I have imported the import { Avatar } from '@material-ui/core'; to display the image using the avatar
const TheHeader = () => {
let _UsersId = localStorage.getItem("UsersId")
const classes = useStyles();
const [reRender, setRerender] = useState(false);
const [profilepic, setprofilepic] = useState();
const getProfile = async () => {
const response = await Profile(_UsersId);
setprofilepic(response.data)
}
useEffect(() => {
getProfile();
}, [reRender, profilepic]);
.....
<Avatar alt="" src={profilepic} className={classes.avatar}/>
the result is like this (current)
desired result
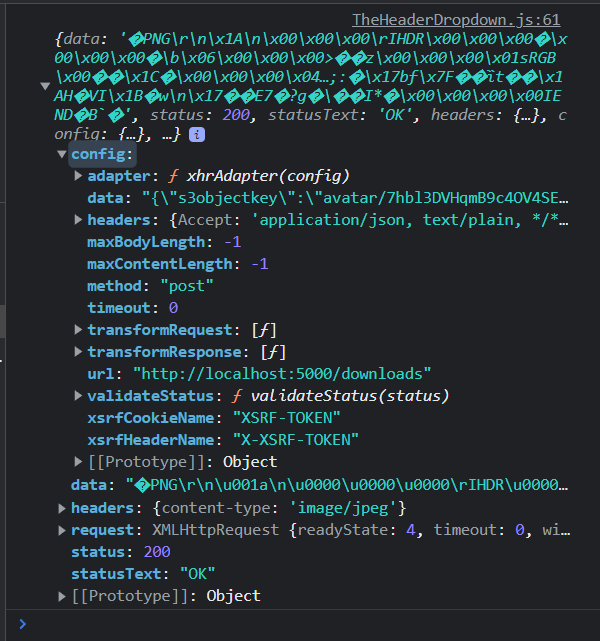
result from api console.log(response)
CodePudding user response:
Currently what is being displayed is the fallback image by the Avatar component of material ui.
This is maybe because the image url you are serving it, might be being fetched AFTER your Avatar component has loaded.
The solution to this would - reload the Avatar component using useEffect with image URL set as an observable.
Sample code :
const TheHeader = () => {
let _UsersId = localStorage.getItem("UsersId")
const classes = useStyles();
const [profilepic, setprofilepic] = useState();
const getProfile = async () => {
const response = await Profile(_UsersId);
setprofilepic(response.data[0].ProfilePhoto)
}
useEffect(() => {
getProfile();
}, [profilepic]);
.....
<Avatar alt="" src={profilepic} className={classes.avatar}/>
Now, once your img url is fetched from the endpoint, your component will reload with the correct image in place
CodePudding user response:
Update getProfile function to create objectUrl from binary data:
const getProfile = async () => {
const response = await Profile(_UsersId);
const buffer = new Uint8Array(response.data)
const blob = new Blob([buffer])
setprofilepic(URL.createObjectURL(blob))
}