How can I display tabular data in a flexbox? It us vuejs but I hope my question is generic. Maybe could I just simply drop the table and create divs to style it?
<template>
<div id="app">
<table>
<thead>
<tr>
<th>date</th>
<th>image</th>
<th>title</th>
<th>press</th>
</tr>
</thead>
<tbody >
<tr v-for="item in items.results" :key="item.id">
<td>{{ item.pub_date }}</td>
<td>{{ item.image.file }}</td>
<td>{{ item.title }}</td>
<div >
<span
v-for="downloadable in item.downloadable.filter(d => !!d.document_en)"
:key="downloadable.id"
>{{ downloadable.document_en.file }}</span>
</div>
</tr>
Update: What if I simply use a div instead of the tables? How can I organise them into flexboxes?
<template>
<div id="app">
<span v-for="item in items.results" :key="item.id">
{{ item.pub_date }} {{item.image.file}} {{item.title}}
<div >
<span
v-for="downloadable in item.downloadable.filter(d => !!d.document_en)"
:key="downloadable.id"
>{{ downloadable.document_en.file }}</span>
</div>
</span>
</div>
</template>
CodePudding user response:
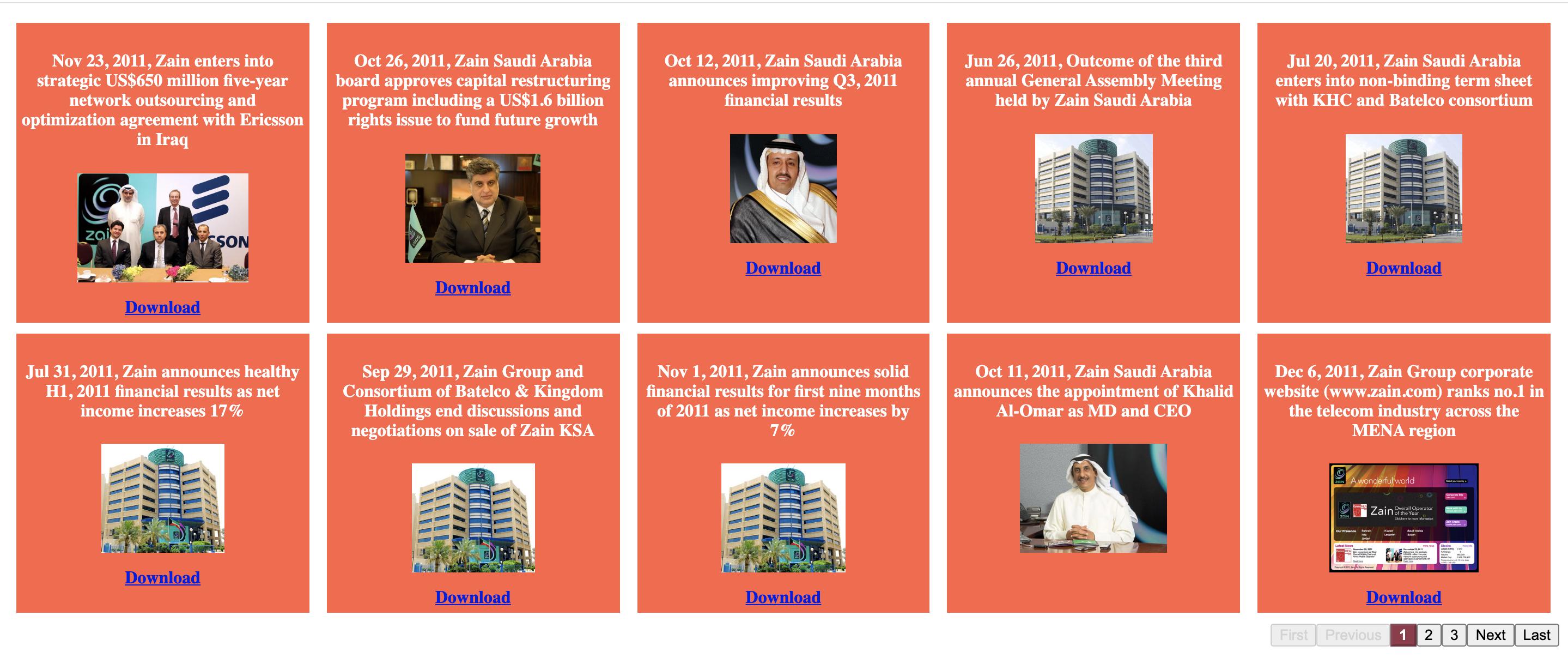
Step 1: Create your html template
<ul >
<li v-for="item in items.results" :key="item.id" >
<h4>{{ formatDate(item.pub_date) }}, {{item.title}}</h4>
<img :src="item.image && item.image.file" />
<div >
<span v-for="downloadable in item.downloadable.filter(d => !!d.document_en)"
:key="downloadable.id">
<a :href="downloadable.document_en.file">Download</a>
</span>
</div>
</li>
</ul>
Step 2: Add your CSS style flex
<style>
ul.flex-container {
padding: 0;
margin: 0;
list-style-type: none;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-direction: row wrap;
flex-wrap: wrap;
justify-content: space-around;
}
li img {
display: initial;
height: 100px;
}
.flex-item {
background: tomato;
width: calc(100% / 5.5);
padding: 5px;
height: auto;
margin-top: 10px;
color: white;
font-weight: bold;
text-align: center;
}
.downloads {
margin-top: 10px;
}
</style>