
border-bottom: 2px solid #51D79D;
}
</style>
CodePudding user response:
Have a look at this possible solution with flex and see if it helps.
<div class="flight-container">
<section class="flight">
<div class="flight-info">
<div>
<h4>NYC</h4>
<p><small>7:35</small><p>
</div>
<div>
<img src='../assets/svg/flight.svg' height="40px" width="40px"/>
<p><small>10/19/20</small></p>
</div>
<div>
<h4>SYD</h4>
<p><small>10:35</small></p>
</div>
</div>
<div class="flight-info">
<div>
<div class="row">
<div>
<img src="../assets/svg/home/logo-2.svg" height="40px" width="40px" />
</div>
<div>
<strong>Turkish Airlines</strong></b>
<p><small>cx511 | Airbus 333</small><p>
</div>
</div>
</div>
<div>
<h4>2 Stop</h4>
<p><small>3h 58min</small></p>
</div>
</div>
</section>
<section class="flight">.....</section>
</div>
CSS
.flight-container{
display: flex;
}
.flight{
width: 50%;
}
.flight-info{
display: flex;
justify-content: space-between;
}
.row{
display:flex;
}